在本教程中,我们将讨论如何在 laravel 9 中上传图片.
通过验证 laravel 9 逐步解释将图像上传到数据库和存储目录。
这篇文章将给你一个简单的例子,说明如何在 laravel 9 中从 php 上传图像。
在本文中,我们将实现一个如何在 laravel 9 中上传图片并保存。
您只需要一些步骤即可在 laravel 9 中完成上传带有验证的图像。
本教程中的图片上传将在 laravel 9 中创建一个带有验证的图片上传表单,用于将图片存储在数据库和存储目录中。
让我们开始下面的例子:
第 1 步:安装 Laravel
首先,我们将从头开始新的 laravel 应用程序。如果您已经创建了项目,则跳过以下步骤。
composer create-project laravel/laravel example-app
第 2 步:创建新控制器
在这第二步中,我们需要创建一个新的 ImageController;在这个文件中,我们将为渲染视图和存储图像逻辑添加两个方法 index() 和 store()。
让我们通过以下命令创建 ImageController:
php artisan make:controller ImageController
应用程序/Http/Controllers/ImageController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ImageController extends Controller
{
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return view('imageUpload');
}
/**
* Display a listing of the resource.
*
* @return \Illuminate\Http\Response
*/
public function store(Request $request)
{
$request->validate([
'image' => 'required|image|mimes:jpeg,png,jpg,gif,svg|max:2048',
]);
$imageName = time().'.'.$request->image->extension();
$request->image->move(public_path('images'), $imageName);
/*
Write Code Here for
Store $imageName name in DATABASE from HERE
*/
return back()
->with('success','You have successfully upload image.')
->with('image',$imageName);
}
}将图像存储在存储文件夹中
$request->image->storeAs('images', $imageName);
// storage/app/images/file.png
将图像存储在公共文件夹中
$request->image->move(public_path('images'), $imageName);
// public/images/file.png
在 S3 中存储图像
$request->image->storeAs('images', $imageName, 's3');
第 3 步:创建路线
routes/web.php
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ImageController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| Here is where you can register web routes for your application. These
| routes are loaded by the RouteServiceProvider within a group which
| contains the "web" middleware group. Now create something great!
|
*/
Route::get('upload-image', [ ImageController::class, 'index' ]);
Route::post('upload-image', [ ImageController::class, 'store' ])->name('image.store');第 4 步:创建刀片文件resources/views/imageUpload.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel 9 Image Upload Example Tutorial</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5">
<div class="card">
<div class="card-header text-center">
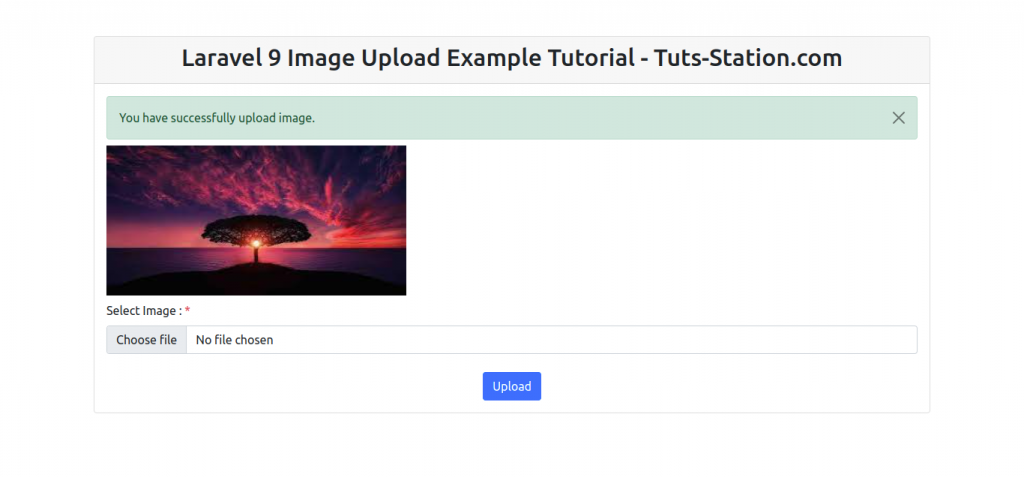
<h2>Laravel 9 Image Upload Example Tutorial - Tuts-Station.com</h2>
</div>
<div class="card-body">
@if ($message = Session::get('success'))
<div class="alert alert-success alert-dismissible fade show mb-2" role="alert">
{{ $message }}
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<img src="images/{{ Session::get('image') }}" class="mb-2" style="width:400px;height:200px;">
@endif
<form action="{{ route('image.store') }}" method="POST" enctype="multipart/form-data">
@csrf
<div class="mb-3">
<label class="form-label" for="inputImage">Select Image : <span class="text-danger">*</span></label>
<input
type="file"
name="image"
id="inputImage"
class="form-control @error('image') is-invalid @enderror">
@error('image')
<span class="text-danger">{{ $message }}</span>
@enderror
</div>
<div class="text-center mt-4">
<button type="submit" class="btn btn-primary">Upload</button>
</div>
</form>
</div>
</div>
</body>
</html>运行 Laravel 应用程序:
所有步骤都已完成,现在您必须输入给定的命令并按回车键来运行 laravel 应用程序:
php artisan serve
输出 :

我希望它可以帮助你…