CSS层是我们将 CSS 分离成逻辑片段的一种方式。使用 CSS 层,我们可以完全封装我们的 CSS 以供导入。这意味着导入到您的项目中的模块、脚本或任何其他内容都可以拥有与您自己的完全分离的 CSS,从而解决了样式相互覆盖的古老问题。它还将让我们使用自定义导入语句添加到页面中的 CSS 更加灵活。
让我们看看 CSS 层是如何工作的,浏览器对 CSS 层的支持,以及如何使用它们。
支持#
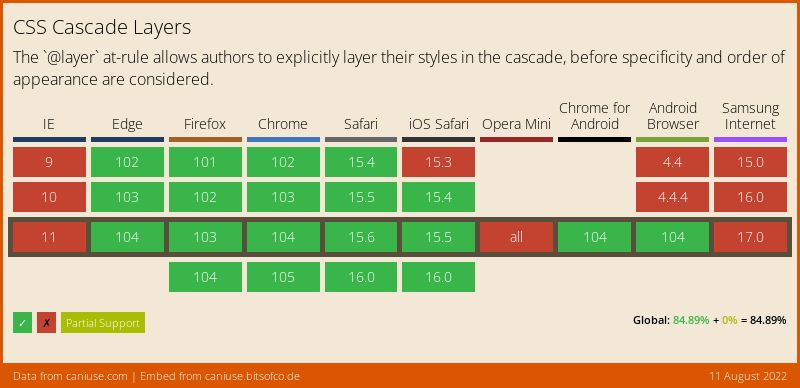
最新版本的 Firefox 和 Chrome 目前支持 CSS 层,Safari 很快将在其下一个版本中支持它。
完整,最新的支持可以在下面查看:

CSS 图层如何工作#
您可能熟悉id#选择器覆盖类的概念。选择器。层比未分层的 CSS 弱 – 因此文档底部的层仍将被其他层之外的样式覆盖。因此,在下面的示例中,div元素已display设置为block,即使图层中的 div 具有更高的特异性:
div {
display: block;
}
@layer myLayer {
div#id {
display: flex;
}
}
使用 CSS 层时,它们遵循与 CSS 中其他块语句相同的原则语法。因此,我们可以像这样定义一个新层:
@layer myLayer {
}
大括号内的所有内容都与“myLayer”相关。可以想象,我们可以将任何类型的 CSS 放在一个层中。所以我可以做这样的事情:
@layer myLayer {
p {
color: red;
}
@media screen and (min-width: 100px) {
a { color: blue; }
}
}
…当然,我们可以一个接一个地定义多个层,就像这样。您还可以定义没有名称的匿名层。请注意,在下一个示例中,#id.class将呈现蓝色,因为 myOtherLayer 排在最后,尽管 myLayer 具有更高的特异性。
@layer myLayer {
div #id.class {
color: red;
}
}
@layer myOtherLayer {
#id.class {
color: blue;
}
}
@layer oneMoreLayer {}
@layer {}
为了增加另一层复杂性(双关语),可以将层放入层中,并且在同一层中或在 CSS 文档的顶层具有相同名称的层会自动合并:
@layer myLayer {
@layer mySubLayer {
}
}
@layer myLayer {
/* this is the same as the previous "myLayer" - CSS automatically considers them one layer */
}
预先排序 CSS 层#
除了能够用层完全封装代码的好处外,您还可以立即告诉浏览器层应该按什么顺序进入。与所有 CSS 一样,最后出现的最重要。因此,下面的示例对 中的样式给予了最高的重视myLayer,这意味着选定的 HTML 元素将呈现红色。
/* oneMoreLayer will be overridden by myOtherLayer, and then overridden by myLayer */
@layer oneMoreLayer, myOtherLayer, myLayer;
@layer myLayer {
div #id.class {
color: red;
}
}
@layer myOtherLayer {
#id.class {
color: blue;
}
}
@layer oneMoreLayer {}
这使得 CSS 最终变得更加强大– 想象一下导入一个 CSS 库,它不再需要担心代码中的其他 CSS。它可以很容易地将自己作为一个单独的层插入到文档的末尾,它会自行起作用!
CSS 层级联优先顺序#
CSS 层使用 !important 与我们通常使用的略有不同。在 CSS 图层中,具有!important样式的具有较低优先级的图层将比具有较高优先级的图层更重要。最终,这使得较低的层可以显示特定的风格对于他们的设计来说是必不可少的,允许我们在某些层上强制执行某些样式。
因此,样式按以下顺序相互覆盖,其中列表顶部的项目是最重要的:
- layer at top of page,
!importantstyle - layer at bottom of page,
!importantstyle - unlayered style with
!important - unlayered style
- layer at bottom of page
- layer at top of page
- 页面顶部的图层,
!important样式 - 页面底部的图层,
!important样式 - 无层次的风格
!important - 无层次的风格
- 页面底部的图层
- 页面顶部的图层
因此,正如我们之前提到的,页面下方的图层将覆盖页面上方图层的样式,而未分层的样式将覆盖图层。唯一令人困惑的是,位于页面顶部的带有!important样式的分层样式将覆盖!important页面底部图层中的样式。!important起初这有点令人困惑,但最终意味着我们在 CSS 层中使用时必须更加小心。
CSS 图层中的 !important 示例
@layer myLayer {
div {
color: red !important;
background: green;
}
}
@layer anotherLayer {
div {
color: blue !important;
background: blue;
}
}
在这个例子中,我们有两层。两者都!important用于他们的颜色。!important由于页面顶部的图层具有更高的优先级,因此 div 的颜色为red. 但是,由于没有的图层!important在页面底部具有更高的优先级,因此 div 的背景为blue. 最终,我们div有这些风格:
div {
color: red;
background: blue;
}
如何将 CSS 文件导入新图层#
CSS 层还允许我们将整个样式表导入新层。下面的代码导入dropdown-styles.css到 layermidnightDropdownLayer中。
@import url('dropdown-styles.css') layer(midnightDropdownLayer);
结论#
CSS 层将改变我们编写代码的方式,并为我们提供新功能,使项目封装变得非常容易。最终,层等新功能将推动一套全新的后处理和前端网络技术,这将改变我们今天构建网站的方式。
如果您有兴趣了解更多信息,我在下面添加了一些链接:




