在 Android 中,TextView向用户显示文本,并可选择允许他们以编程方式对其进行编辑。TextView是一个完整的文本编辑器,但是基本类被配置为不允许编辑但我们可以编辑它。

View 是TextView的父类。作为视图的子类,文本视图组件可以在 ViewGroup 内的应用程序 GUI 中使用,或者用作活动的内容视图。
我们可以通过在布局( XML文件)中声明它或通过编程方式(Java类)实例化它来创建一个 TextView 实例。
XML 中的 TextView 代码:
<TextView android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid" />JAVA中的TextView代码:
TextView textView = (TextView) findViewById(R.id.textView);
textView.setText("AbhiAndroid"); //set text for text viewTextView的属性:
现在让我们讨论帮助我们在xml文件中配置 TextView 的属性。
1. id: id是用来唯一标识一个文本视图的属性。下面是我们设置文本视图id 的示例代码。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>2.gravity重力:重力属性是一个可选属性,用于控制文本的对齐方式,如左、右、中、上、下、center_vertical、center_horizontal等。
下面是示例代码,其中包含我们为 TextView 的文本设置 center_horizontal 重力的说明。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:textSize="20sp"
android:gravity="center_horizontal"/> <!--center horizontal gravity-->
3. text: text 属性用于设置文本视图中的文本。我们可以在xml和java类中设置文本。
下面是示例代码,其中包含我们在文本视图中设置文本“AbhiAndroid”的说明。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="25sp"
android:text="AbhiAndroid"/><!--Display Text as AbhiAndroid-->
在 Java 类中:
下面是示例代码,我们在其中以编程方式在java类中设置文本视图中的文本。
TextView textView = (TextView)findViewById(R.id.textView);
textView.setText("AbhiAndroid"); //set text for text view4. textColor: textColor属性用于设置文本视图的文本颜色。颜色值采用“#argb”、“#rgb”、“#rrggbb”或“#aarrggbb”的形式。
下面是包含说明的示例代码,其中我们为显示的文本设置了红色。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="25sp"
android:textColor="#f00"/><!--red color for text view-->
在 Java 类中:
下面是我们在 java 类中以编程方式设置文本视图的文本颜色的示例代码。
TextView textView = (TextView)findViewById(R.id.textView);
textView.setTextColor(Color.RED); //set red color for text view5. textSize: textSize 属性用于设置文本视图的文本大小。我们可以在 sp(比例独立像素)或 dp(密度像素)中设置文本大小。
下面是我们为文本视图的文本设置 20sp 大小的示例代码。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp" /><!--Set size-->
在 Java 类中:
下面是我们在 java 类中以编程方式设置文本视图的文本大小的示例代码。
TextView textView = (TextView)findViewById(R.id.textView);
textView.setTextSize(20); //set 20sp size of text6. textStyle: textStyle 属性用于设置文本视图的文本样式。可能的文本样式有粗体、斜体和正常。如果我们需要为文本视图使用两种或多种样式,那么“|” 运算符用于此目的。
下面是示例代码,其中包含我们为文本设置粗体和斜体文本样式的说明。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp"
android:textStyle="bold|italic"/><!--bold and italic text style of text-->
7. background:背景属性用于设置文本视图的背景。我们可以在文本视图的背景中设置颜色或可绘制对象。
8. padding: padding属性用于设置从左、右、上或下的内边距。在上面的背景示例代码中,我们还从文本视图的所有侧面设置了 10dp 填充。
下面是包含说明的示例代码,其中我们将背景设置为黑色,显示的文本设置为白色,并为文本视图的所有侧面设置 10dp 填充。
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="AbhiAndroid"
android:layout_centerInParent="true"
android:textSize="40sp"
android:padding="10dp"
android:textColor="#fff"
android:background="#000"/> <!--red color for background of text view-->
在 Java 类中:
下面是示例代码,我们在其中以编程方式在 java 类中设置文本视图的背景颜色。
TextView textView = (TextView)findViewById(R.id.textView);
textView.setBackgroundColor(Color.BLACK);//set background color文本视图示例:
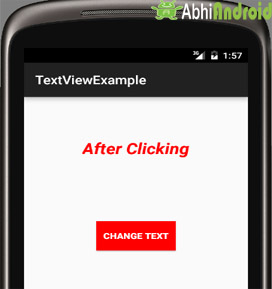
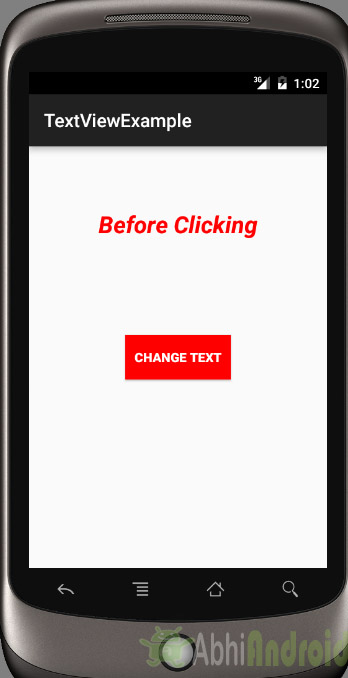
下面是 TextView 的示例,其中我们显示一个文本视图并在 xml 文件中设置文本,然后以编程方式更改按钮单击事件上的文本。下面是最终输出和代码:

第 1 步:创建一个新项目并将其命名为 textViewExample。
选择文件->新建->新建项目。填写表格并点击“完成”按钮。
第 2 步:打开 res -> layout -> xml(或)activity_main.xml 并添加以下代码。在这里,我们将在相对布局中创建一个按钮和一个文本视图。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity">
<TextView
android:id="@+id/simpleTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:text="Before Clicking"
android:textColor="#f00"
android:textSize="25sp"
android:textStyle="bold|italic"
android:layout_marginTop="50dp"/>
<Button
android:id="@+id/btnChangeText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:background="#f00"
android:padding="10dp"
android:text="Change Text"
android:textColor="#fff"
android:textStyle="bold" />
</RelativeLayout>第 3 步:打开 app -> java -> package 并打开 MainActivity.java 并添加以下代码。在这里,我们将在用户单击Button后更改 TextView 的文本。
package example.abhiandriod.textviewexample;
import android.graphics.Color;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); //set the layout
final TextView simpleTextView = (TextView) findViewById(R.id.simpleTextView); //get the id for TextView
Button changeText = (Button) findViewById(R.id.btnChangeText); //get the id for button
changeText.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
simpleTextView.setText("After Clicking"); //set the text after clicking button
}
});
}
}输出:
现在在模拟器中运行应用程序并单击按钮。您将看到文本将更改为“单击后”。