Android RelativeLayout 使您能够指定子视图相对于彼此的位置。每个视图的位置可以指定为相对于兄弟元素或相对于父元素。

相对布局
RelativeLayout属性
以下是特定于 RelativeLayout 的重要属性 –
| 编号 | 属性和描述 |
|---|---|
| 1 | android:id 这是唯一标识布局的 ID。 |
| 2 | android:gravity 这指定了对象应如何在 X 和 Y 轴上定位其内容。可能的值是 top、bottom、left、right、center、center_vertical、center_horizontal 等。 |
| 3 | android:ignoreGravity 这表明什么视图不应受重力影响。 |
使用RelativeLayout,您可以通过右边框对齐两个元素,或者使一个在另一个下方,在屏幕中居中,左居中,等等。默认情况下,所有子视图都绘制在布局的左上角,因此您必须使用RelativeLayout.LayoutParams提供的各种布局属性来定义每个视图的位置,下面给出了一些重要属性 –
| 编号 | 属性和描述 |
|---|---|
| 1 | android:layout_above 将此视图的底部边缘定位在给定的锚视图 ID 上方,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name” |
| 2 | android:layout_alignBottom 使该视图的底部边缘与给定锚视图 ID 的底部边缘匹配,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 3 | android:layout_alignLeft 使该视图的左边缘与给定锚视图 ID 的左边缘匹配,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 4 | android:layout_alignParentBottom 如果为 true,则使该视图的底部边缘与父视图的底部边缘匹配。必须是布尔值,“真”或“假”。 |
| 5 | android:layout_alignParentEnd 如果为 true,则使此视图的结束边缘与父视图的结束边缘匹配。必须是布尔值,“真”或“假”。 |
| 6 | android:layout_alignParentLeft 如果为 true,则使该视图的左边缘与父视图的左边缘匹配。必须是布尔值,“真”或“假”。 |
| 7 | android:layout_alignParentRight 如果为 true,则使此视图的右边缘与父视图的右边缘匹配。必须是布尔值,“真”或“假”。 |
| 8 | android:layout_alignParentStart 如果为 true,则使此视图的起始边缘与父视图的起始边缘匹配。必须是布尔值,“真”或“假”。 |
| 9 | android:layout_alignParentTop 如果为 true,则使该视图的上边缘与父视图的上边缘匹配。必须是布尔值,“真”或“假”。 |
| 10 | android:layout_alignRight 使该视图的右边缘与给定锚视图 ID 的右边缘匹配,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 11 | android:layout_alignStart 使该视图的起始边缘与给定锚视图 ID 的起始边缘匹配,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 12 | android:layout_alignTop 使该视图的上边缘与给定锚视图 ID 的上边缘匹配,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 13 | android:layout_below 将此视图的上边缘定位在给定的锚视图 ID 下方,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 14 | android:layout_centerHorizontal 如果为真,则将此子项水平居中于其父项中。必须是布尔值,“真”或“假”。 |
| 15 | android:layout_centerInParent 如果为真,则在其父级中水平和垂直居中此子级。必须是布尔值,“真”或“假”。 |
