为您的 Web 应用程序选择一种语言并非易事。特别是如果您是一个 SaaS,您的 Web 应用程序或在线门户是您的核心产品。您想选择可以很好地扩展并满足前端和后端业务需求的东西。
ROQ 的创始人 Fabian Wesner 拥有丰富的网络应用程序经验。他构建了 3 个商店系统(生成了许多电子商务网站),现在提供了一个模块化、功能即服务的 Web 应用程序生成器,用于企业级 Web 应用程序的执行。
Fabian 在 alphalist CTO 播客上分享了他对 Web 应用程序的见解——基于他多年的经验和研究。(他在 PHP 领域工作了 20 年(和领导公司),然后转向 JavaScript,他全日制深入学习了 3 个月。
在本文中,我们将讨论 Fabian 在播客中提到的因素,他建议我们使用这些因素来确定哪种语言。然后,他使用这些因素为每个用例(电子商务、静态 Web 应用程序和动态 Web 应用程序(SaaS、在线门户等))建议一种语言。
为 Web 应用程序选择语言时要考虑的因素
使用最少的语言(实际上,只使用一种)
从后端到前端只使用一种语言系列是一个好主意。这不仅可以防止语言不匹配,还可以提高团队生产力。
团队的生产力很大程度上受您使用的编程语言数量的影响。- Fabian Wesner,ROQ Technologies 创始人,Rocket Internet 和 Spryker 前 CTO
在 Web 应用程序中使用一种语言的 3 种方法可以提高生产力
- 每个人都成为“全栈开发人员”。当然,你会想要让每个团队成员专业化,但如果前端开发人员和后端工程师说相同的“语言”并且理解后端编写的代码,这会有所帮助。这意味着人们也可以互相帮助并在需要时为代码做出贡献。
- 共享库。它可以在后端和前端之间共享相同的库,从而减少重复代码。例如相同的验证库。
- 增加团队凝聚力。是的,有时甚至成年人也会分成小组。您不希望团队 JavaScript 和团队 PHP 地盘争夺战 – 是吗?
如果您正在寻找可以最大限度地减少堆栈中语言数量的最佳包罗万象的语言,这就是我们的建议。
- 潜在的解决方案:要么在前端和后端使用所有 JavaScript,要么在服务器端使用 PHP 和Turbo或 Ruby 渲染所有内容。
- 实践: Fabian 将所有 JavaScript 用于浏览器、移动和服务器端后端。
- 后端: JavaScript
- 前端: React 和 Next.js
- 移动应用:用于移动应用的 React Native
客户端:仅 Web 或 Web + App
服务器端渲染有很多优点,主要优点是只有一个应用程序而不是“前端”和“后端”的简单性。不过,一个关键的缺点是它在移动设备上的工作方式。移动应用程序最适合使用客户端渲染,它充分利用智能手机的功能,即使没有互联网连接也允许应用程序工作。
对于大多数 Web 应用程序来说,有状态的 UI 很重要,而像 React、Vue 或 Angular 这样的框架做得最好。可以使用 Ruby + JavaScript Events + React 组合来实现这一点,甚至可以使用完全使用 Ruby 的单页应用程序。另一种方法是使用像 Hotwire 这样的库,它将所有浏览器事件发送到服务器,以便在那里生成一段 HTML。然后将结果变形回 DOM。
但 Fabian 更喜欢将所有内容都保存在一种语言中,这就是为什么他将 React Native 用于相当于他的 React + Next.js 应用程序的移动应用程序。他确实承认,尽管使用 React 仍然是一个非常复杂的过程,有时他觉得自己离 React 的用例还很远——但对他来说,这是值得的。
如果您正在构建一个也需要在应用程序上使用的 Web 应用程序,这就是我们的建议
- 潜在解决方案: JavaScript(React Native)/Ruby + JavaScript 事件 + React / 或 Ruby 中的 SPA(非常难)
- 实践: Fabian 使用 React Native,这实际上与他在主堆栈中使用的 React + Next.js 配合得很好
速度
