直接图片识别文本,可能有中文字符,稍后修正。
# 使用Flask类创建一个app对象
# __name__:代表当前app.py这个模块
# 1.以后出现bug,他可以帮助我们快速定位
# 2.对于寻找模板文件,有一个相对路径
app = Flask(__name__)
# 创建一个路由和视图函数的映射
# https://www.code8cn.com
# /home/user/xx
@app.route('/')
def hello_world():
return 'Hello 中国!'
# 1. debug模式:
# 1.1.开启debug模式后,只要修改代码后保存,就会自动重新加载,不需要手动重启项目
# 1.2.如果开发的时候,出现bug,如果开启了debug模式,在浏览器上就可以看到出错信息
#2.修改host:
#主要的作用:就是让其他电脑能访问到我电脑上的flask项目
#3.修改port端口号:
# 主要的作用:如果5000端口被其他程序占用了,那么可以通过修改port来监听的端口号
if __name__ == '__main__':
app.run(debug=True)
-------------------------------------------------
@app.route( "/profile")
def profile():
return"我是个人中心!"
@app.route( "/blog/list")
def blog_list():
return"我是博客列表!"
# 带参数的url:将参数固定到了path中
@app.route( "/blog/<int: blog_id>")
def blog_detail(blog_id):
return"您访问的博客是:%s" % blog_id
# book/lisc会给我返回第一页的数据
#/book/list?page=2:获取第二页的数据
@app.route( '/book/list ' )
def book_list():
# arguments:参数
# request.args:类字典类型
page = request.args.get("page", default=1, type=int)
return f"您获取的是第{page}的图书列表!"
---------------------------------------------------
< ! DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客详情</title>
</head>
<body>
<h1>您访问的博客详情是:{{ blog_id }}</h1>
</body>
</html>
------------------------
from flask import Flask,render_template
app = Flask( __name__)
@app.route( '/')
def hello_world() :
return render_template( "index.html")
@app.route( "/blog/<blog_id>")
def blog_detail(blog_id):
return render_template("blog_detail.html",blog_id=blog_id,username="知了")
if __name__ == '__main__' :
app.run()
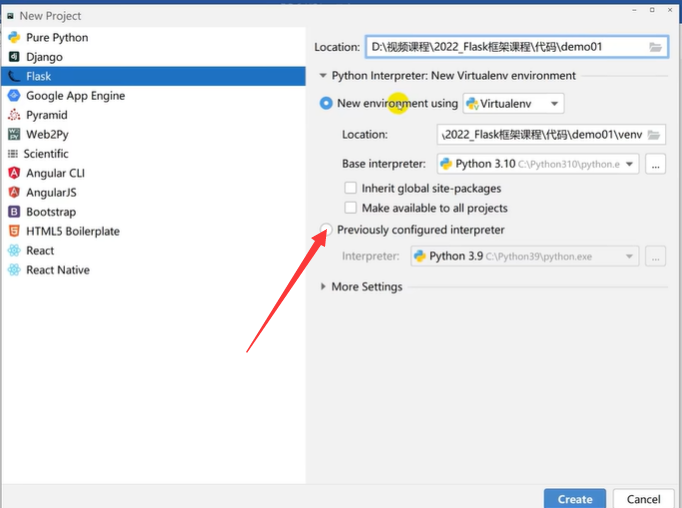
1001.选择之前的解释器

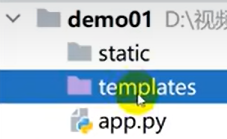
1002.Flask项目目录

1003.