| 16 | android:layout_centerVertical 如果为真,则将此子项垂直居中于其父项中。必须是布尔值,“真”或“假”。 |
| 17 | android:layout_toEndOf 将此视图的起始边缘定位到给定锚视图 ID 的末尾,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 18 | android:layout_toLeftOf 将此视图的右边缘定位到给定锚视图 ID 的左侧,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 19 | android:layout_toRightOf 将此视图的左边缘定位到给定锚视图 ID 的右侧,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
| 20 | android:layout_toStartOf 将此视图的结束边缘定位到给定锚视图 ID 的开头,并且必须是对另一个资源的引用,格式为“@[+][package:]type:name”。 |
例子
本示例将通过简单的步骤向您展示如何使用相对布局创建您自己的 Android 应用程序。按照以下步骤修改我们在Hello World 示例章节中创建的 Android 应用程序 –
| 步 | 描述 |
|---|---|
| 1 | 您将使用 Android Studio IDE 创建一个 Android 应用程序,并将其命名为demo ,位于com.example.demo包下,如Hello World 示例一章中所述。 |
| 2 | 修改res/layout/activity_main.xml文件的默认内容以在相对布局中包含一些小部件。 |
| 3 | 在res/values/strings.xml文件中定义所需的常量 |
| 4 | 运行应用程序以启动 Android 模拟器并验证应用程序中所做更改的结果。 |
以下是修改后的主活动文件src/com.example.demo/MainActivity.java的内容。该文件可以包含每个基本生命周期方法。
package com.example.demo;
import android.os.Bundle;
import android.app.Activity;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
以下是res/layout/activity_main.xml文件的内容 –
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp" >
<EditText
android:id="@+id/name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:hint="@string/reminder" />
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentStart="true"
android:layout_below="@+id/name">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button2" />
</LinearLayout>
</RelativeLayout>
以下将是res/values/strings.xml的内容,用于定义两个新常量 –
<?xml version="1.0" encoding="utf-8"?> <resources> <string name="action_settings">Settings</string> <string name="reminder">Enter your name</string> </resources>
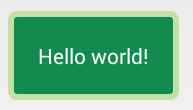
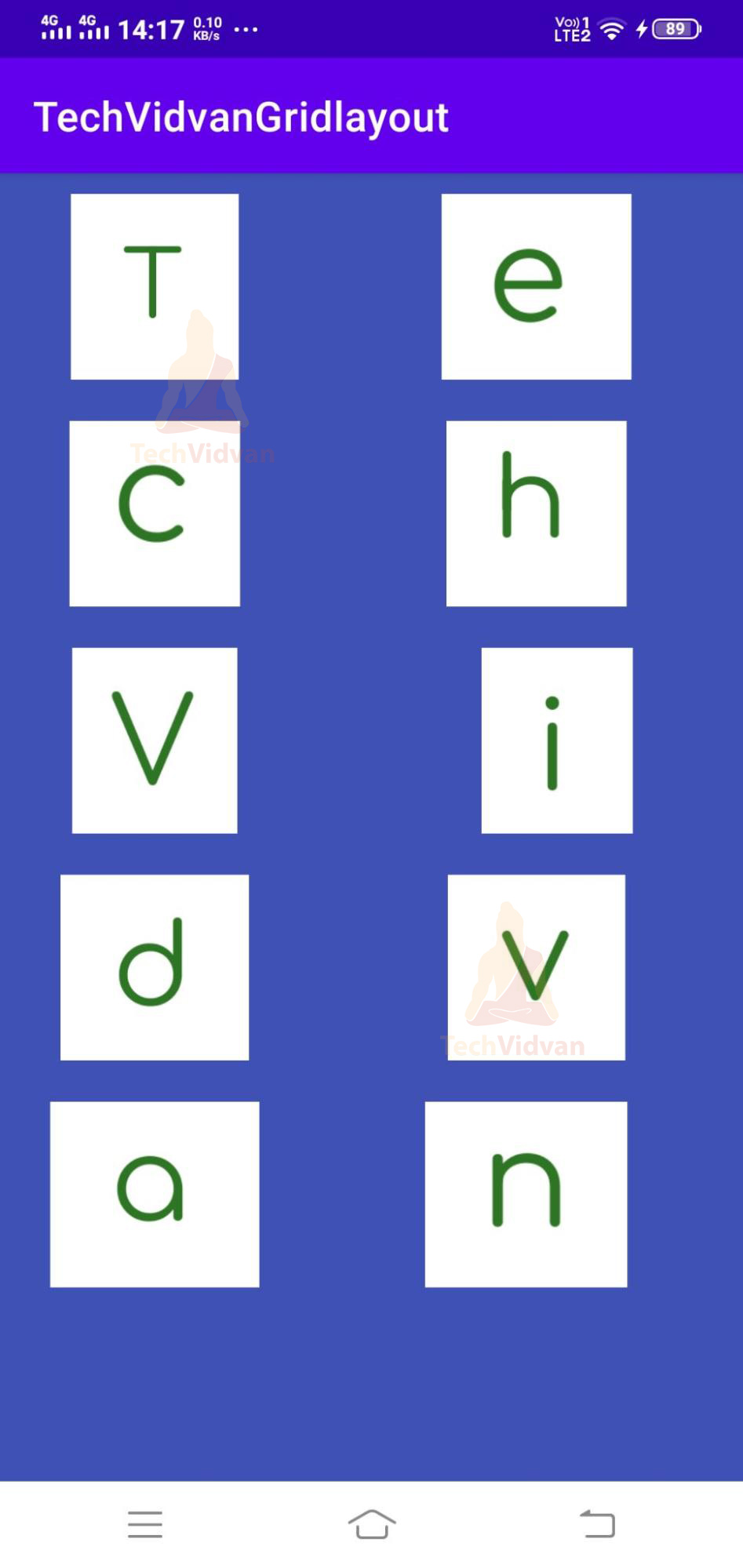
让我们尝试运行我们修改后的Hello World!我们刚刚修改的应用程序。我假设您在进行环境设置时已经创建了AVD 。要从 Android Studio 运行应用程序,请打开项目的活动文件之一,然后单击 工具栏中的运行图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 –
工具栏中的运行图标。Android Studio 在您的 AVD 上安装应用程序并启动它,如果您的设置和应用程序一切正常,它将显示以下 Emulator 窗口 –