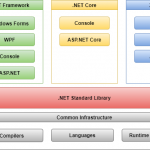
.NET 有两大桌面技术。它们是 WinForms 和 WPF。但是我们生活在一个 WEB 世界中,我们有很多工具可以使用 CSS 和 JavaScript 创建出色的 UI。那么我们如何在 .NET 桌面应用程序中使用 HTML、CSS 和 JavaScript 呢?
欢迎欢迎,Electron.NET。

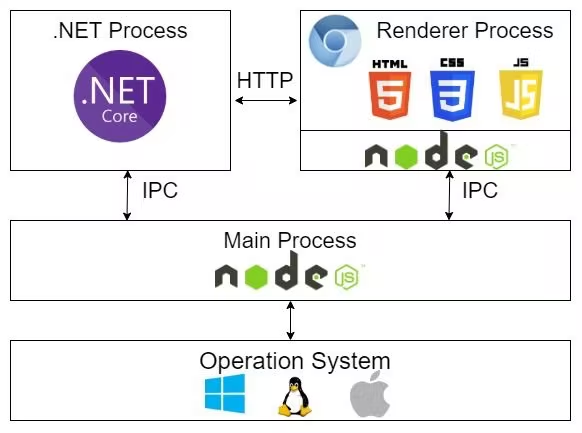
我们在 Electron 中托管 .NET。Electron 启动 .NET 和我们在渲染器进程中的视图。然后它看起来像一个普通的 .NET 应用程序。您可以向 .NET 主机发送请求并获得响应。
用法
安装 Nugget 包
PM> Install-Package ElectronNET.API
.NET 进程由 Kestrel Web 服务器自托管和管理。您需要在Program.cs添加
public static IHostBuilder CreateHostBuilder(string[] args) =>
Host.CreateDefaultBuilder(args)
.ConfigureWebHostDefaults(webBuilder =>
{
webBuilder.UseElectron(args);
webBuilder.UseStartup<Startup>();
});并开始查看
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
...
// Open the Electron-Window here
Task.Run(async () => await Electron.WindowManager.CreateWindowAsync());
}如何开始
安装 Electron.NET CLI
dotnet tool install ElectronNET.CLI -g转到 ASP.NET 文件夹并运行第一次运行。
electronize init
您必须在 ASP.NET 文件夹中获取“ electronnet.manifest.json”文件。这是您的电子生成器配置文件。您可以在这里找到所有设置https://www.electron.build/
启动应用
electronize start
或者您可以使用以下命令查看文件更改
electronize start /watch
如何构建安装程序?
electronize build /target win
electronize build /target osx
electronize build /target linux您可以指定您的 .NET 版本
electronize.exe build /target custom win-x86;win /dotnet-configuration Debug /electron-arch ia32
如何调用 Electron API?
您可以在特殊的演示包中找到 API 用法https://github.com/ElectronNET/electron.net-api-demos