与其他框架一样,Vue 有许多生命周期钩子(Lifecycle Hooks),它们允许我们将代码附加到在创建或使用 Vue 应用程序时发生的特定事件 – 例如,当组件加载时,当组件添加到 DOM 时,或者当某些东西被删除时。
Vue 有很多生命周期钩子,令人困惑的是每个钩子的含义或作用。在本指南中,我们将介绍每个生命周期挂钩的作用以及如何使用它们。
先决条件
如果您不熟悉 Vue,您可能想在执行此操作之前查看我的关于创建您的第一个 Vue 应用程序的指南。或者,如果您稍微熟悉它 ,您可以阅读我的在 Vue 创建待办事项列表的指南。
Vue 中的生命周期钩子#
这里需要注意的重要一点是,Vue 在生命周期钩子方面有两种范式。一种是使用 Vue 3 中引入的 Compositions API,另一种是“ Options API ”,这是定义 Vue 组件的原型模式。在本指南中,我们将从Options API开始,然后以此为基础来展示组件 API 中的工作原理。
Option API 示例
如果你对Options API不熟悉,那就是 Vue 的版本,看起来像下面的代码:
export default {
name: 'Component Name',
data() {
return {
phoneNumber: '123-123-123'
}
},
mounted() {
}
}
生命周期挂钩图#
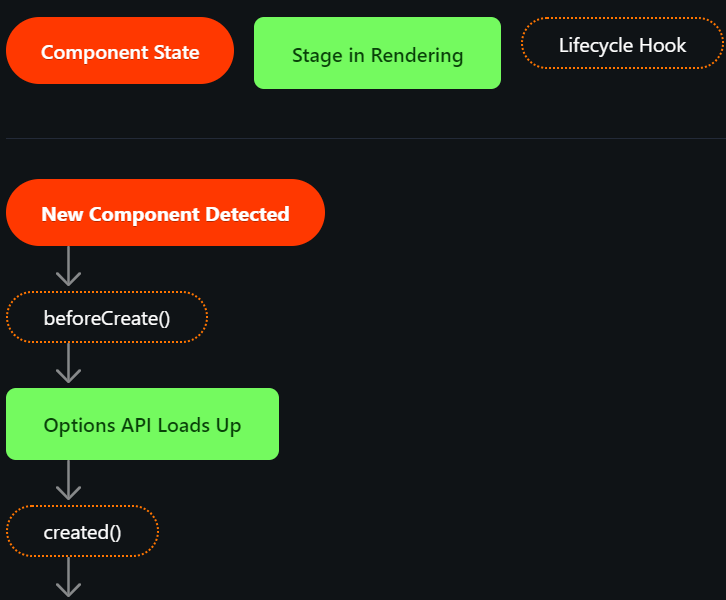
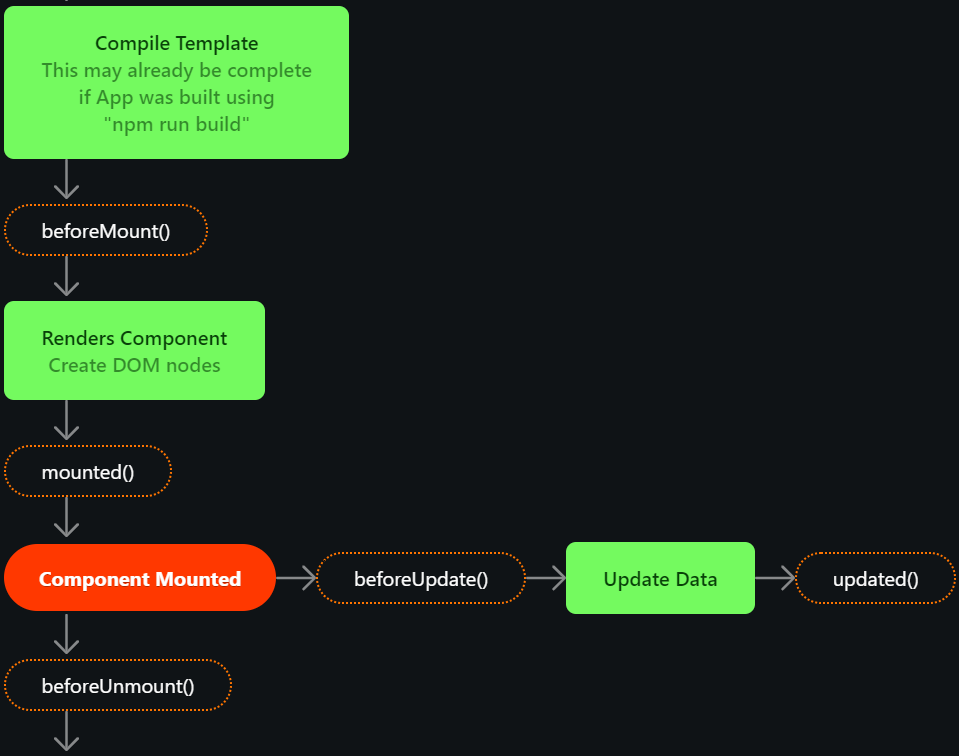
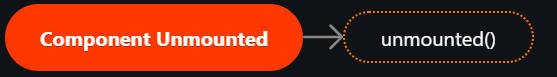
要了解每个生命周期挂钩何时触发,让我们看一个图表。下图描述了每个生命周期挂钩何时触发。
Legend



运行生命周期挂钩#
要使用 Options API 运行任何生命周期挂钩,您可以将其添加到您的 Javascript 原型中。例如,如果你想使用 `beforeCreate()`,在检测到新组件后触发的第一个钩子,你可以像这样添加它:
export default {
name: 'Component Name',
data() {
return {
someData: '123-123-123'
}
},
mounted() {
// Any code you want to fire immediately before the Options API loads up
}
}
现在我们已经介绍了不同的钩子何时发生,让我们看看它们各自做了什么,以及它们何时发生。
beforeCreate()#
在组件初始化时调用。data()和计算属性此时不可用。它对于调用不调整组件数据的 API 很有用。如果您data()在此处更新,一旦选项 API 加载,它将丢失。
create()#
在实例处理完所有状态操作后调用。您可以访问响应式数据、计算属性、方法和观察者。$el,这是 Vue 存储组件 HTML 的地方,目前还不可用,因为没有创建 DOM 元素。如果您想触发 API 或 update 之类的东西data(),可以在此处进行。
beforeMount()#
这个钩子在渲染发生之前立即运行。模板已编译,因此它存储在内存中,但尚未附加到页面。尚未创建任何 DOM 元素。$el在这个阶段仍然无法使用。
在进行站点的服务器端渲染时不会调用此方法。
mounted()#
该组件已安装并显示在页面上。$el现在可用,因此您现在可以从 Vue.js 访问和操作 DOM。这只会在所有子组件完全安装后触发。当您想在 DOM 加载后对其执行某些操作时,使用它很有用,比如可能更改其中的特定元素。
在进行站点的服务器端渲染时不会调用此方法。
beforeUpdate()#
有时,您会通过在观察者中更新数据或通过用户交互来更改 Vue 组件中的数据。当您更改data()或导致组件重新渲染时,将触发更新事件。在重新渲染发生之前,beforeUpdate()将立即触发。在此事件之后,组件将重新渲染并使用最新数据进行更新。你可以使用这个钩子来访问 DOM 的当前状态,甚至data()从中更新。
在进行站点的服务器端渲染时不会调用此方法。
update()#
触发更新后,并且 DOM 已更新以匹配最新数据,updated()将触发。这在重新渲染后立即发生。现在,如果您访问$elDOM 内容或其他任何有关 DOM 内容的内容,它将显示新的、重新渲染的版本。如果您有父组件,updated()则首先调用子组件,然后调用父updated()挂钩。
