在开发Android应用程序时,可以在纵向和横向模式下查看构成用户界面的屏幕。由于Android设备(手机和平板电脑)可以在任一方向上使用,因此对两者都支持屏幕对用户都有帮助。为此,请为每种模式构建布局,或者设计纵向布局,然后将其包装在 .Activity ScrollView

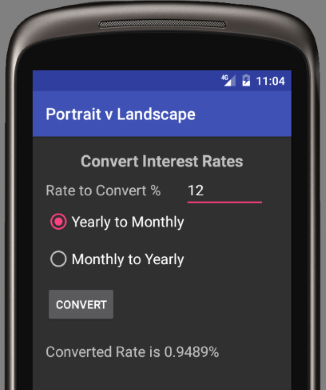
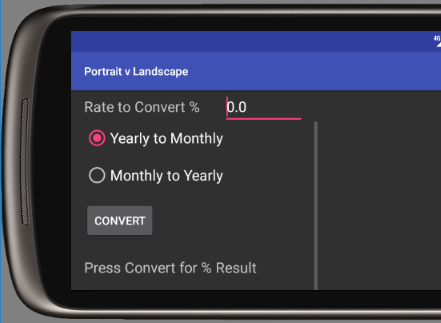
这是一个来自简单应用程序的屏幕。该应用程序将贷款的年利率转换为月利率,反之亦然。屏幕位于每英寸 480 x 800 高点 (HDPI) 屏幕上。小部件文本大小已设置为 18sp(缩放像素)。

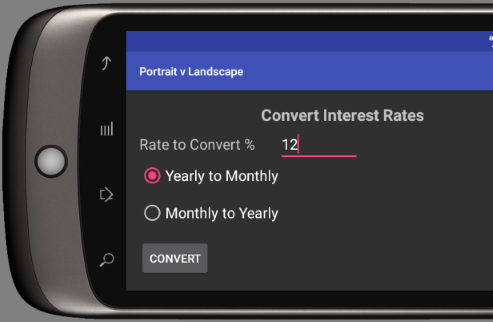
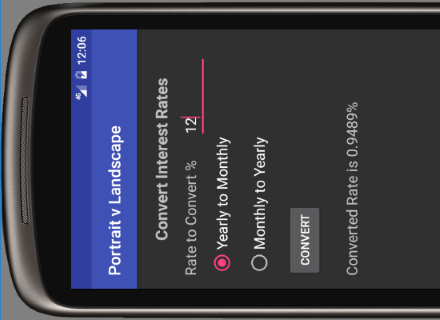
当设备旋转时(在模拟器上按住 Ctrl-向左箭头),屏幕上的最后一个 TextView 将不再可见,并且不可访问。

演示应用程序代码
在查看解决此问题之前,这是代码。屏幕是在 Studio 中使用打开的活动布局文件的“设计”选项卡构建的(在本例中activity_main.xml res/layout 文件夹中)。下面是 XML 布局代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<TextView
android:text="Convert Interest Rates"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textTitle"
android:textSize="20sp"
android:textStyle="normal|bold"
android:layout_centerHorizontal="true" />
<TextView
android:text="Rate to Convert %"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="18sp"
android:layout_alignBaseline="@+id/editRate"
android:layout_alignBottom="@+id/editRate"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioGroup"
android:layout_below="@+id/editRate" >
<RadioButton
android:text="Yearly to Monthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioMonthly"
android:textSize="18sp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:checked="true"
android:layout_weight="1" />
<RadioButton
android:text="Monthly to Yearly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioYearly"
android:textSize="18sp"
android:layout_below="@+id/radioMonthly"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="14dp"
android:layout_weight="1" />
</RadioGroup>
<Button
android:text="Convert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:layout_below="@+id/radioGroup"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="16dp"
android:onClick="HandleClick" />
<TextView
android:text="Press Convert for % Result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textResult"
android:textSize="18sp"
android:layout_below="@+id/button"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="21dp"
android:layout_weight="1" />
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:id="@+id/editRate"
android:width="100dp"
android:text="0.0"
android:layout_below="@+id/textTitle"
android:layout_toRightOf="@+id/radioGroup"
android:layout_toEndOf="@+id/radioGroup" />
</RelativeLayout>
Activity 代码:
package com.example.portraitvlandscape;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.EditText;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.TextView;
import static java.lang.Math.pow;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//For Button presses (linked via onClick attribute)
public void HandleClick(View arg0) {
double inputRate = 0.0;
double convertedRate = 0.0;
EditText inputText = (EditText)findViewById(R.id.editRate);
TextView convertedText = (TextView)findViewById(R.id.textResult);
try {
inputRate = Double.parseDouble(inputText.getText().toString())/100.0;
} catch (Exception ex) {
inputText.setText("0.0");
}
if(((RadioButton)(findViewById(R.id.radioMonthly))).isChecked()) {
//If converting to monthly
convertedRate = (pow((1.0 + inputRate),(1.0/12.0)) - 1.0)*100.0;
} else {
//Converting to yearly
convertedRate = (pow((1.0 + inputRate), 12) - 1.0) * 100.0;
}
convertedText.setText(String.format("Converted Rate is %1$.4f%%", convertedRate));
}
}
处理安卓纵向 v 横向屏幕
以下是处理方向切换的不同解决方案。总之,它们是:
- 通过 Android 清单文件将应用限制为仅使用纵向(或横向)屏幕。
- 将纵向设计布局拖放到滚动视图中。
- 设计横向布局。
屏幕方向限制在安卓手册.xml
可以限制 Android 在旋转时不将屏幕切换到横向。打开安卓智能.xml文件,在声明元素中添加属性并将其设置为纵向。activityscreenOrientation
<activity android:name=".MainActivity" android:screenOrientation="portrait">设备转动时,屏幕将不再旋转。

使用滚动视图支持横向
有没有更用户友好的解决方案?与其使用屏幕定向属性,快速修复方法是将整个布局拖放到 ScrollView 中。执行此操作时,请记住将属性从第一个布局元素移动到 ScrollView 元素(以及与设计器相关的属性,如果存在)。它必须是整个布局,因为 ScrollView 派生自它只接受一个子项。打开布局文件并添加 ScrollView(使用“文本”选项卡切换到文本编辑)。请记住删除 android:屏幕定向=“纵向”(如果之前已将其添加到安卓指南.xml文件中:xmlns:android xmlns:toolstools:contextFrameLayout
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:context="com.example.portraitvlandscape.MainActivity" >
<RelativeLayout
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin" >
<!--– The other elements. –-->
</RelativeLayout>
</ScrollView>
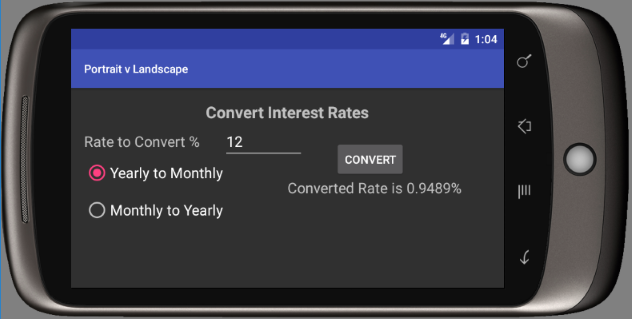
以前隐藏的横向文本视图可以滚动到视图中。

使用横向布局文件
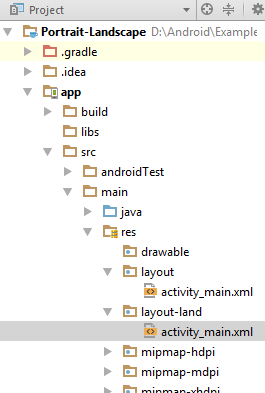
一个好的解决方案是明确支持横向。为此,请在名为 layout-land 的目录下创建一个文件夹。将现有布局 XML 文件从文件夹复制到新文件夹中。切换到项目视图可以实现此目的:resres/layout

然后在版面中更改复制的文件(在本例中为 activity_main.xml),以适应横向。

这是修改后的布局文件 XML。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.portraitvlandscape.MainActivity" >
<TextView
android:text="Convert Interest Rates"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textTitle"
android:textSize="20sp"
android:textStyle="normal|bold"
android:layout_centerHorizontal="true" />
<TextView
android:text="Rate to Convert %"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textView"
android:textSize="18sp"
android:layout_alignBaseline="@+id/editRate"
android:layout_alignBottom="@+id/editRate"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
<RadioGroup
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioGroup"
android:layout_below="@+id/editRate" >
<RadioButton
android:text="Yearly to Monthly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioMonthly"
android:textSize="18sp"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:checked="true"
android:layout_weight="1" />
<RadioButton
android:text="Monthly to Yearly"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/radioYearly"
android:textSize="18sp"
android:layout_below="@+id/radioMonthly"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:layout_marginTop="14dp"
android:layout_weight="1" />
</RadioGroup>
<EditText
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:inputType="numberDecimal"
android:id="@+id/editRate"
android:width="100dp"
android:text="0.0"
android:layout_below="@+id/textTitle"
android:layout_toRightOf="@+id/radioGroup"
android:layout_toEndOf="@+id/radioGroup" />
<Button
android:text="Convert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/button"
android:onClick="HandleClick"
android:layout_alignTop="@+id/textView"
android:layout_toRightOf="@+id/editRate"
android:layout_toEndOf="@+id/editRate"
android:layout_marginLeft="37dp"
android:layout_marginStart="37dp" />
<TextView
android:text="Press Convert for % Result"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/textResult"
android:textSize="18sp"
android:layout_weight="1"
android:layout_marginRight="36dp"
android:layout_marginEnd="36dp"
android:layout_centerVertical="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true" />
</RelativeLayout>
这里最棒的是,支持横向不需要更改代码,只需复制和返工原始的纵向屏幕设计即可。
