概述
drawable resource是可以绘制到屏幕上的图形的一般概念。可绘制对象用于定义形状、颜色、边框、渐变等,然后可以将其应用于活动中的视图。
这通常用于自定义在特定视图或上下文中显示的视图图形。可绘制对象倾向于在 XML 中定义,然后可以通过 XML 或 Java 应用于视图。
有关每个版本的 Android 的默认可绘制对象列表,请参阅 Android 绘图网站作为很好的参考。
用法
可绘制对象最初是一个压倒性的话题,因为有许多可绘制类型用于不同情况,例如绘制形状、设置按钮的状态行为、创建可拉伸按钮背景和创建复合可绘制图层。
至少有17种类型的可绘制对象,但有五种是最重要的理解:
- 形状Shape可绘制 – 定义具有描边、填充和填充等属性的形状
- 状态列表StateList可绘制对象 – 定义用于不同状态的可绘制对象列表
- 图层列表LayerLis可绘制对象 – 定义组合在一起形成复合结果的可绘制对象列表
- 九段NinePatch可绘制 – 具有可拉伸区域的 PNG 文件,允许正确调整大小
- 矢量Vector可绘制对象 – 定义复杂的基于 XML 的矢量图像
让我们逐个探索这些可绘制的文件类型,并看一下用法示例。
绘制形状
可绘制形状是定义几何形状(包括颜色和渐变)的 XML 文件。这用于创建一个复杂的形状,然后可以附加为布局或屏幕上视图的背景。例如,可以使用可绘制的形状来更改按钮背景的形状、边框和渐变。
形状只是组合在一起描述背景的属性的集合。可以使用诸如舍入、背景、间距、背景和边框等属性来描述形状。cornersgradientpaddingsolidstroke
纯色形状
下面是绘制带有边框的圆角矩形的示例:res/layout/drawable/solid_color_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="4dp" />
<stroke android:width="4dp" android:color="#C1E1A6" />
<solid android:color="#118C4E"/>
<padding android:left="20dp" android:top="20dp"
android:right="20dp" android:bottom="20dp" />
</shape>,然后使用属性应用于文本视图:background
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/solid_color_shape"
android:textColor="#ffffff"
android:text="@string/hello_world" />生成的视图如下所示:

请注意,可绘制对象可以应用于任何视图,并且通常使用引用可绘制资源的属性进行设置。background
渐变色形状
形状还支持渐变背景以及支持属性,可以使用该属性选择不同的梯度,例如径向、线性或扫描。startColorcenterColorendColorangletype
下面是在 中指定的简单线性渐变形状的示例:res/layout/drawable/gradient_shape.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="4dp" />
<stroke android:width="1dp" android:color="#0078a5" />
<gradient
android:startColor="#0078a5" android:endColor="#00adee"
android:angle="90"/>
<padding android:left="8dp" android:top="2dp"
android:right="8dp" android:bottom="2dp" />
</shape>应用于按钮,生成的视图如下所示:

您还可以使用以下方法设置径向型渐变:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" >
<corners android:radius="4dp" />
<stroke android:width="4dp" android:color="#CCFFFF" />
<gradient
android:startColor="#0078a5"
android:endColor="#CCFFFF"
android:gradientRadius="250"
android:type="radial"
/>
<padding android:left="30dp" android:top="30dp"
android:right="30dp" android:bottom="30dp" />
</shape>并应用于文本视图,如下所示:

使用纯色形状和渐变,我们可以自定义按钮,布局和其他视图的外观,而无需使用任何图像。请注意,可以使用 和 使用 的其他形状可绘制类型在运行时创建自定义形状。PathShapeArcShape
状态列表
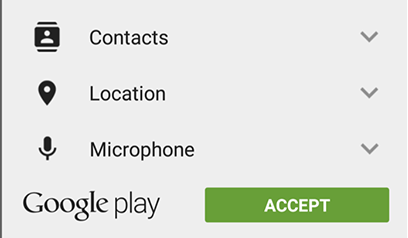
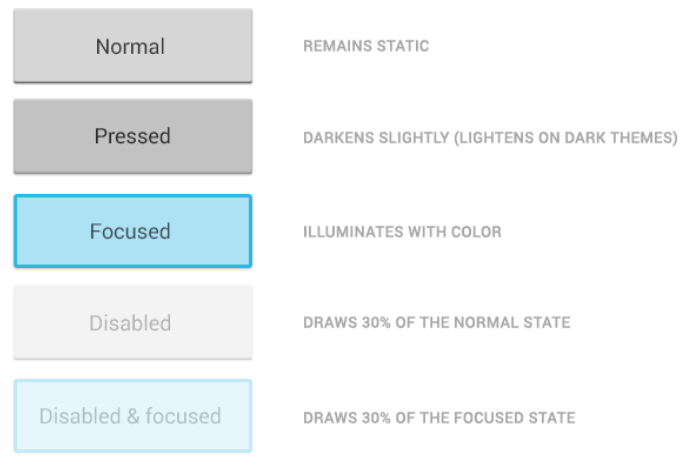
状态列表可绘制对象是在 XML 中定义的可绘制对象,它使用多个不同的图像来表示相同的图形,具体取决于对象的状态。例如,“按钮”构件可以存在于几种不同状态之一(按下、聚焦或两者都不是),并且使用可绘制的状态列表,您可以为每个状态提供不同的背景图像。状态列表支持不同的视图状态等。下图显示了可以表示的所有主要状态:android:state_pressedandroid:state_focusedandroid:state_enabledandroid:state_selected