速度很重要。它决定了从您的客户体验到您的托管设置的一切。当 Fabian 担任 Rocket Internet 的 CTO 时,他们最初将 Magento 用于他们的巴西商店。然而,这对他们的需求来说太慢了——因为当时巴西没有本地 AWS 服务器,所以使用 Magento 向美国数据中心发送流量太慢了——所以他们不得不在本地托管,这非常昂贵。这就是 Magento 很快被 Alice+Bob 取代的原因之一 – Fabian 的第一个基于 PHP 的轻量级商店系统。
有些语言虽然比其他语言快。在构建他的 Web 堆栈时,Fabian 比较了不同的语言速度,他发现 JavaScript 在动态 Web 应用程序中速度最快。
动态 Web 应用程序的 JavaScript 速度比较
- 几乎和 Java 一样快
- 比 PHP 快 10 倍
- 比 Python 更快(甚至到 Fabian 会使用 Node.js 进行 BI)
如果您正在构建基于速度的 Web 应用程序,这就是我们所说的:
- 潜在解决方案: JavaScript 或 PHP
- 实践: Fabian 将 JavaScript 用于 Web 应用程序。(但对于电子商务,他可能会根据其他因素使用 PHP)。
劳动力
您想用一种更容易让开发人员使用的语言编写程序。这就是为什么 Fabian 提倡使用最新版本的行业标准语言。
[使用行业标准语言很重要,否则] 你也会很快遇到技术限制,你也找不到开发人员。我的意思是,没有人愿意使用在 [例如] 旧版本的 [Ruby on] Rails 上实现的应用程序。- Fabian Wesner,ROQ Technologies 创始人,Rocket Internet 和 Spryker 前 CTO
如何获得优秀的后端 JavaScript 工程师?
JavaScript 专家通常更擅长前端编程。后端很难找到优秀的 Node.js 工程师。尽管人们可能熟悉 Node.js 及其工作原理,但后端不仅仅是 Node.js。即使是 JavaScript,实现PHP 和 Java 所需的SOLID 原则或“清洁代码”等编码最佳实践仍然很重要。那些有 Java 和 PHP 背景的人知道什么是接口,什么是抽象类等等,因此他们的代码很好。这就是为什么在招聘基于 JavaScript 的后端时,除了培训 JavaScript 工程师使用最佳实践进行编码外,Fabian 有时更喜欢招聘具有 PHP 或 Java 背景的人。
生态系统
决定一种语言流行度的一件事通常是生态系统。
Node.js 有一个非常活跃的生态系统,甚至可能过于活跃,因为有很多新功能不断涌现,你可以花你的时间重新构建代码平台以适应新出现的前端框架或工具!
React 本身可能比商业用途有更多的功能(这可能意味着开发人员很开心)。有趣的是,虽然 PHP 有 Laravel,Ruby 有 Rails,Python 有 Django,但 Node.js 还没有自己的类似框架。(尽管 NestJS 很有前景并且正在迅速成为行业标准,但在功能方面它仍然落后于 Django/Rails 作为一个生态系统。)Fabian 预测很快会有一家大公司支持它并引入它——就像 Facebook 对 React 所做的那样。
- 潜在的解决方案:这取决于。用于电子商务的 PHP,用于所有其他 Web 应用程序的JavaScript(尤其是 React 和NestJS )。
- 实践:继续只使用 JavaScript,Fabian 使用
- 后端: NestJS(使用 Node.js)、TypeORM、Apollo Server
- 前端: React、Next.js、Redux 和 Apollo 客户端(但 Smelter 似乎越来越受欢迎)
- 移动应用:用于移动应用的 React Native
根据网站目的选择编程语言:电子商务、静态或动态
电子商务网站
电子商务网站很复杂,因为您需要始终管理状态。用户需要有状态的前端,但您还需要无状态的部分以允许轻松扩展。(您可能也有兴趣听 Kore Nordmann 谈论构建可扩展的电子商务网站)。
常见的电子商务功能:
- 购物车
- 查看
- 折扣和销售
- 目录(显示、过滤、配置)
- 多币种
- 多语言环境
- 库存管理
您还需要高度安全、性能卓越且易于扩展的产品。
