在 CSS 中,我们经常需要标记我们想要选择一个元素,但在特定情况下不需要——比如它是否具有特定的类。在这些情况下,我们可以使用:not()选择器来做到这一点。让我们看看它是如何工作的。
CSS不是选择器
:not()大多数浏览器都广泛支持CSS选择器。它的工作方式是我们创建一个选择器,然后指定它不应该是什么。例如,假设您有以下 HTML:
<div class="not-red">Not Red</div> <div class="not-red">Not Red</div> <div>Red</div> <div>Red</div>
我们这里有一堆divs,有些不应该是红色的。如果我们希望div页面上的所有 s 通常都是红色的,除了.not-red元素,我们可以使用:not(.not-red)来确保它们保持,嗯,而不是红色:
div:not(.not-red) {
color: red;
}
这是另一个例子。默认情况下,所有元素都将具有 Arial 字体 – 除了.old-fashioned元素:
<div class="old-fashioned">Old Fashioned Text</div> <div>Some Text</div>
我们的 CSS,其中只有非.old-fashioned元素使用 Arial 字体,如下所示:
div:not(.old-fashioned) {
font-family: Arial, sans-serif;
}
CSS 不是选择器增加特异性
您可能熟悉 CSS 中的特异性概念,其中某些选择器“覆盖”其他选择器。例如, a 的class特异性低于 a id,因此任何idCSS 属性都将覆盖class同一元素上的属性。
选择:not器也会影响特异性。例如,如果您div:not(#id)的代码中有 ,它仍然算作具有id,因此特异性会增加,就好像它具有id. 使用时记住这一点很有用:not()
CSS 不是选择器和 DOM 结构
关于 的一件令人困惑的事情:not()是,当您尝试使用它来停止将样式应用于元素内的事物时。例如,假设您有以下 HTML:
<div class="container">
<form>
<div class="input-element">
<input type="text" />
</div>
</form>
<div class="input-element">
<input type="text" />
</div>
</div>
假设您只想将样式应用于input不在元素内的form元素。很简单,对吧?你可以尝试这样的事情:
div :not(form) input {
border: 2px solid red;
}
只有这样是行不通的,原因是它:not()适用于每个级别 – 我们将每个输入包装在.input-element. 这意味着它:not(form)适用于.input-element,而且它确实不是一种形式。所以这两个input元素都有一个红色边框。为避免这种情况,您需要删除包装元素并使输入成为表单的直接子元素:
<div class="container">
<form>
<input type="text" />
</form>
<input type="text" />
</div>
这样,表单中的输入将不会从div :not(form) input.
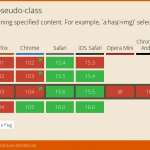
CSS 不支持选择器
重要的是要注意选择器有两个版本:not()——一个只接受一个简单的 CSS 选择器,:not()另一个接受任何 CSS 选择器的更新。
所有浏览器都支持单一、简单:not()的选择器,就像我们目前使用的选择器一样,包括 Internet Explorer。然而,并不是所有的浏览器都支持复杂的选择器。使用 in 中的简单选择器:not,您可以执行以下所有操作:
:not(#id):not(.class):not(element):not([attrbute])
但是,以下内容仅适用于复杂选择器:
:not(#id, .class, [attribute]):not(#id.class):not(element#id, #id.class)
幸运的是,对复杂选择器的支持仍然很高。目前唯一不支持复杂选择器的浏览器是 Internet Explorer 和一些移动浏览器: