在使用基于浮动的布局进行编码时,我们面临的常见问题之一是包装容器不会扩展到子浮动元素的高度。解决这个问题的典型解决方案是在浮动元素之后添加一个带有明确浮动的元素,或者在包装器中添加一个clearfix。但是你知道你也可以使用溢出属性来解决这个问题吗?这也不是一个新的 CSS 技巧。它在很久以前就被记录在案了。今天我想回顾一下这个话题,并附上一些提示。
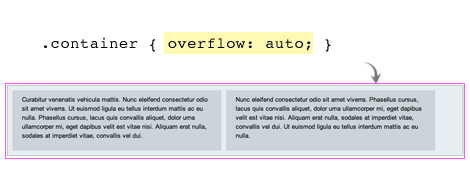
下面的演示显示了父容器未展开的浮动子元素的问题。要解决此问题,您可以简单地将 CSS 属性 overflow:auto(或 overflow:hidden)添加到包装容器。这可能是清除浮动的最简单方法。

.container {
overflow: auto;
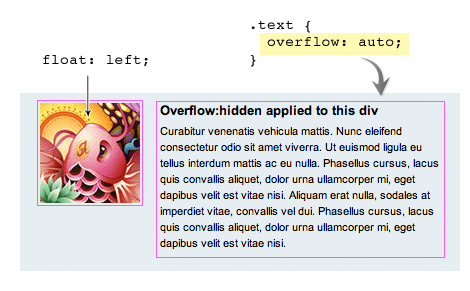
}Overflow:auto 也可用于防止内容环绕浮动元素。假设您正在设计一个评论列表。您很可能会在左侧浮动一个头像,在右侧浮动评论。要防止评论环绕头像,只需将 overflow:hidden 添加到评论容器中。在这里使用溢出的好处是我不必为注释容器设置浮点数或宽度。容器在浮动头像图像后自动对齐。

.image {
float: left;
}
.text {
overflow: hidden;
}虽然清除浮动是一个不错的技巧,但也有一些缺点:
- 如果您的内容正在扩展容器的边界,则使用 overflow:auto 将导致滚动条。例如,如果您有很长的不间断文本(即长 url 文本)或较大的图像,则容器将显示滚动条。
- 为了避免滚动条显示你应该使用溢出:隐藏。同样,这种方法也有一个缺点。使用 overflow:hidden 将隐藏任何超出容器边界的内容。
自动换行
要解决冗长的不间断文本问题,只需将 word-wrap:break-word 添加到容器中,它将强制文本换行到新行。
.container img {
max-width: 100%;
height: auto;
}为防止大图像扩展边界,请添加 max-width:100% 并将图像调整为容器的最大宽度。
.container {
word-wrap: break-word;
}CSS clear/overflow的最佳实践
使用溢出
<style>
.container { overflow: hidden; }
.one, .two { float: left; width: 50px; height: 50px; background-color: red; }
</style>
<div class="container">
<div class="one"></div>
<div class="two"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
</div>使用清除:
<style>
.clear { clear: both; }
.one, .two { float: left; width: 50px; height: 50px; background-color: red; }
</style>
<div class="container">
<div class="one"></div>
<div class="two"></div>
<div class="clear"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
<div class="clear"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
<div class="clear"></div>
</div>
<div class="container">
<div class="one"></div>
<div class="two"></div>
<div class="clear"></div>
</div>我个人的偏好是overflow:hidden技术。我认为这是因为浮动某些东西是一种风格决定。在我看来,在标记中放置一个类clear就像在数据层中添加样式信息一样。它与添加内联 css 类似(但远没有那么糟糕)。(实际上,如果您考虑一下,不妨添加style="clear:both"到您希望添加到的 divclass="clear"中)。
这当然是我个人的看法。我不声称一个比另一个更好。但我很少遇到overflow:hidden.