官方文档:
https://developer.android.com/reference/android/view/View
https://developer.android.com/develop/ui/views/layout/declaring-layout
在本文中,我们将了解Android 布局和视图。
让我们从什么是 View 开始,然后转到 Layout。
什么是安卓视图?
视图是用户界面的简单构建块。它是一个小矩形框,可以是 TextView、EditText,甚至是一个按钮。它占据屏幕上的一个矩形区域,负责绘图和事件处理。View 是所有图形用户界面组件的超类。
为什么以及如何在 Android 中使用视图?
现在你可能在想 View 有什么用。因此,视图的用途是在用户的 Android 设备的屏幕上绘制内容。可以使用 java 代码在应用程序中轻松实现视图。它的创建在项目的 XML 布局文件中更容易。比如,我们最初制作的 hello world 项目。
如果您还没有尝试过,请参考Android 中的 DataFlair hello world app。
Android 视图的类型
现在你可能会想到的另一件事是,“我们可以使用 Android 中哪些可用的视图类型?”
为此,我们将一一看到所有这些类型,如下所示:
- 文本视图
- 编辑文本
- 按钮
- 图像按钮
- 日期选择器
- 单选按钮
- 复选框按钮
- 图像视图
还有更多的组件。详细了解Android UI 控件。
Android 中的另一个重要特性是 ViewGroup,如下所示。
什么是 Android 视图组?
View Group 是 ViewClass 的子类,可以看作是 Layouts 的超类。它提供了一个不可见的容器来保存视图或布局。ViewGroup 实例和视图作为 Layouts 的容器一起工作。用更简单的话来理解它可以理解为一个特殊的视图,它可以包含通常被称为子视图的其他视图。
以下是 ViewGroup 的某些常用子类:
- 线性布局
- 相对布局
- 框架布局
- 网格视图
- 列表显示
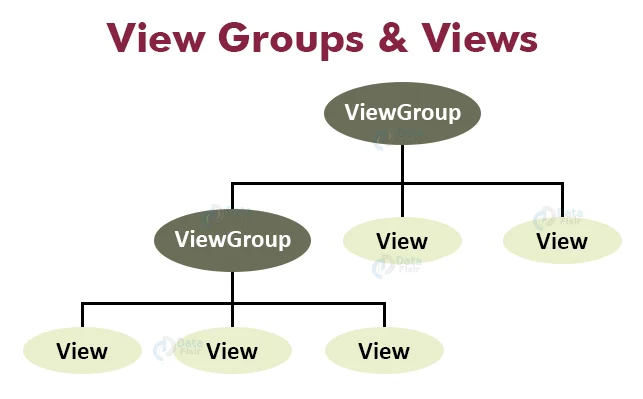
以下是 Views 和 ViewGroups 的链接方式:

现在我们将转向 Android 布局:
什么是安卓布局?
布局基本上是指页面上元素的排列,这些元素可能是图像、文本或样式。这些是Android Jetpack的一部分。它们在应用程序中定义了android 用户界面的结构,就像在活动中一样。布局中的所有元素都是在 Views 和 ViewGroups 的帮助下构建的。这些布局可以有各种小部件,如按钮、标签、文本框等等。
我们可以定义一个布局如下:
<?xml version="1.0" encoding="utf-8"?> <font></font>
<font></font>
<LinearLayout<font></font>
android:id="@+id/layout2"<font></font>
android:layout_width="match_parent"<font></font>
android:layout_height="match_parent"<font></font>
android:layout_weight="1"<font></font>
android:background="#8ED3EB"<font></font>
android:gravity="center"<font></font>
android:orientation="vertical" ><font></font>
<font></font>
<TextView<font></font>
android:id="@+id/textView4"<font></font>
android:layout_width="match_parent"<font></font>
android:layout_height="wrap_content"<font></font>
android:layout_marginLeft="10dp"<font></font>
android:layout_marginTop="-40dp"<font></font>
android:fontFamily="@font/almendra_bold"<font></font>
android:text="This is a TextView" /><font></font>
<font></font>
</LinearLayout>Android中布局的属性
以下是在定义布局时自定义布局的属性:
- android:id:唯一标识Android Layout。
- android:hint:它显示了在 EditText 中填充什么的提示。
- android:layout_height:设置布局的高度。
- android:layout_width:设置布局的宽度。
- android:layout_gravity:设置子视图的位置。
- android:layout_marginTop:设置布局顶部的边距。
- android:layout_marginBottom:设置布局底部的边距。
- android:layout_marginLeft:设置布局左侧的边距。
- android:layout_marginRight:设置布局右侧的边距。
- android:layout_x:指定布局的x坐标。
- android:layout_y:指定布局的y坐标。
Android 中的布局类型
现在我们已经了解了视图和视图组以及布局。接下来让我们看看Android中的Layouts的类型,如下:
- 线性布局
- 相对布局
- 约束布局
- 表格布局
- 框架布局
- 列表显示
- 网格视图
- 绝对布局
- 网络视图
- 滚动视图
这些是布局的类型,从中我们将了解两个非常重要的布局:
1.线性布局
我们使用这种布局以线性方式放置元素。线性方式意味着每行一个元素。这种布局在 Android 上创建了各种形式。在这种情况下,元件的排列方式是从上到下的。
这可以有两个方向
:垂直方向 –上面显示了 TextView 等小部件的位置,并且全部以垂直方式显示。
湾。水平方向 –上面显示了 TextViews 等小部件的位置,并且全部以水平方式显示。
2.相对布局
此布局用于指定元素相对于那里存在的其他元素的位置。
在相对布局中,可以将元素的位置与父容器对齐。为了以这种方式定义它,我们编写以下内容:
- android:layout_alignParentTop=“true”
- android:layout_alignParentLeft=“true”
如果我们编写上面的代码,元素将在父容器的左上角对齐。
如果我们想将它与同一个容器中的一些其他元素对齐,可以定义如下:
- android:layout_alignLeft=“@+id/element_name”
- android:layout_below=“@+id/element_name”
这将使另一个元素下方的元素向左对齐。
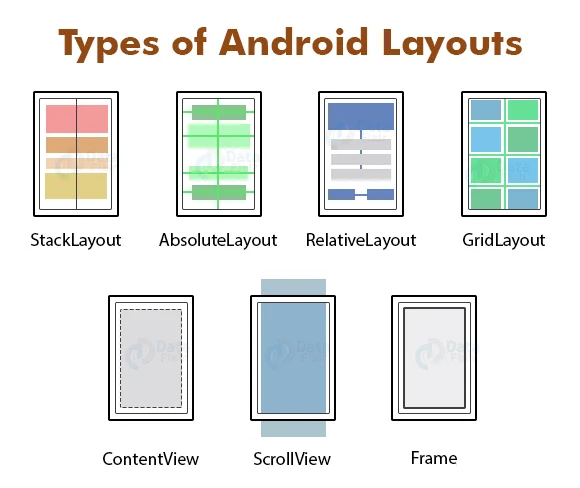
以下是不同布局的图形表示 –

概括
在本Android 教程中,首先我们了解了什么是 View,然后是 View Group,以及布局是什么。然后我们查看了视图和视图组是如何链接在一起的。我们还看到了不同类型的视图。然后,我们看到了布局的类型。并且,还看到了布局中构成的属性。最后,我们讨论了如何在 XML 布局文件中定义布局。因此,在这个完整的教程中,我们深入了解了 Android 布局和视图。