Dark Mode暗模式最常见的实现是一个按钮,可根据用户偏好启用或禁用暗模式。默认情况下,我们可以存储他们的偏好,并在使用我们的网站时保持他们的暗模式或亮模式启用。
另一种方法是在某个时间自动将网站更改为暗模式,或者可能基于他们的计算机设置。让我们看看如何做到这一点。
基于操作系统的暗模式#
根据操作系统的设置设置暗模式是启用暗模式的最简单方法。如果用户在他们的手机、平板电脑或计算机上使用暗模式,我们可以使用以下 CSS 以暗模式显示我们的网站:
/* Light mode CSS */
body {
background: white;
}
@media (prefers-color-scheme: dark) {
/* If the operating system is using dark mode, then apply this CSS */
body {
background: black;
}
}
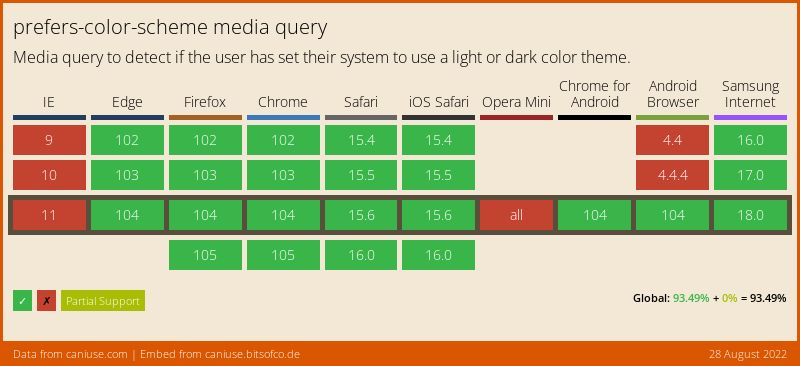
现在我们可以只在操作系统处于暗模式时应用特定的样式,这对于大多数操作系统来说通常是自动的。这意味着暗模式将在特定时间自动启用。这也有相当广泛的支持:

允许用户覆盖
如果您想允许用户覆盖,那么您可以向body标签添加一个自定义类,然后您可以将其定位为覆盖深色和浅色模式样式:
<button id="dark-mode"></button>
document.addEventListener("DOMContentLoaded", function() {
document.getElementById("dark-mode").addEventListener("click", function(e) {
if(!document.body.classList.contains("dark-mode")) {
document.body.classList.add("dark-theme");
} else {
document.body.classList.remove("dark-theme");
}
});
});
现在,当用户单击按钮时dark-mode,我们将向 body 添加一个类,这将启用暗模式(基于我们的 CSS)。
根据时间启用暗模式#
如果您需要在每天的某个时间设置暗模式,我们可以使用 Javascript 来实现。darkmode.css在本例中,如果当前时间小于早上 6 点或晚上 7 点以上,我们将加载文件。
document.addEventListener("DOMContentLoaded", function() {
let time = new Date().getHours();
if(time < 6 || time > 19) {
let link = document.createElement('link');
link.rel = 'stylesheet';
link.type = 'text/css';
link.href = 'darkmode.css';
link.media = 'all';
document.head.appendChild(link);
}
});



