目录
介绍
这是一个入门级的 Node.js 介绍,从一个初学者开发者到另一个开发者。
知识
曾几何时,在 2008 年,JavaScript 开发人员过着简陋简陋的生活,只能在浏览器中运行 JS。
然而,那个幼稚的时代很快就要结束了。负责的人,瑞安达尔?正是他对 google v8 引擎和一个 C++ 程序的疯狂科学化导致了 Node.js 的诞生。
它是什么?
Node 是 JavaScript 运行时环境。基本上,JavaScript 代码可以在这里工作。
它不是什么和它是什么一样重要。请记住,node.js 不是一种编程语言。这是一个 JavaScript 语言有意义的空间。
另一件事节点不是:框架。例如,Rails 是 Ruby 语言的框架。Node 并非如此,尽管它一开始可能看起来是可比的。不要被愚弄。仅限运行时环境。记住它。
Node.js 和浏览器有什么区别?
在浏览器中,我们有一些 JavaScript 可以使用的对象。当你使用这样的东西时:
document.querySelector(".container")
您正在使用文档对象。
然而,节点无权访问文档对象。相反,您可以访问浏览器中无法访问的内容。像:
- 文件系统
fs.readFile(); - 监听网络上的请求
http.createServer();
异步,whaaaat?
节点是异步的。一切都在运行,混乱!但也少了等待!
当事情是同步的,一件事运行,然后另一个。如果当前正在执行的事物碰巧有一些等待时间,例如从数据库接收数据时。在我们等待的时候,没有其他东西会运行。
事件队列
Node.js 管理异步混乱的方式是使用事件队列。Node 监视事件队列中现在可以执行的事情。就像我们前面例子中的数据准备好了一样。
这使得 Node 成为输入和输出 (I/O) 密集型应用程序的绝佳选择:实时和/或数据密集型应用程序。
例如,使用 WebSocket 的应用程序往往会发送大量数据,这给开发人员管理 WebSocket 带来了独特的问题messages。Node.js 可能是使用 WebSockets 的应用程序技术堆栈的一个很好的补充。
好吧,我服了。如何使用节点?
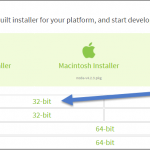
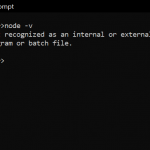
要使用节点,您必须首先拥有节点。在终端中运行此命令以查看您的机器上是否安装了节点node -v。您应该看到具有以下形状的东西v16.16.0。不过,您将来会阅读此内容,因此数字可能会有所不同。要安装节点或获取最新版本,请点击此处。我强烈建议您选择最新的稳定版本,而不是真正的最新版本。
安装好节点后,您可以使用它直接从终端运行 JavaScript 文件。
要对此进行测试,touch node-test.js请在终端上的某个文件中进行测试。把它交给你的编辑并写下以下内容。
console.log("look at you go, using node. Wow!")
然后回到终端运行node node-test.js。“看看你,使用节点。哇!” 如果您已正确完成所有操作,则应在终端中打印出来。
模块系统
在您的浏览器(即客户端)中运行 JavaScript 时,JavaScript 引擎会添加window到您console.log的幕后,除非您非常喜欢打字以至于您像这样将其放入自己中:
window.console.log("something goes here");
那是因为你在全局范围内定义的任何东西都可以被 window 对象访问。其他内置函数(如setTimeout();、clearTimeout();和)setInterval();以及clearInterval();您创建的变量也是如此const someVariableName = "some variable name";。
在 Node 中,我们有global对象而不是window对象。节点正在将全局添加到您的console.logs等等。
global.console.log("something goes in here");
但是 Node 无法识别您的变量。因此,以下代码将返回未定义。
const someVariableName = "blah blah blah this is a string";
console.log(someVariableName)
不过,这是一件好事。全局变量很混乱,在与多人一起处理大型项目时,您不希望有太多机会通过定义具有相同变量名的全局变量来破坏彼此的代码。
相反,Node.js模块化地做事。
每个文件都是一个模块,我们在该文件中定义的内容在该文件内具有全局范围,而不是没有。他们是私人的。当您想在该文件之外使用它们时,您将不得不export it. 如果您熟悉 React,您可能已经添加export default SomeTagName到许多文件的底部和import SomeTagName from some/file/path另一个文件的顶部。
要查看给定文件的模块对象,请编写以下内容。
console.log(module);
现在,如果您在终端中使用 node 运行该文件,您将返回一个 JSON 对象。它应该有这个形状。
Module {
id: '.',
path: '/Users/yourName/your/path/goes/here/your-app',
exports: {},
filename: '/Users/yourName/your/path/goes/here/first-app/app.js',
loaded: false,
children: [],
paths: [
'/Users/yourName/your/path/goes/here/first-app/node_modules',
'/Users/yourName/your/path/goes/node_modules',
'/Users/yourName/your/path/node_modules',
'/Users/yourName/your/node_modules',
'/Users/yourName/node_modules',
'/Users/node_modules',
'/node_modules'
]
}
出口
如前所述,如果您想在其他文件中使用私有变量,您可以导出它们。看起来像这样。
在hello.js声明一个变量时,在这种情况下为一个打招呼的函数,然后将其导出。
function sayHello(name){
console.log(`hello ${name}`);
};
module.exports.sayHello = sayHello;
现在app.js让我们导入它,然后 console.log 变量名称以查看它返回的内容。
const hello = require('./logger');
hello.sayHello('Yasmin');
现在在终端输入这个命令:node app.js 查看返回的对象。
{ sayHello: [Function: sayHello] }
但是,由于我们正在导出单个函数,因此将其导出为函数而不是对象更有意义。
这样做。在hello.js
function sayHello(name){
console.log(`hello ${name}`);
};
module.exports = sayHello;
而在app.js
const hello = require('./logger');
hello('Yasmin');
这是我们node app.js再次在终端中运行时返回的内容hello Yasmin。
情况很复杂
现在要毁掉我写这篇文章所获得的所有权威。事情比这篇博文所暗示的要复杂得多。作为入门级开发人员,不要担心你的小脑袋。学习事物需要将它们分解并简化,因此这些信息将对您有用,直到不再有用为止。然后更多的学习,永远持续下去。祝你好运。