在进行站点的服务器端渲染时不会调用此方法。
beforeUnmount()#
如果一个组件被移除,那么它就会被卸载。在组件被完全移除之前,beforeUnmount()触发。该事件仍然可以访问 DOM 元素以及与组件有关的任何其他内容。这在删除事件中很有用,例如,您可以使用此事件通知服务器用户已删除表中的节点。如果您需要使用它们,您仍然可以访问this.$el,以及数据、观察者和方法。
在进行站点的服务器端渲染时不会调用此方法。
unmount()#
一旦完全删除,unmount()事件就会触发。这可用于清理其他数据或事件侦听器或计时器,让他们知道该组件不再存在于页面上。如果您需要使用它们,您仍然可以访问this.$el,以及数据、观察者和方法。
在进行站点的服务器端渲染时不会调用此方法。
将 Vue 生命周期钩子与 Composition API 一起使用#
如果你习惯使用Options API,上面的钩子会很有意义。如果您主要使用 Vue 3,您可能更习惯使用Composition API。Composition API 是对 Options API 的补充,但我们使用钩子的方式略有不同。让我们来看看它是如何工作的。
created() 和 beforeCreated() 被替换为 setup()
在合成 API 中,created()并且beforeCreated()不可访问。相反,它们被替换为setup(). 这是有道理的,因为没有要加载的“选项 API”。您本来可以输入created()或的任何代码现在都beforeCreated()可以安全地输入setup()
钩子可以与 setup() 一起使用
Hooks 仍然可以与设置一起使用,就像它们在 Options API 中一样,这非常直观。例如:
export default {
data() {
return {
msg: 1
}
},
setup() {
console.log('Component setup complete')
},
mounted() {
console.log(this.$el)
},
}
但是,您可能会看到这样做的另一种方式是setup()使用组合 API 函数在函数本身中定义挂钩。如果我们这样做,钩子的命名会略有不同:
beforeMount()变成onBeforeMount()mounted()变成onMounted()beforeUpdate()变成onBeforeUpdate()updated()变成onUpdated()beforeUnmount()变成onBeforeUnmount()unmounted()变成onUnmounted()
这些函数的作用与我在上一节中描述的完全相同,但它们的调用方式略有不同。所有这些钩子都必须在setup()函数或setup脚本中调用。例如,您必须在 setup 函数中运行您的钩子,如下所示:
export default {
setup() {
// All hooks must go here
}
}
或者,在具有如下setup属性的脚本标记中:
<script setup>
// All hooks must go within this setup script
</script>
因此,如果您想使用这种方法调用钩子,您的代码将如下所示:
export default {
setup() {
// All hooks must go here
onBeforeMount(() => {
// Code for beforeMount()
});
onBeforeUpdate(() => {
// Code for beforeUpdate()
})
}
}
没有根本的性能改进,也没有更好的理由。这只是另一种方式——在某些情况下,它会使您的代码更易于阅读和维护。对于其他情况,使用Options API可能会更好,因此请使用您觉得更舒服的任何一个。
结论#
Vue 生命周期相当复杂,但它为我们提供了很多工具来运行代码、更新数据并确保我们的组件以我们想要的方式显示。在本指南中,我们介绍了它的工作原理、何时使用生命周期的每个部分,以及在生命周期挂钩方面,Compositions API 与 Options API 的工作方式有何不同。
如果你喜欢这个,你可能会喜欢我的其他一些 Vue 内容。以下是一些相关链接: