官方文档:
https://developer.android.com/reference/android/widget/LinearLayout
Android LinearLayout 是一个视图组,可将所有子项垂直或水平对齐。

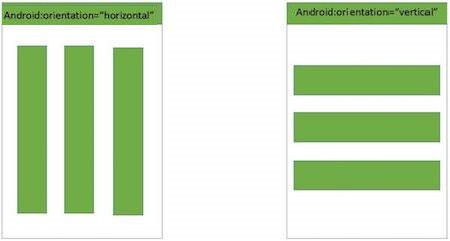
LinearLayout线性布局
LinearLayout 属性
以下是 LinearLayout 特有的重要属性 –
| 序号 | 属性和描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的 ID。 |
| 2 | android:baselineAligned 这必须是一个布尔值,“真”或“假”,并防止布局对齐其子基线。 |
| 3 | android:baselineAlignedChildIndex 当一个线性布局是另一个基线对齐的布局的一部分时,它可以指定它的哪个子布局基线对齐。 |
| 4 | android:divider 这是可绘制的,可用作按钮之间的垂直分隔线。您使用“#rgb”、“#argb”、“#rrggbb”或“#aarrggbb”形式的颜色值。 |
| 5 | android:gravity 这指定了对象应如何在 X 和 Y 轴上定位其内容。可能的值是 top、bottom、left、right、center、center_vertical、center_horizontal 等。 |
| 6 | android:orientation 这指定了排列方向,您将使用“水平”表示一行,“垂直”表示一列。默认为水平。 |
| 7 | android:weightSum 定义最大重量总和, layout_weight如果未明确指定,则计算为所有子项的总和。 |
例子
本示例将通过简单的步骤向您展示如何使用线性布局创建您自己的 Android 应用程序。按照以下步骤修改我们在Hello World 示例章节中创建的 Android 应用程序 –
| 步骤 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio 创建一个 Android 应用程序,并将其命名为Demo ,位于com.example.demo包下,如Hello World 示例一章中所述。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容以在线性布局中包含几个按钮。 |
| 3 | 无需更改字符串常量。Android Studio 会处理默认字符串 |
| 4 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件src/com.example.demo/MainActivity.java的内容。该文件可以包含每个基本生命周期方法。
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}以下是res/layout/activity_main.xml文件的内容 –
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<Button android:id="@+id/btnStartService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="start_service"/>
<Button android:id="@+id/btnPauseService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="pause_service"/>
<Button android:id="@+id/btnStopService"
android:layout_width="270dp"
android:layout_height="wrap_content"
android:text="stop_service"/>
</LinearLayout>以下将是 res/values/strings.xml的内容,用于定义两个新常量 –
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">HelloWorld</string>
<string name="action_settings">Settings</string>
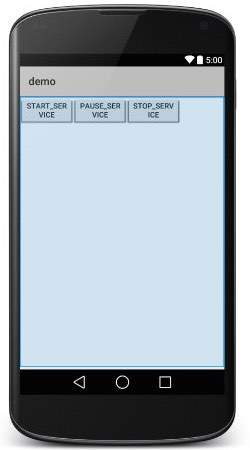
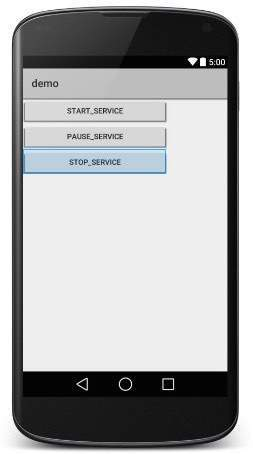
</resources>让我们尝试运行我们修改后的Hello World!我们刚刚修改的应用程序。我假设您在进行环境设置时已经创建了AVD 。要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击 工具栏中的运行图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 –
工具栏中的运行图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 –

现在让我们将 Layout 的方向更改为android:orientation=”horizontal”并尝试运行相同的应用程序,它将给出以下屏幕 –