
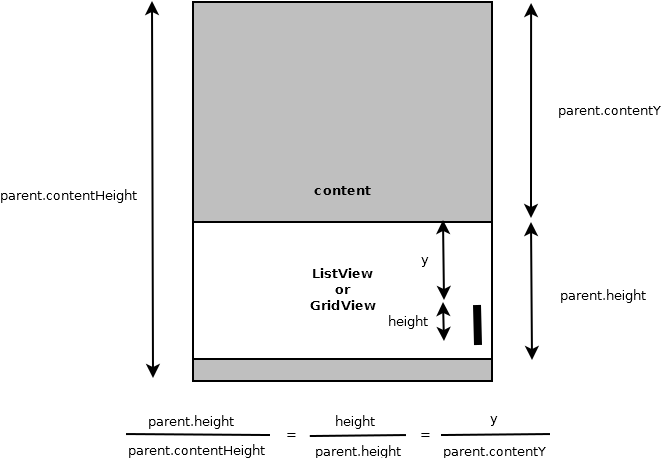
继续我们从 头 开始的 QML 控件系列,这次我们将实现一个垂直 ScrollBar,这是您在垂直滚动项目列表时经常在触摸用户界面右侧看到的垂直线段。ScrollBar 与本系列中的其他控件有很大不同,因为它不能在 qmlscene 中独立运行。相反,它被设计为ListView或GridView(ScrollBar 的父级)的直接子级。ScrollBar 的位置 (y) 和高度通过一些数学计算,基于Flickable的contentHeight和contentY的比例,如下图所示。

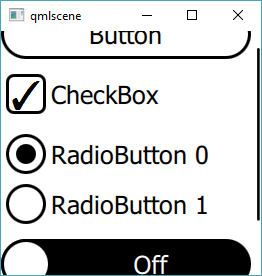
如果将 qmlscene 调整到足够短的高度,您可以在 Test.qml 的右侧看到一个 ScrollBar 示例:

ScrollBar.qml
import QtQuick 2.0
Rectangle { // ScrollBar to be placed as a direct child of a ListView or GridView (ScrollBar won't run by itself and gives errors)
color: 'black'
width: 0.01 * parent.width; radius: 0.5 * width // size controlled by width
anchors{right: parent.right; margins: radius}
height: parent.height / parent.contentHeight * parent.height
y: parent.contentY / parent.contentHeight * parent.height
visible: parent.height < parent.contentHeight
}
Test.qml
import QtQuick 2.0
ListView {
...
ScrollBar{}
}
概括
在这篇文章中,我们创建了 ScrollBar。接下来:进度条。源代码可以在这里下载。