默认情况下,CSS 中的元素根据它们在目标 HTML 文档中的顺序进行定位。但是,这并不总是您希望显示项目的方式。
幸运的是,CSS 有一个属性position可以让我们移动对象。职位描述如下:
relative– 我们正在相对于其原始位置定位对象。absolute– 我们正在相对于它最近的相对定位的父对象定位对象。fixed– 我们正在相对于视口定位对象。这意味着对象“粘”在页面上。static– 默认值。这意味着无法移动对象。
定位规则#
可以使用 、 或 关键字更改对象top的right位置。例如,对于相对位置,我们可以这样写:bottomleft
div {
position: relative;
top: 20px;
left: 5px;
}
正如您可能想象的那样,这会将所有divs 从顶部移动 20px,向左移动 5px。正如预期的那样,我们也可以从右侧或底部移动它:
div {
position: relative;
bottom: 15px;
right: 2px;
}
绝对定位#
如果relative相对于其原始位置移动对象,则absolute根据具有相对位置的最近父对象定位它。如果没有找到,它将根据页面边缘定位。
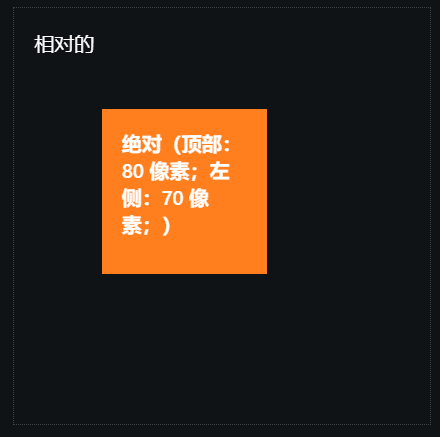
一个例子如下所示。absolutediv从父 relative 的左上角移动div。

相对的绝对(顶部:80 像素;左侧:70 像素;)
.absolute-div {
position: absolute;
top: 80px;
left: 70px;
}
有趣的行为
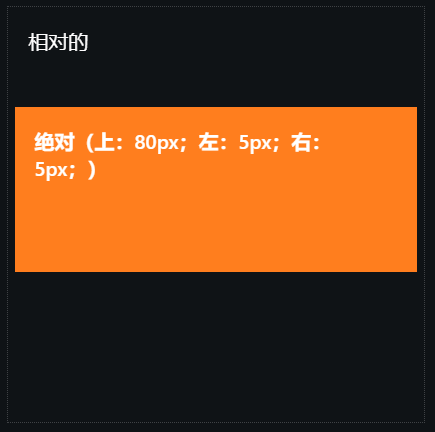
那么,如果我们同时使用 left 和 right,或者 top 和 bottom 一起使用绝对 div 会发生什么?好吧,在下面的例子中,左边的值为 5px,右边的值为 5px。
假设divdiv 没有宽度,则 div 将更改宽度,使其既距左侧 5 像素,又距右侧 5 像素。

相对的绝对(上:80px;左:5px;右:5px;)
.absolute-div {
position: absolute;
top: 80px;
left: 70px;
}
固定定位#
我们将介绍的最后一个(也是非常有用的)定位属性是fixed. 这通常用于始终固定在页面顶部的固定标题。
我们来看一个例子:
.fixed-div {
position: absolute;
top: 80px;
left: 70px;
}
我是固定div显示/隐藏固定 div
Z指数#
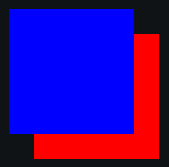
既然说的是定位,那我们就说一下z-index哪个是指沿z轴的顺序。通常,HTML 文档下方的 HTML 项目位于顶部,但z-index我们可以更改它。更高的z-index, 意味着元素更“在顶部”。看看这个例子:
<div class="container">
<div class="item-1"></div>
<div class="item-2"></div>
</div>
.container {
/* Contains the absolute items */
position: relative;
}
.item-1, .item-2 {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 100px;
}
.item-1 {
background: red;
top: 20px;
left: 20px;
}
.item-2 {
background: blue;
}

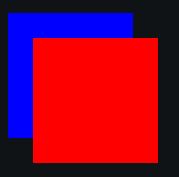
如您所见,第 2 项在顶部,正如我们所想的那样。默认情况下,所有项目的 a 都z-index为 0,但如果我们添加更高z-index的值item-1呢?
.item-1 {
z-index: 1;
}

现在item-1更高了,这让我们可以控制页面上元素的顺序。
CSS 粘性定位#
CSS 有另一个定位值,称为sticky. Sticky 的工作方式有点像 fixed,但它包含在其父级中,并且在您滚动过去之前不会滚动。
我们有一篇关于 CSS 粘性属性的专门文章,您可以在此处找到。