本文将提供一些最重要的示例,如何在 react native 中转换 md5 中的任何输入值。
我想与您分享反应原生转换 md5 示例中的任何输入值。
我想向您展示如何在 react native 中使用 md5。
我简单解释了如何在 react native 中实现任何输入值转换为 md5。
在这里,创建一个基本示例以将 md5 中的任何输入值转换为 react native。
让我们开始下面的例子:
第 1 步:下载项目
在第一步中运行以下命令来创建一个项目。
expo init ExampleApp
第 2 步:安装和设置
首先你必须安装 md5 包和 react-native-paper。
npm install md5 --save
npm install react-native-paper
第 3 步:App.js
在这一步中,您将打开 App.js 文件并放置代码。
import React, { useState } from 'react';
import {
Text,
View,
StyleSheet,
TextInput,
TouchableOpacity,
} from 'react-native';
import md5 from 'md5';
import { Card } from 'react-native-paper';
const App = () => {
const [inputText, setInputText] = useState('');
const [text, setText] = useState('');
const convertMD5 = () => {
let encodedVal = md5(inputText);
setText(encodedVal);
};
return (
<View style={styles.container}>
<Text style={styles.title}>
React Native Any Value Convert to Md5
</Text>
<Card style={{ paddingVertical: 30 }}>
<Card.Content>
{text ?
<Text style={styles.textStyle}>{text}</Text>
:
null
}
<TextInput
style={styles.textInputStyle}
onChangeText={
(inputText) => setInputText(inputText)
}
placeholder="Enter Any Value"
value={inputText}
/>
<TouchableOpacity
style={styles.buttonStyle}
onPress={convertMD5}
>
<Text style={styles.buttonTextStyle}>
Convert to MD5
</Text>
</TouchableOpacity>
</Card.Content>
</Card>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#5deed9',
justifyContent: 'center',
padding: 10,
},
title: {
textAlign: 'center',
fontSize: 20,
marginBottom: 10,
fontWeight: 'bold',
},
textStyle: {
textAlign: 'center',
margin: 10,
fontSize: 18,
},
textInputStyle: {
padding: 10,
marginLeft: 35,
marginRight: 35,
margin: 10,
borderWidth: 1,
borderColor: '#c3c1c1',
},
buttonStyle: {
backgroundColor: '#07b507',
color: '#FFFFFF',
borderColor: '#51D8C7',
alignItems: 'center',
borderRadius: 5,
marginLeft: 35,
marginRight: 35,
},
buttonTextStyle: {
color: '#FFFFFF',
paddingVertical: 10,
fontSize: 16,
},
});
export default App;运行项目
在最后一步中,使用以下命令运行您的项目。
expo start
您可以在移动设备上的 Expo Go 应用程序中扫描二维码。
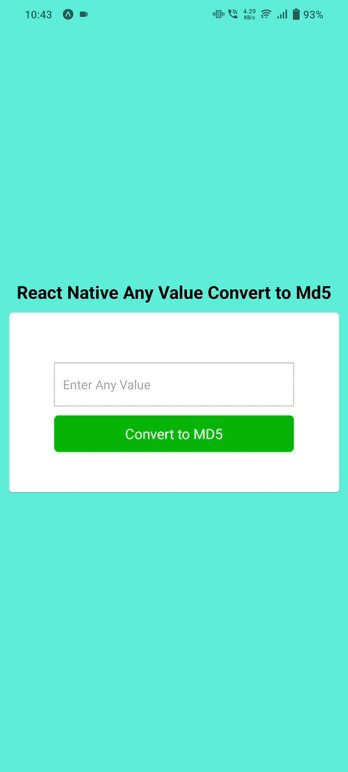
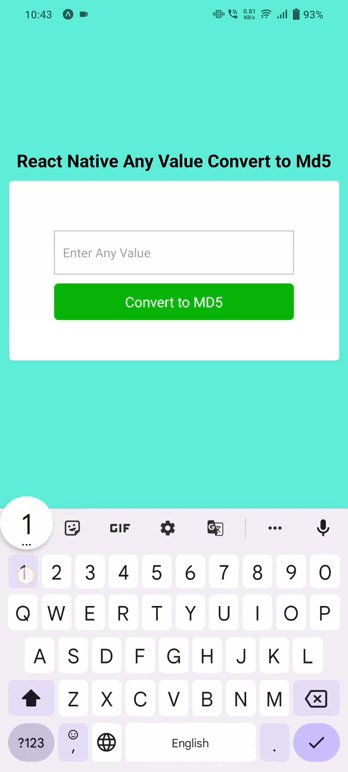
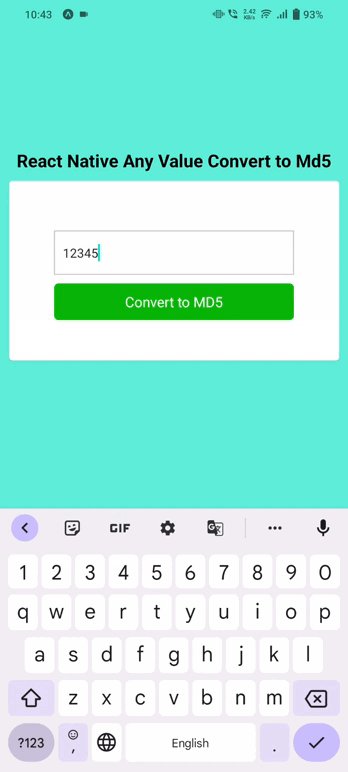
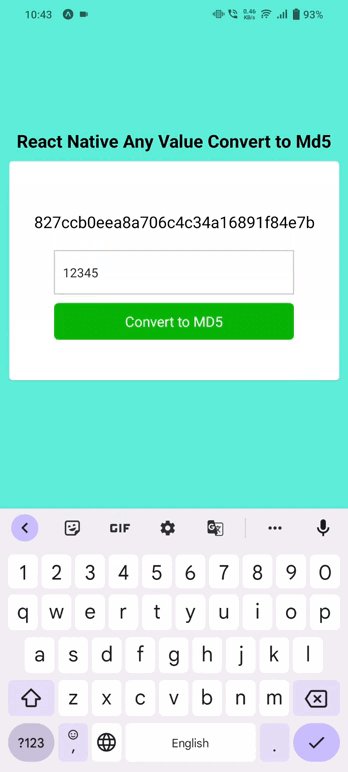
输出 :

希望对您有用…