Fabian 对电子商务了如指掌——为 3 家公司(Rocket Internet、Project A 和 Spryker)构建了模块化商店系统。
Fabian 说只使用 PHP 进行电子商务,因为大多数具有电子商务知识的工程师都是 PHP 工程师。这是因为现有的开源商店系统(如 Magento)很受欢迎,而没有基于 Ruby、Python 或 JavaScript 的相关商店系统。
- 潜在的解决方案: PHP 因为劳动力可用性
- 实践: Fabian 在创建自己的框架 Alice+Bob 和 Yves & Zed 时使用 PHP 作为基础。
静态(基本)网站
您当然可以通过使用有状态的前端渲染无状态页面来构建基本网站。然而,如果您只是想渲染静态页面以显示内容,这可能是一个夸大其词的解决方案。实现这一点的最简单方法是使用您选择的语言(PHP/Ruby/Python)构建的呈现内容的 HTML 应用程序。但是,此设置不适用于移动应用程序。
- 潜在解决方案:任何生成 HTML 的东西,例如 PHP/Ruby/Python
动态网页应用
无论您使用的是 SaaS 还是 Web 门户,将所有状态放在一个浏览器(或移动应用程序)中都会变得非常复杂。同样,您正在使用具有扩展功能的有状态前端(通常通过无状态设置)处理大量状态管理。
您可能还在寻找以下功能:
常见的动态 Web 应用程序功能
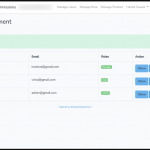
- 用户管理(例如忘记密码、权限)
- 文件上传(通常需要安全、存储)
- 计费(例如订阅模式、发票系统)
- 3rd 方集成(例如客户服务应用程序(例如 Twilio)、分析、ESP 或本地支付处理)
在设计技术堆栈之前您需要问自己的问题:
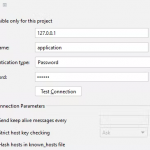
- 身份验证:授权或 ACL
- 你如何持久化数据?
- 什么样的数据库?
动态 Web 应用程序(SaaS 或在线门户)的最佳堆栈是什么?
答案取决于您的预算。如果你需要一些成本低于 5000 欧元的开发,PHP + Laravel 是你最好的选择。但是,如果您想知道最适合扩展的理想设置?继续阅读。
如果我开始一家新的创业公司并且只有 5,000 欧元的预算,那么这可能不是我正在使用的堆栈。如果我建立一个企业项目并且我有 50 万,那么它必须像这样完成,因为这是行业标准。这是最佳实践。这一切都是有原因的。否则,您也会很快遇到技术限制,并且您也找不到开发人员。我的意思是,没有人愿意使用在 [例如] 旧版本的 [Ruby on] Rails 上实现的应用程序。
– Fabian Wesner,ROQ Technologies 创始人,Rocket Internet 和 Spryker 前 CTO
- 潜在的解决方案: JavaScript、Ruby、PHP 或上述任何组合。
- 实践: 所有 JavaScript。Fabian 为他的网络应用程序选择了移动和网络的东西。他的确切堆栈对于非企业级公司自己实施可能过于复杂、耗时(这就是功能即服务存在的原因),但也许会受到启发。
- 前端:
- React(有状态的 UI)+ Next(创建结构,例如页面)
- Redux(用于状态管理)
- 移动应用:用于移动应用的 React Native
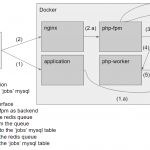
- 后端:
- NestJS(行业标准的现代版 Node.js)
- GraphQL(用于主要 API 方法)
- Federated Graph 用于将所有 GraphQL 放在一起
- Apollo server
- Microservers
- 前端:
结论
在本文中,我们讨论了为 Web 应用程序选择编码语言的因素(语言灵活性、客户端、速度和劳动力)以及 Fabian 将在 3 个最常见的用例中使用哪种语言:电子商务、静态和动态网络应用程序。
ruby-vs-php-vs-javascript-what-should-your-next-app-be-built-on



![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)