例如,按钮背景的状态列表 XML 在文件中可能如下所示,例如:res/drawable/selector_button_bg
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/button_pressed" />
<item
android:state_focused="true"
android:state_enabled="true"
android:drawable="@drawable/button_focused" />
<item
android:state_enabled="true"
android:drawable="@drawable/button_enabled" />
</selector>现在,当按下视图(即按钮)或聚焦时,用于视图的可绘制对象将相应地更改。请注意,任何视图都可以具有状态选择器,但最常见的用途是使用按钮和列表视图项。还有颜色状态选择器,它允许根据视图状态选择颜色,例如在名为:res/color/button_text.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:color="#ffff0000"/>
<item android:state_focused="true" android:color="#ff0000ff"/>
<item android:color="#ff000000"/>
</selector>并应用于接受颜色值的任何字段,例如布局文件中按钮的属性:textColor
<Button
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/button_text"
android:textColor="@color/button_text" />使用状态列表,我们可以轻松地定义响应按下、选中、启用或其他相关状态的动态视图。
创建图层列表
可绘制图层是管理其他可绘制对象数组的可绘制对象。列表中的每个可绘制对象都按列表的顺序绘制 – 列表中的最后一个可绘制对象绘制在顶部。每个可绘制对象都由单个元素中的一个元素表示。<item><layer-list>
LayerList 可用于绘制多个其他可绘制对象(形状、图像等),并将它们彼此置于相对位置。默认情况下,图层彼此叠加放置,最后一个项目绘制在顶部。然后,可以使用 、 、 和 属性来平移图层的坐标。leftrighttopbottom

图层列表的常见用例包括:
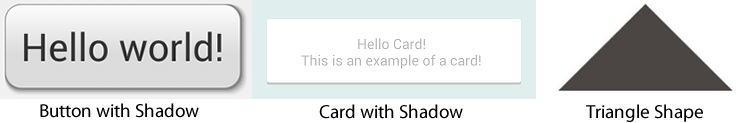
- 查看框阴影
- 单面视图边框
- 分层背景
- 绘图卡
- 绘制三角形
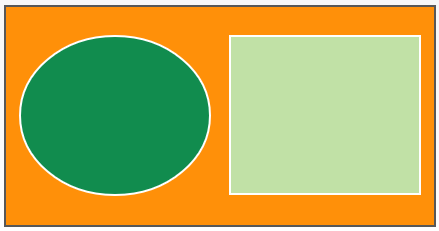
对于一个简单的示例,以下图层列表绘制了几个彼此相对的形状:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape
android:shape="rectangle">
<size android:width="280dp" android:height="140dp"/>
<stroke android:width="1dp" android:color="#585858" />
<solid android:color="#FF9009" />
<padding android:bottom="1dp"/>
</shape>
</item>
<item android:left="10dp" android:top="20dp" android:bottom="20dp" android:right="150dp">
<shape
android:shape="oval">
<stroke android:width="1dp" android:color="#ffffff" />
<solid android:color="#118C4E" />
<padding android:bottom="1dp"/>
</shape>
</item>
<item android:left="150dp" android:top="20dp" android:bottom="20dp" android:right="10dp">
<shape
android:shape="rectangle">
<stroke android:width="1dp" android:color="#ffffff" />
<solid android:color="#C1E1A6" />
<padding android:bottom="1dp"/>
</shape>
</item>
</layer-list>这将产生以下结果:

请记住,图层列表中的项目也可以是图像或任何其他类型的可绘制对象。您可以使用它来创建更复杂的图形,并在彼此叠加多个可绘制对象。在官方文档中查看更多示例。
可拉伸的NinePatch图像
NinePatch 是一种 PNG 图像,您可以在其中定义可拉伸区域,当视图中的内容超过正常图像边界时,这些区域将被拉伸。通常将这种类型的图像指定为视图的背景,其宽度设置为 。最常见的用途是必须根据内部显示的文本拉伸的按钮。wrap_content

