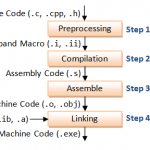
在此示例中,我们只是在桌面上的窗口框架中创建并显示一个按钮。按钮将带有标签Hello world!
这代表了最简单的 Qt 程序。
首先我们需要一个项目文件:
helloworld.pro
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = helloworld
TEMPLATE = app
SOURCES += main.cpp
- QT 用于指示此项目中正在使用哪些库(Qt 模块)。由于我们的第一个应用程序是一个小型 GUI,我们将需要 QtCore 和 QtGui。由于 Qt5 将 QtWidgets 与 QtGui 分开,我们需要添加
greaterThan一行以便用 Qt5 编译它。 - TARGET 是应用程序或库的名称。
- TEMPLATE 描述要构建的类型。它可以是应用程序 (app)、库 (lib) 或简单的子目录 (subdirs)。
- SOURCES 是构建项目时要使用的源代码文件列表。
我们还需要包含 Qt 应用程序的 main.cpp:
主文件
#include <QApplication>
#include <QPushButton>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QPushButton button ("Hello world!");
button.show();
return a.exec(); // .exec starts QApplication and related GUI, this line starts 'event loop'
}
- QApplication 对象。该对象管理应用程序范围的资源,并且是运行任何具有 GUI 的 Qt 程序所必需的。它需要 argv 和 args 因为 Qt 接受一些命令行参数。当调用
a.exec()Qt 事件循环时启动。 - QPushButton 对象。带有标签的按钮
Hello world!。下一行,button.show(),在其自己的窗口框架中显示屏幕上的按钮。
最后,要运行该应用程序,请打开命令提示符,然后输入您拥有该程序的 .cpp 文件的目录。键入以下 shell 命令来构建程序。
qmake -project
qmake
makeHello World
为了测试您的安装,我们将创建一个小型hello world应用程序。请打开 Qt Creator 并创建一个 Qt Quick UI 项目 ( File ‣ New File or Project ‣ Other Project ‣ Qt Quick UI Prototype) 并将项目命名为HelloWorld。
TIP
Qt Creator IDE 允许您创建各种类型的应用程序。如果没有特别说明,我们总是使用 Qt Quick UI 原型项目。对于生产应用程序,您通常更喜欢CMake基于项目的项目,但对于快速原型设计,这种类型更适合。
TIP
一个典型的 Qt Quick 应用程序由一个名为 QmlEngine 的运行时构成,它加载初始 QML 代码。开发人员可以向运行时注册 C++ 类型以与本机代码交互。这些 C++ 类型也可以捆绑到插件中,然后使用 import 语句动态加载。该qml工具是直接使用的预制运行时。首先,我们不会涵盖开发的本机方面,而只关注 Qt 6 的 QML 方面。这就是我们从原型项目开始的原因。
Qt Creator 为您创建了几个文件。该HelloWorld.qmlproject文件是项目文件,存储了相关的项目配置。此文件由 Qt Creator 管理,因此请勿自行编辑。
另一个文件HelloWorld.qml是我们的应用程序代码。在继续阅读之前,打开它并尝试了解应用程序的功能。
// HelloWorld.qml
import QtQuick
import QtQuick.Window
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
}
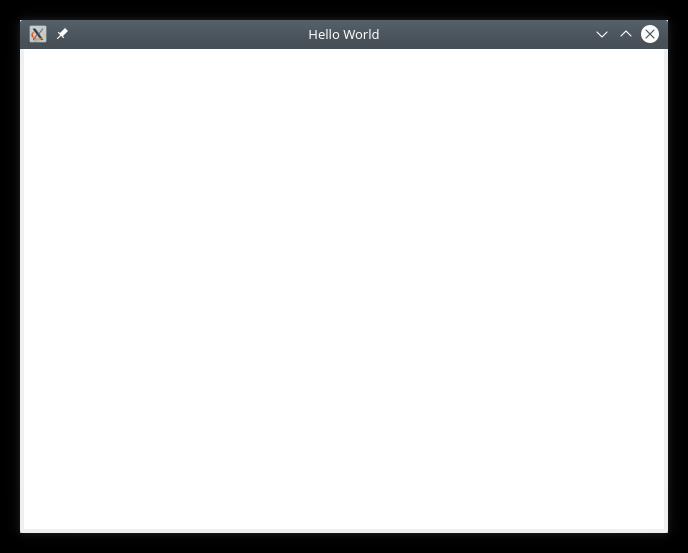
该HelloWorld.qml程序是用 QML 语言编写的。我们将在下一章更深入地讨论 QML 语言。QML 将用户界面描述为分层元素的树。在本例中,一个 640 x 480 像素的窗口,窗口标题为“Hello World”。
要自行运行应用程序,请按左侧的 Run 工具,或从菜单中选择 Build > Run。
在后台,Qt Creator 运行qml并将您的 QML 文档作为第一个参数传递。应用程序解析文档,qml并启动用户界面。您应该看到如下内容:

Qt 6 有效!这意味着我们已准备好继续。
TIP
如果您是系统集成商,您需要安装 Qt SDK 以获得最新的稳定 Qt 版本,以及从源代码为您的特定设备目标编译的 Qt 版本。
TIP
从头开始构建
如果您想从命令行构建 Qt 6,您首先需要获取代码存储库的副本并构建它。访问 Qt 的 wiki 以获取有关如何从 git 构建 Qt 的最新说明。
成功编译后(和 2 杯咖啡),qtbase文件夹中将提供 Qt 6。任何饮料都可以,但是,我们建议喝咖啡以获得最佳效果。
如果您想测试您的编译,您现在可以使用 Qt 6 附带的默认运行时运行该示例:
$ qtbase/bin/qml