盒子模型是 CSS 中的一个术语,几乎没有上下文,但它可能是你在 CSS 中可以知道的最重要和最基础的东西。简单地说,盒子模型决定了页面上任何对象的大小、边距和填充。它还指 CSS 处理“inline”和“block”内容的奇怪方式。
盒子模型#
在 HTML 中,每个元素都会创建一个框。其中一些元素,例如span和p是inline,这意味着它们与文本一致,而不是页面的结构元素。
其他元素,如div大型“块”元素。因此,两者都有不同的需求。块通常固定高度,有时跨越整个页面,而内联元素通常在文本行中,因此内容浮动在它们旁边。
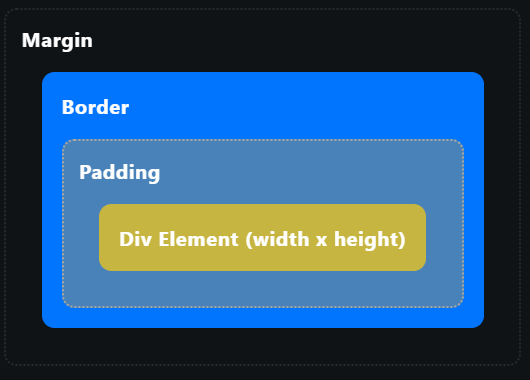
无论一个元素是 inline 还是 block,所有元素都有许多核心的“盒子”属性。div以 a为例,这些显示在下面的图表中:

- margin是 HTML 元素外部(周围)的空间。
- border是元素周围的线,包含填充和宽度/高度。
- padding是文本周围和元素边缘的空间。
- width和height仅指其中的空间,不包括填充。
试试 CSS 盒子模型#
下面是一个div带有一些滑块的简单元素。使用滑块调整盒子模型属性,看看它如何影响 div:
盒模型属性#
我们有 5 个主要属性,所有这些属性都可以单独定义。下面是一个应用了所有盒子模型属性的 div:
div {
width: 100px;
height: 100px;
padding: 10px;
border: 2px solid black;
margin: 5px;
}
对于padding和margin,我们也可以在同一行分别指代每一边。在 CSS 中,当我们提到每一边时,顺序是上、右、下、左。看看下面的例子:
div {
/* top side padding: 10px
right side padding: 20px
bottom side padding: 5px
left side padding: 10px
*/
padding: 10px 20px 5px 10px;
}
我们也可以使用属性padding-top、padding-right和直接调用这些。边距存在完全相同的属性,即: padding-bottompadding-left
div {
margin-left: 20px;
}
快速案例研究#
让我们多思考一下盒子模型是如何工作的。我们新建一个div,并给它一个 40px 的宽度,一个 20px 的内边距和一个 2px 的边框,如下图所示。我们还添加了 4px 的边距。
div {
width: 40px;
padding: 20px;
border: 2px solid black;
margin: 4px;
}
盒子有多大?
由于width为 40px,padding为 20px,border为 2px,因此页面上渲染的总宽度实际上是84px!
这是如何运作的?嗯,如图所示的宽度,就是padding里面的宽度。既然我们说padding的是 20px,CSS 会在盒子的所有边上加上 20px。这意味着左边 20 像素,右边 20 像素,也就是我们宽度之上的 40 像素。
最后,我们在 div 周围有 2px 的边框,左边是 2px,右边是 2px。结果是40px + 40px + 4px或84px。
展示#
CSS 还具有另一个称为 display 的属性,除此之外,它可以让您隐藏项目。显示通过定义对象是block还是来影响盒子模型inline。出于盒子模型的目的,让我们考虑几个关键属性:
- none – 项目被隐藏。
- inline – 项目是内联的,即与文本内联,它不能添加宽度或高度。
- block- 项目是一个块,即它占据整个宽度并从新行开始。
- inline-block – 该项目与文本内联,但它可以在 CSS 中添加宽度和高度。
- contents- 该项目显示为好像其容器不存在,并添加到上面的容器中。
它在代码中的外观
让我们看一个例子。代码如下所示,您可以更新它以查看不同的显示结果。请注意,默认情况下,元素是内联的,并且不应用宽度和高度。
span {
display: inline;
width: 100px;
height: 110px;
padding: 10px;
}
盒子尺寸#
CSS 分别管理内边距、宽度和边框的方式一直是 CSS 社区争论的焦点。因此,已经创建了一个属性来解决这个问题,称为box-sizing. 盒子大小让我们覆盖这个默认行为。
让我们考虑一下我们的 40px 宽的盒子,它最终变成了 84px 宽。我们可以将 box-sizing 设置为:
- border-box:宽度包括边框和内边距。我们的总宽度现在将是 40px,即使有填充和边框。
- content-box:默认行为,宽度不包括边框和填充。我们的总宽度现在是 84px。
现在我们有了更多的控制权,并且可以确定地设置我们的宽度,它们将按照我们期望的方式显示在页面上。
边框#
边框是我们影响盒子模型的另一种方式。边框可以定义为围绕整个元素,或在特定的一侧,使用border-top、或。这是一个例子:border-rightborder-bottomborder-left
div {
border: 1px solid red;
border-top: 2px solid black;
}
边框属性也可以拆分为单独的行。1px solid red可以写成:
div {
border-width: 1px;
border-color: red;
border-style: solid;
}
类似地,我们可以将它们应用于单面,即border-top-width,border-top-color或border-top-style用于顶面。我们可以为任何一方做到这一点。
颜色接受任何颜色,您可以在颜色部分了解更多关于颜色的信息。该border-style属性接受以下值。下面的示例具有 6 像素的边框宽度。没有任何隐点缀虚线坚硬的双倍的槽岭插图一开始
边界半径#
最后,边界半径让我们可以为 div 添加圆角。请注意,这不会影响 box 模型,因此元素的大小保持不变,但会影响其美观。它接受像像素这样的单位,单位越大,舍入越大。这是一个例子:
div {
border-radius: 20px;
}
现在我们可以有圆边,用于设计目的!现在我们已经介绍了盒子模型,让我们深入研究如何在 CSS 中使用字体。