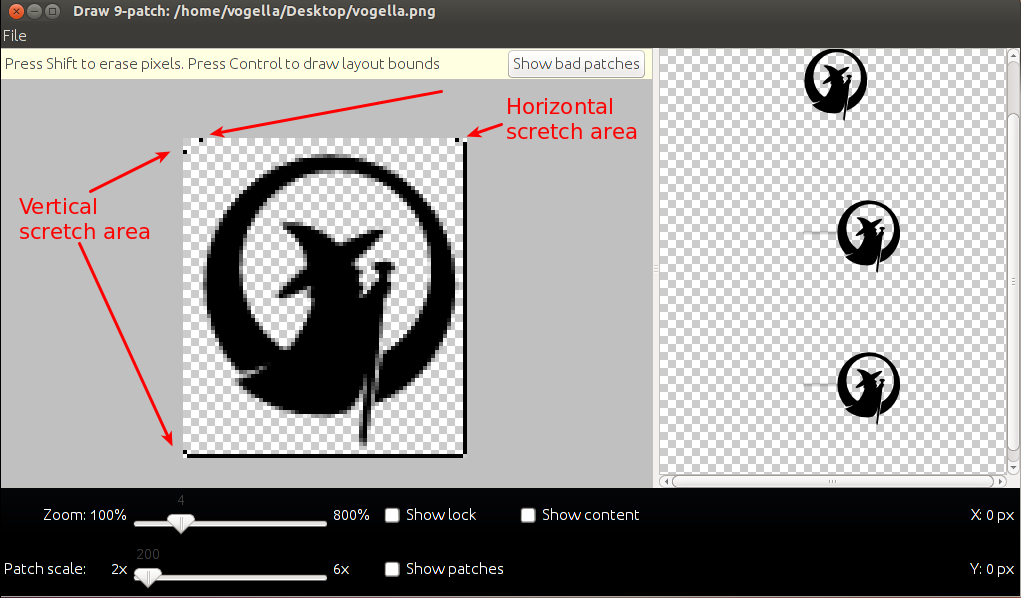
九张线NinePatch是具有文件扩展名的图像,表示这是一个可拉伸的 PNG 图像。该文件与普通PNG文件没有什么不同,只是您将添加细黑线以指示图像的垂直和水平“可拉伸”和“填充”区域。Android 不会显示这些用于确定图像应如何呈现的参考线。.9.png
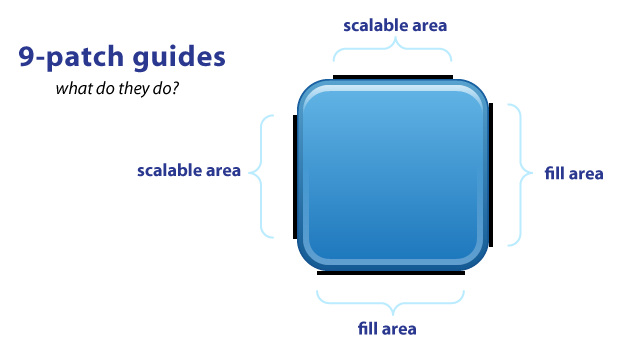
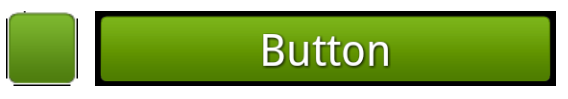
下面嵌入了一个 9 补丁图像的示例(左边是 9patch 图形,右边是应用中的使用示例):

定义 NinePatch 并将其保存在文件夹中,设置背景的工作方式与任何图像相同:drawable
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Submit"
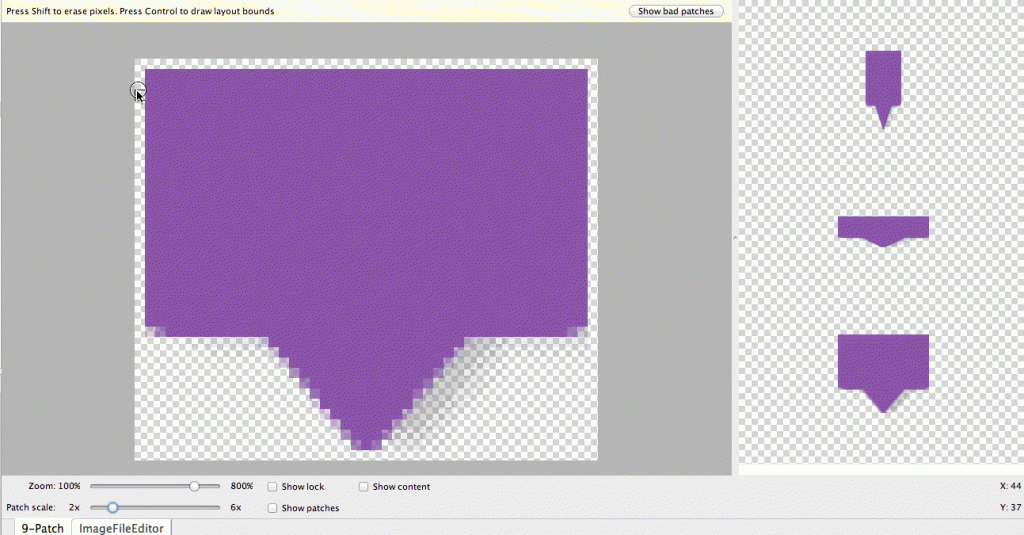
android:background="@drawable/button_background"/>Android Studio具有直接编辑9个补丁文件的功能。您的PNG文件只需要与扩展名一起保存在文件夹中,然后将显示9补丁编辑器而不是普通的图像编辑器。您可以使用鼠标选择要拉伸的区域(使用 Shift 并在拖动鼠标的同时单击以擦除该区域),右侧的预览窗格将显示图像的呈现方式,具体取决于其中的文本。.9.pngdrawable

需要为可拉伸区域定义左线和顶线。为了避免在上面的示例中拉伸此语音气泡的箭头,我们定义了此区域之外的区域。右边和底部定义可以填充文本的位置。例如,如果没有底线,您的文本将无法填满拉伸区域的整个宽度,并且可能无法正确居中。
您还可以使用 draw9patch 工具创建特殊的九补丁图像,也可以使用在线 9 补丁实用程序。您可以查看漂亮的9补丁按钮的精美现成示例。
有关详细信息,请参阅此简单指南。您还可以参考官方的九补丁文档。
矢量可绘制对象
这些是XML可绘制对象,可以定义复杂的基于矢量的图像,这些图像可以自动缩放以支持所有密度。这意味着使用基于矢量的图像时,对于位图图像,对于每个屏幕密度,您只需要一个资源文件,而不是一个资源文件。
首先,请参阅设置指南,为pre-Lollipop设备启用对矢量可绘制对象的支持。
创建矢量可绘制对象
要创建矢量图像,您需要定义位于此处的 pathData 语法。此示例定义 XML 元素中形状的详细信息,例如:res/drawable/ic_heart.xml
<!-- res/drawable/ic_heart.xml -->
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="256dp"
android:width="256dp"
android:viewportWidth="32"
android:viewportHeight="32">
<!-- draw a path -->
<path android:fillColor="#c9c10606"
android:pathData="M20.5,9.5
c-1.955,0,-3.83,1.268,-4.5,3
c-0.67,-1.732,-2.547,-3,-4.5,-3
C8.957,9.5,7,11.432,7,14
c0,3.53,3.793,6.257,9,11.5
c5.207,-5.242,9,-7.97,9,-11.5
C25,11.432,23.043,9.5,20.5,9.5z" />
</vector>使用矢量可绘制对象
然后,我们可以使用以下属性加载向量:app:srcCompat
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@drawable/ic_heart" />
</RelativeLayout>注意:请务必使用 来支持较旧的安卓设备。如果你用于矢量可绘制对象,你的应用可能会在较新的设备中正确呈现,但在棒棒糖之前的设备中可能会崩溃。app:srcCompatandroid:src
这将导致呈现以下图像:

