组件让我们可以将网站的某些部分拆分为可重复使用的部分,然后我们可以将它们放置在多个位置。这可能非常强大——最终意味着减少工作量,因为我们可以广泛地重用代码。
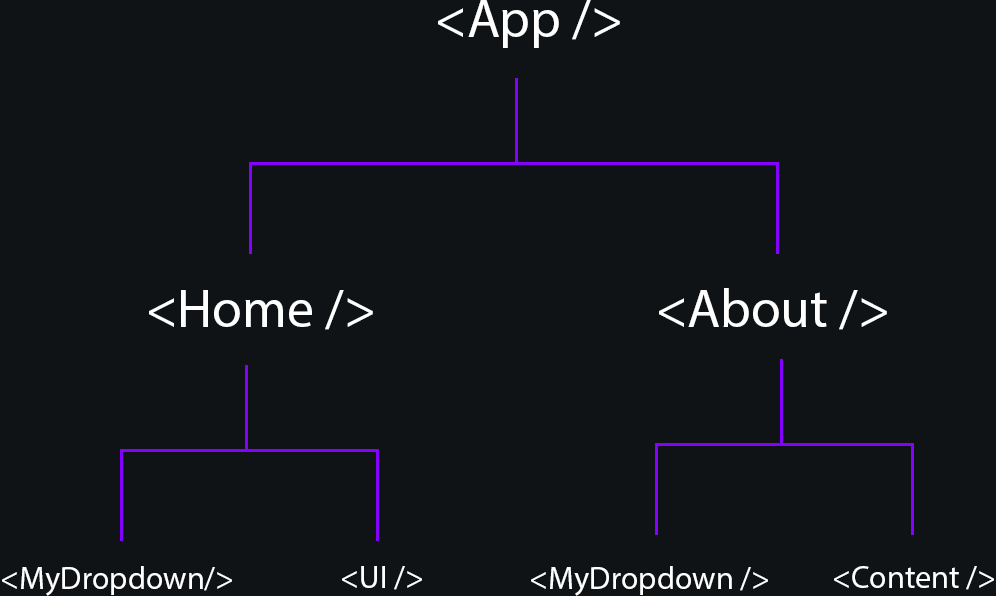
你可以很容易地想象一个看起来有点像下图的 Vue 组件树。在这里,我们有两个页面,Home和About。在每个组件中,我们都有一个可重用的组件MyDropdown,我们使用了两次。

既然 Vue 组件如此强大,那么让我们来看看它们是如何工作的,以及一些你可能不知道的事情。如果您是 Vue 的新手,请从我们的入门指南开始。
如何使用 Vue 创建组件#
Vue 组件看起来像任何其他单个文件。让我们从制作一个基本组件开始。在此示例中,我在文件components夹中创建了一个文件,名为Hello.vue:
<template>
<div id="hello-main">Hello!</div>
</template>
<script>
export default {
name: "Hello"
}
</script>
<style scoped="">
#hello-main {
color: green;
font-weight: 600;
}
</style>
在这个基本示例中,我们正在创建一个名为Hello的组件- 它将生成一个包含绿色div文本Hello的组件。
现在假设我有一个名为 的页面Home.vue,并且想在该页面上使用该组件。我们需要导入我们的组件,并将其分配给我们的 Javascript。
Home.vue:
<template>
<!-- We can use Hello here, since we mentioned it in our components -->
<Hello />
<Hello />
<Hello />
</template>
<script>
// First, import our component from "Home.vue"
import Hello from '../components/Home.vue';
export default {
components: {
// Then add it to our components list - now we can use it in our template tag.
Home
}
}
</script>
由于我们从 导入我们的组件Hello.vue,并将其添加到我们的组件列表中,我们现在可以在页面<Home />上的任何位置自由地使用它作为 HTML 标记。Home.vue
现在我们知道了如何在 Vue 中创建基本组件,我们来看看如何修改和调整它们。
向组件添加Props#
就像常规的 HTML 标签一样,您可以向组件添加属性。让我们为我们的Hello.vue组件添加一个属性,并在我们的模板中使用它。下面,我们将道具“文本”添加到道具列表中,类型为String。
现在我们可以在模板中的任何地方使用它。因此,我已经#hello-main用那个Props替换了我们 div 的文本。
<template>
<div id="hello-main"></div>
</template>
<script>
export default {
name: "Hello",
props: {
text: String
}
}
</script>
<style scoped="">
#hello-main {
color: green;
font-weight: 600;
}
</style>
现在,如果我们想在我们的Home.vue页面中使用这个 prop 和自定义 prop,我们可以通过调用组件和 prop 来做到这一点:
<template>
<!-- We can use Hello here, since we mentioned it in our components -->
<Hello text="Hello" />
<Hello text="Guten Tag" />
<Hello text="Bonjour" />
</template>
现在,这些Hello组件中的每一个都将具有不同的文本 – Hello、Guten Tag和Bonjour,全部以绿色和粗体显示。
模板
如果您是 Vue 的新手,查看我们的模板指南可能会有所帮助,这将有助于在 Vue 中构建新组件。
在 Vue 模板中使用Slots插槽#
有时,您会希望在组件中放置内容,类似于在两个<p>标签之间放置文本的方式。为此,我们使用Slots插槽。让我们尝试向我们的组件添加一个插槽Hello.vue:
<template>
<div id="hello-main">
<slot></slot>
</div>
</template>
<script>
export default {
name: "Hello",
}
</script>
<style scoped="">
#hello-main {
color: green;
font-weight: 600;
}
</style>
现在我们已经在我们的组件中放置了一个插槽,我们可以将内容放在我们的<Hello />标签中,在我们的Home.vue文件中:
<template>
<!-- We can use Hello here, since we mentioned it in our components -->
<hello>Hello</hello>
<hello>Guten Tag</hello>
<hello>Bonjour</hello>
</template>
现在我们有了三个 hello 元素,都是绿色/粗体文本,说Hello、Guten Tag和Bonjour。
在 Vue 组件中使用多个插槽
我们的 Vue 组件中可以有多个插槽——我们只需要命名它们。例如<slot>,我们可以写<slot name="header">一个名为 header 的插槽,而不是只写 . 让我们更新我们的Hello.vue组件以拥有两个插槽:
<template>
<div id="hello-main">
<h2><slot name="header"></slot></h2>
<div id="hello-main-content"><slot name="body"></slot></div>
</div>
</template>
<script>
export default {
name: "Hello",
}
</script>
<style scoped="">
#hello-main h2 {
color: green;
font-weight: 600;
}
#hello-main #hello-main-content {
font-size: 1rem;
color: rgba(0,0,0,0.8);
}
</style>
现在我们有两个插槽 – 一个被调用body,另一个被调用header。如果我们现在想在Home.vue页面中使用我们的组件,我们只需要调用我们正在定义的插槽,如下所示:
<template>
<hello>
<template v-slot:header>Welcome</template>
<template v-slot:body>Welcome to our site</template>
</hello>
</template>
现在我们的第一个插槽header将包含文本“ Welcome ”,而我们的第二个插槽将包含body文本“ Welcome to our site ”。
在 Vue 中使用 Kebab Case 组件#
当我们在 Vue 中导入组件时,我们通常使用PascalCase. 因此,如果我们要导入一个名为 的组件DropDownMenu,我们可能会这样做:
<script>
import DropDownMenu from '../components/DropDownMenu.vue';
export default {
components: {
DropDownMenu
}
}
</script>
但是,当我们在 HTML 中使用它时,我们可以将它用作DropDownMenu,或者在 kebab 的情况下使用,即drop-down-menu. 例如,这两个都指的是DropDownMenu:
<template>
<DropDownMenu />
<drop-down-menu />
</template>
Vue 中的动态组件#
尽管我们有时想特别指定一个组件,但以编程方式动态设置组件也很有用。我们可以在 Vue 中使用<component>标签来做到这一点。
假设我们有两个组件 –Hello和GoodBye,并且我们想根据data()函数中的变量来更改它。首先,我们可以更改它在模板中的外观,并改用<component>标签:
<template>
<component :is="selectedComponent"></component>
</template>
上面的代码将引用selectedComponent我们data()函数中的变量,或者一个名为selectedComponent. 现在,让我们看看我们的 Javascript:
<script>
import Hello from '../components/Hello.vue';
import GoodBye from '../components/GoodBye.vue';
export default {
data() {
return {
selectedComponent: "Hello"
}
},
components: {
Hello,
GoodBye
}
}
</script>
selectedComponent是一个字符串,但它指的是我们的一个组件。<template>由于我们在as中引用我们的组件<component :is="selectedComponent">,如果我们将selectedComponent变量更新为GoodBye,那么显示的组件将会改变。