深色模式和浅色模式在网络上变得越来越普遍,因此现在正在制定标准以帮助我们根据本机系统设置进行管理是有道理的。
在本指南中,我们将研究如何正确执行暗模式。如果您有兴趣以懒惰的方式进行操作,请查看下面的“只是为了好玩”文章:
我们为什么要使用暗模式?#
黑暗模式在当下非常流行和酷炫,但日常使用它以及为什么要这样做可以归结为三个要点:
- 可访问性和可用性 – 暗模式可以提供一种方法,为有视力问题的用户提供更高的对比度。它还允许希望在其设备上使用暗模式的用户在您的网站上继续他们的旅程,而不是被迫查看白页。
- 节能 – 它可以节省能源,尤其是在纯黑色像素不发光的设备上。
- 选项 – 它为用户提供有关他们将如何查看和参与您的页面的选项。
这个怎么运作#
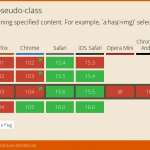
暗/亮模式切换的媒体查询是prefers-color-scheme. 它有 3 个潜在价值:
- light:用于浅色方案。
- dark:用于(你猜对了)深色方案。
浏览器将从系统中读取用户是否打开了深色或浅色模式,以确定使用哪种配色方案。
然后,在代码中,我们可以这样设置暗模式:
body {
/* Default background is white */
background: white;
}
/* Our dark mode: */
@media (prefers-color-scheme: dark) {
body {
background: black;
}
}
缺点
配色方案不是基于系统的深色或浅色设置,而是通过一个按钮,这通常是一个理想的功能。许多网站现在都有一个按钮,可让您打开浅色或深色模式。
你可能会问,如果我决定使用媒体查询,我该怎么做?不幸的是,工作组还没有想出一个不需要复制 CSS 的简单方法。这需要一种解决方法——其中最简单的方法是在您的 body 标签上使用一个类,该类通过 javascript 进行更改:
let myDarkModeButton = document.getElementById('color-mode');
myDarkModeButton.addEventListener('click', function(e) {
if(document.body.getAttribute('data-mode') == "dark") {
document.body.setAttribute('data-mode', 'light');
} else {
document.body.setAttribute('data-mode', 'dark');
}
});
body[data-mode="dark"] {
/* Dark Mode Code */
}
body[data-mode="light"] {
/* Light Mode Code */
}
Javascript 查询#
当计算机切换到暗模式时,用户通常正在使用他们的计算机。在这些情况下,您的网站可能不会自动更新您希望更新的所有内容。因此,您可以使用如下代码连接到媒体查询事件:
let queryDarkMode = window.matchMedia('(prefers-color-scheme: dark)');
queryDarkMode.addListener(function(e) {
// Dark mode is not activated
});
调整图像#
网站上不仅有 CSS。通常图像需要“调低”以实现暗模式。最简单的方法是使用 CSS 过滤器,但如果你真的很热衷,可以尝试使用图片标签:
<picture>
<source srcset="dark.png" media="(prefers-color-scheme: dark)">
<source srcset="light.png" media="(prefers-color-scheme: light)">
<img src="light.png">
</picture>
过滤器
您可以像这样轻松调低图像的亮度,以便在切换暗模式时让眼睛更轻松:
.image img {
filter: brightness(0.5);
}
您可以使用滤镜做一些其他很酷的事情,但实际设置亮度将最有助于使您的图像与暗模式兼容。