您还可以在运行时使用以下命令设置矢量:
ImageView iv = (ImageView) findViewById(...);
iv.setImageResource(R.drawable.ic_heart);查找矢量可绘制对象
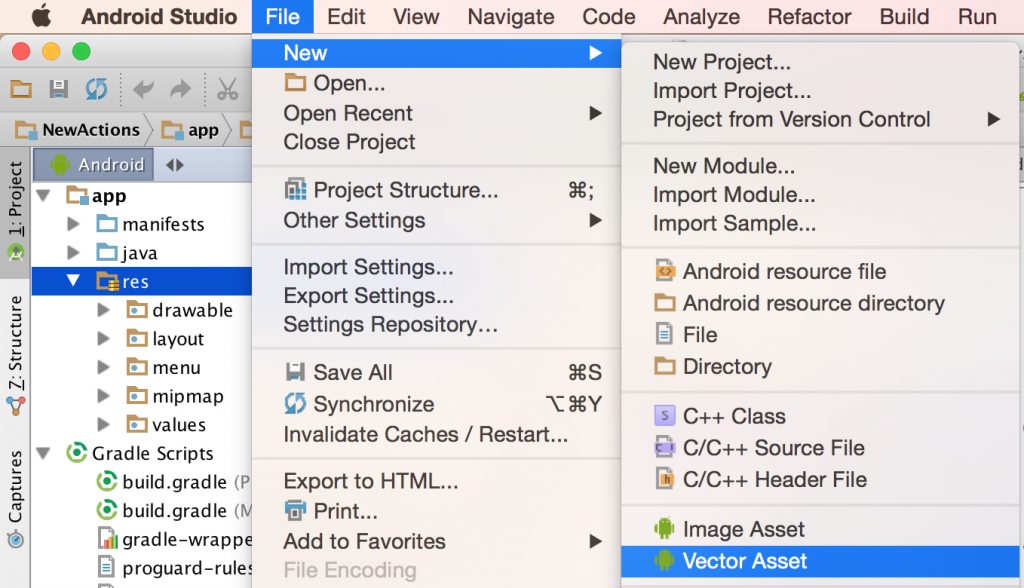
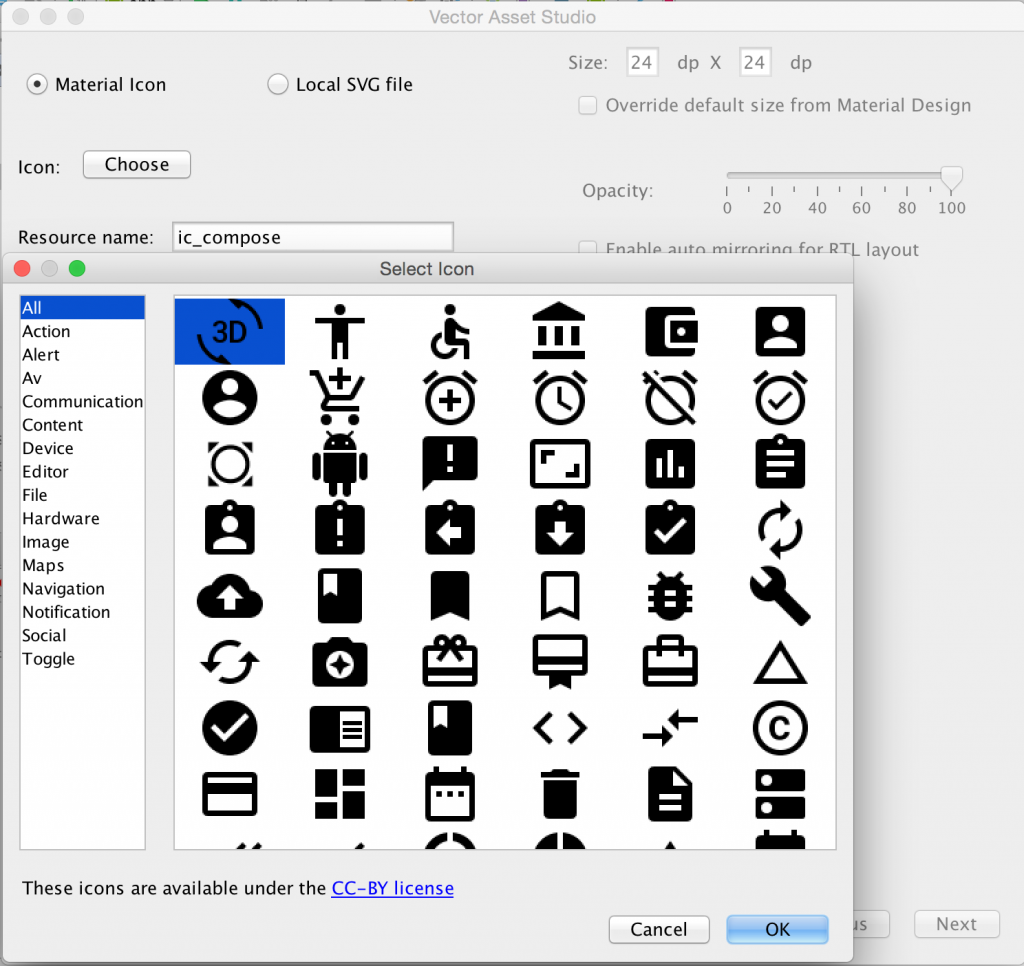
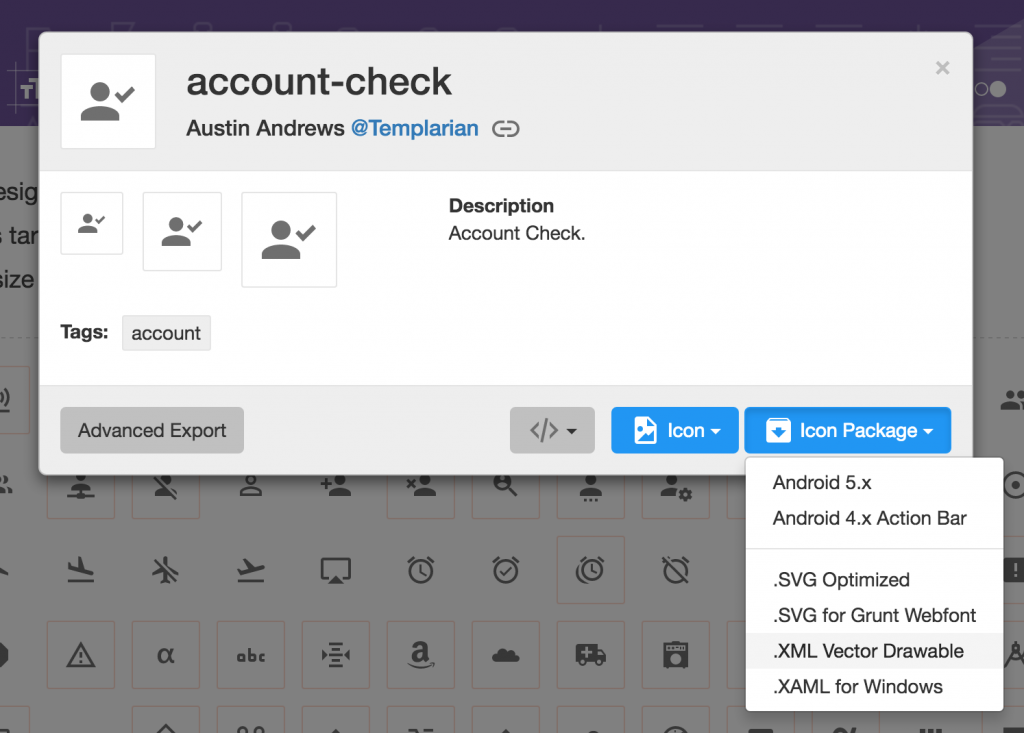
矢量可绘制对象现在可以直接在安卓工作室和许多安卓资源网站上找到。假设您已经更新到安卓工作室 v2.2,您可以在向导中检查矢量可绘制对象:File => New => Vector Asset


您可以在材料设计图标网站上找到其他图标,其中还包括社区贡献的图标。

详细了解如何在此处查找可在应用内使用的图标。
转换为矢量可绘制对象
此外,有几种方法可以直接从 SVG 图形创建矢量可绘制对象:
- 矢量资源工作室是 Android 工作室(如上所示)中包含的一个实用程序,用于将 SVG 资源转换为矢量可绘制对象。
- SVG2Android在线实用程序直接在您的浏览器中将SVG转换为矢量。
- 命令行 SVG 转换器可以将 SVG 批量转换为矢量。
- 矢量化器 – 将 PNG 图像转换为 SVG 以转换为矢量可绘制图像。
您可以参考此矢量绘制指南以获取更多详细信息。
自定义按钮
让我们看一个端到端示例,该示例使用可绘制对象自定义按钮以控制样式和按下状态。
创建自定义按钮至少需要将状态列表可绘制与形状可绘制组合在一起。首先,让我们创建形状可绘制,它代表中的“默认”按钮背景:res/drawable/nice_button_enabled.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient
android:startColor="#0078a5"
android:endColor="#00adee"
android:angle="90"/>
<padding android:left="15dp"
android:top="1dp"
android:right="15dp"
android:bottom="1dp" />
<stroke
android:width="1dp"
android:color="#0076a3" />
<corners android:radius="8dp" />
</shape>我们还将创建一个样式(视图属性集),其中包括在 中设置背景:res/values/styles.xml
<style name="NiceButton" parent="@android:style/Widget.Button">
<item name="android:gravity">center_vertical|center_horizontal</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:background">@drawable/nice_button_enabled</item>
<item name="android:textSize">16sp</item>
<item name="android:textStyle">bold</item>
<item name="android:focusable">true</item>
<item name="android:clickable">true</item>
</style>现在,这表示处于默认状态的按钮的形状和背景以及所有其他属性。我们可以通过设置按钮来应用它:style
<Button
android:id="@+id/btnGo"
style="@style/NiceButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>如果我们运行它,我们将看到以下按钮:

现在按钮显示得很好,但没有任何“按下”或“聚焦”状态。为此,我们需要创建一个状态列表可绘制对象,该可绘制对象描述了中每个状态的可绘制对象:res/drawable/states_nice_button.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:state_enabled="true"
android:drawable="@drawable/nice_button_pressed" />
<item
android:state_focused="true"
android:state_enabled="true"
android:drawable="@drawable/nice_button_focused" />
<item
android:state_enabled="true"
android:drawable="@drawable/nice_button_enabled" />
</selector>这描述了按钮在所有三种主要状态(默认、按下和对焦)下的外观。现在,我们需要再创建两个 Shape 可绘制状态。一个用于,另一个用于:res/drawable/nice_button_pressed.xmlres/drawable/nice_button_focused.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<gradient
android:startColor="#00adee"
android:endColor="#0078a5"
android:angle="90"/>
<padding android:left="15dp"
android:top="1dp"
android:right="15dp"
android:bottom="1dp" />
<stroke
android:width="1dp"
android:color="#0076a3" />
<corners android:radius="8dp" />
</shape>对于本指南,按下和聚焦状态将显示为相同,但当然这些状态也可能是不同的视觉状态。现在,我们需要更改样式以使用 :res/drawable/states_nice_button.xml
<style name="NiceButton" parent="@android:style/Widget.Button">
<item name="android:gravity">center_vertical|center_horizontal</item>
<item name="android:textColor">#FFFFFF</item>
<item name="android:background">@drawable/states_nice_button</item>
<item name="android:textSize">16sp</item>
<item name="android:textStyle">bold</item>
<item name="android:focusable">true</item>
<item name="android:clickable">true</item>
</style>现在我们有一个按钮,它有一个漂亮的形状可绘制的背景,并且在按下所有按钮时会改变视觉状态,而不需要单个图像资产!请务必查看按钮生成器以获取一个工具,该工具允许您通过Web界面制作自己的按钮。
自定义列表视图
另一个常见任务是自定义列表视图中项的外观。首先,让我们创建基本的列表视图并在其中填充字符串项。首先,布局中的项的 XML:res/layout/item_simple.xml
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/text1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:padding="5dp"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />接下来,让我们在一个活动中设置基本的列表视图 xml:
<ListView
android:id="@+id/lvTest"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>,然后在列表视图中填充以下各项:
ArrayList<String> items = new ArrayList<String>();
for (int i = 1; i < 8; i++) {
items.add("Item " + i);
}
ArrayAdapter<String> aItems = new ArrayAdapter<String>(this, R.layout.item_simple, items);
lvTest = (ListView) findViewById(R.id.lvTest);
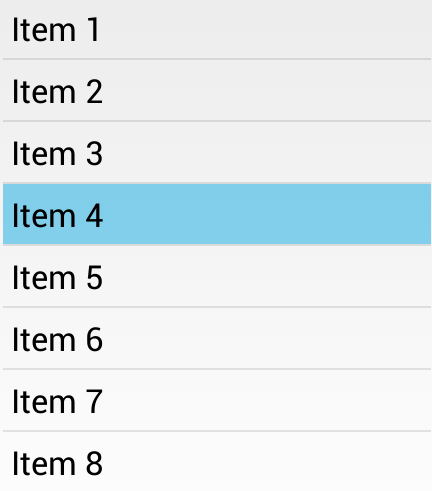
lvTest.setAdapter(aItems);这将生成以下默认样式列表视图:

现在,让我们将自己的样式添加到列表视图中。让我们添加一个默认渐变和一个按下的渐变,更改项目之间的分隔线颜色,并在 ListView 周围添加边框。首先,让我们为中的默认状态添加形状渐变背景:res/drawable/gradient_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#f1f1f2"
android:centerColor="#e7e7e8"
android:endColor="#cfcfcf"
android:angle="270" />
</shape>,然后用于按下的渐变背景:res/drawable/gradient_pressed_bg.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<gradient
android:startColor="#C1E1A6"
android:endColor="#118C4E"
android:angle="270" />
</shape>然后让我们创建一个状态列表,其中描述了在以下各种列表状态中使用的可绘制对象:res/drawable/states_selector_list.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_selected="false"
android:state_pressed="false"
android:drawable="@drawable/gradient_bg" />
<item android:state_pressed="true"
android:drawable="@drawable/gradient_pressed_bg" />
<item android:state_selected="true"
android:state_pressed="false"
android:drawable="@drawable/gradient_pressed_bg" />
</selector>接下来,让我们使用可通过设置“stroke”属性来绘制的形状来设置 ListView 的边框:res/drawable/list_border.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle" >
<stroke android:width="1dp" android:color="#b5b5b5" />
<solid android:color="#00000000" />
</shape>现在,让我们将这些 XML 可绘制性中的每一个应用于各种元素。首先,让我们将背景添加到列表项本身并进行调整:res/layout/item_simple.xml
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
...
android:background="@drawable/states_selector_list" />请注意,该属性已设置为状态列表,以便为该项应用默认背景。接下来,让我们将边框和选择器状态添加到活动布局文件中的现有 ListView 中:background
<ListView
...
android:padding="1dp"
android:divider="#b5b5b5"
android:dividerHeight="1dp"
android:background="@drawable/list_border"
android:listSelector="@drawable/states_selector_list" >
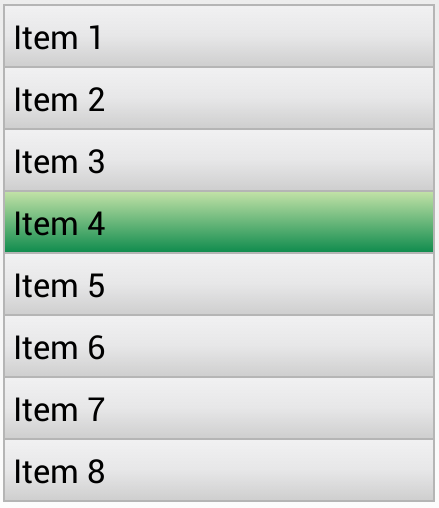
</ListView>在这里,我们自定义了颜色以及 应用边框并在按下项目时管理状态。完成所有这些操作后,我们自定义的 ListView 现在如下所示:dividerdividerHeightbackgroundlistSelector

现在,我们已经成功地使用一系列可绘制对象自定义了 ListView 及其项目的外观。你可以使用这些技术根据应用的需求使列表看起来符合你的要求。
运行时的可绘制对象
我们可以在运行时通过访问应用了可绘制对象的视图的背景,在 Java 代码中访问可绘制对象。例如,给定此图层列表在 :res/drawables/message_bubble.xml
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:id="@+id/outerRectangle">
<shape android:shape="rectangle" >
<solid android:color="#FF00FF" />
</shape>
</item>
<item android:left="10dp">
<shape android:shape="rectangle" >
<solid android:color="#ffccd2" />
</shape>
</item>
</layer-list>然后,我们可以从我们的活动中通过指定的id访问:outerRectangle
// Get drawable layer list from the background
LayerDrawable bubble = (LayerDrawable) tvFoo.getBackground();
// Access
GradientDrawable outerRect = (GradientDrawable)
bubble.findDrawableByLayerId(R.id.outerRectangle);
// Change the solid color of the drawable
outerRect.setColor(Color.parseColor("#2f8f22"));请注意,即使形状是纯色,也可以在此处访问该形状。GradientDrawable
运行时矢量可绘制对象
如果您在运行时对 Lollipop 之前的设备使用矢量可绘制对象或动画矢量可绘制对象,请确保使用新类而不是普通调用,尤其是在可绘制对象中引用自定义主题属性(即 ‘?attr/colorAccent) 时:AppCompatResourcegetDrawable()
// Use AppCompatResource so that it will accurately use theme attributes
Drawable drawable = AppCompatResources.getDrawable(R.drawable.ic_test_24dp);
// Use this drawable
ImageView imageView = (ImageView) findViewById(R.id.tst);
imageView.setBackground(drawable);将色调应用于可绘制对象
从 Android 5.0 及更高版本开始,现在可以将色调应用于可绘制对象。优点是要根据当前使用的主题设置图像样式。例如,在Twitter最近的Android UI更新中,大多数图像都存储为黑色的矢量可绘制对象:

以下是相应的矢量可绘制:
<?xml version="1.0" encoding="utf-8"?>
<vector android:height="24.0dip" android:width="24.0dip" android:viewportWidth="24.0" android:viewportHeight="24.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<path android:fillColor="#ff000000" android:pathData="M22.46,7.57L12.357,2.115c-0.223,-0.12 -0.49,-0.12 -0.713,0L1.543,7.57c-0.364,0.197 -0.5,0.652 -0.303,1.017 0.135,0.25 0.394,0.393 0.66,0.393 0.12,0 0.243,-0.03 0.356,-0.09l0.815,-0.44L4.7,19.963c0.214,1.215 1.308,2.062 2.658,2.062h9.282c1.352,0 2.445,-0.848 2.663,-2.087l1.626,-11.49 0.818,0.442c0.364,0.193 0.82,0.06 1.017,-0.304 0.196,-0.363 0.06,-0.818 -0.304,-1.016zM17.822,19.703c-0.107,0.606 -0.703,0.822 -1.18,0.822L7.36,20.525c-0.48,0 -1.075,-0.216 -1.178,-0.798L4.48,7.69 12,3.628l7.522,4.06 -1.7,12.015z" />
<path android:fillColor="#ff000000" android:pathData="M8.22,12.184c0,2.084 1.695,3.78 3.78,3.78s3.78,-1.696 3.78,-3.78 -1.695,-3.78 -3.78,-3.78 -3.78,1.696 -3.78,3.78zM14.28,12.184c0,1.258 -1.022,2.28 -2.28,2.28s-2.28,-1.022 -2.28,-2.28 1.022,-2.28 2.28,-2.28 2.28,1.022 2.28,2.28z" />
</vector>首先,我们将颜色添加到我们的文件中:colors.xml
<color name="twitter_blue">#ff1da1f2</color>
<color name="medium_gray">#ffaab8c2</color>将此矢量可绘制对象更改为蓝色的最简单方法是将属性应用于标记。android:tint<vector>
<vector
android:tint="@color/twitter_blue">
</vector>我们还可以动态应用此更改:
ColorStateList colors;
if (Build.VERSION.SDK_INT >= 23) {
colors = getResources().getColorStateList(R.color.twitter_blue, getTheme());
}
else {
colors = getResources().getColorStateList(R.color.twitter_blue);
}
// Use for pre-Lollipop devices
Drawable drawable = AppCompatResources.getDrawable(R.drawable.ic_test_24dp);
// Wrap the drawable so that future tinting calls work on pre-v21 devices.
Drawable icon = DrawableCompat.wrap(drawable);
DrawableCompat.setTintList(icon, colors);
}请注意,使用的着色颜色也可以使用可绘制的状态列表。例如,如果我们希望色调根据是否已选择图标而改变颜色,我们可以创建一个:res/color/tab_selector.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:color="@color/twitter_blue" android:state_selected="true"></item>
<item android:color="@color/medium_gray" />
</selector>其他可绘制类型
- LevelList – 管理多个备用可绘制对象的可绘制对象,每个可绘制对象都分配有一个最大值。
- 可过渡绘制 – 可在两个可绘制资源之间交叉淡入淡出的可绘制对象。用于在两个可绘制对象之间制作动画。
- 不可插入绘制 – 在 XML 中定义的可绘制对象,用于将另一个可绘制对象插入指定的距离。当视图需要的背景小于视图的实际边界时,这很有用。
- 可绘制可绘制 – 在 XML 中定义的可绘制对象,可基于此可绘制对象的当前级别剪辑另一个可绘制对象。最常用于实现进度条之类的东西。
- 可缩放绘制 – 在 XML 中定义的可绘制对象,可根据其当前级别更改另一个可绘制对象的大小。