玻璃态射效应正在网络上一时兴起。虽然过去它主要是用图像生成的,但我们现在可以使用 CSS 实现相同的结果。CSS glass morphism 效果也得到了相当广泛的支持。下面,我创建了一个生成器,因此您可以制作自己的 CSS 玻璃态射效果并将它们添加到您的应用程序和网站中。
CSS Glass Morphism 生成器#
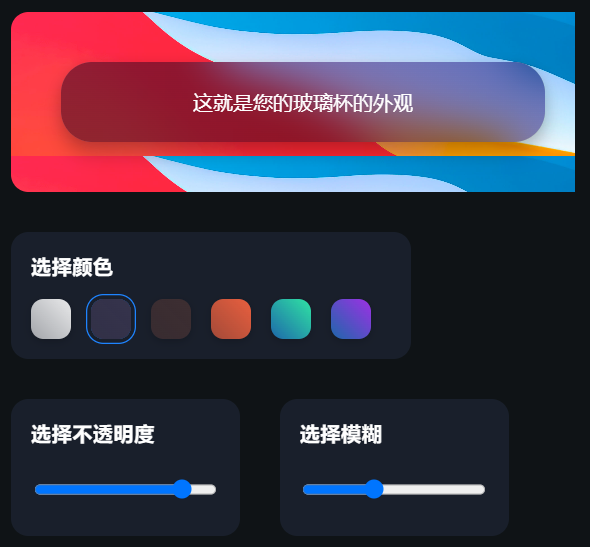
不久前,我使用 CSS 玻璃态射效果创建了一些苹果 UI 元素。为了展示这种效果如何更好地工作,我在下面创建了一个 CSS 玻璃态射生成器。您可以更改选项,并生成您自己的玻璃态射以及代码。
由于我们使用mix-blend-mode使我们的效果更加混合,我们的文本层将必须位于一个单独的 div 中,因此混合模式不会应用于它。这就是您的玻璃杯的外观

玻璃变形效果的 CSS
#glass-object {
border-radius: 25px;
backdrop-filter: blur(10px);
padding: 2rem;
box-shadow: 0 2px 10px rgb(0 0 0 / 10%), 0 10px 15px rgb(0 0 0 / 20%);
box-sizing: border-box;
background-image: linear-gradient(45deg, rgba(66,60,90,0.6), rgba(66,60,90,0.6));
width: 100%;
height: 100%;
mix-blend-mode: hard-light;
}
#text-layer {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
#glass-container {
position: relative;
width: 100%;
height: 80px;
}
用于 CSS Glass Morphism 效果的 HTML
<div id="glass-container">
<div id="text-layer">
This is your glass effect.
</div>
<div id="glass-object"></div>
</div>
CSS Glass Morphism 是如何工作的?#
此效果基于两个 CSS 属性 –mix-blend-mode和backdrop-filter. 首先,让我们将我们的元素与它背后的元素混合。第二,让我们对半透明背景进行模糊或添加过滤器,以便可以过滤元素后面的背景。我们使用模糊作为我们的过滤器来创建玻璃效果,但其他的也可以。要阅读有关此主题的更多信息,请在此处尝试我们的其他教程。
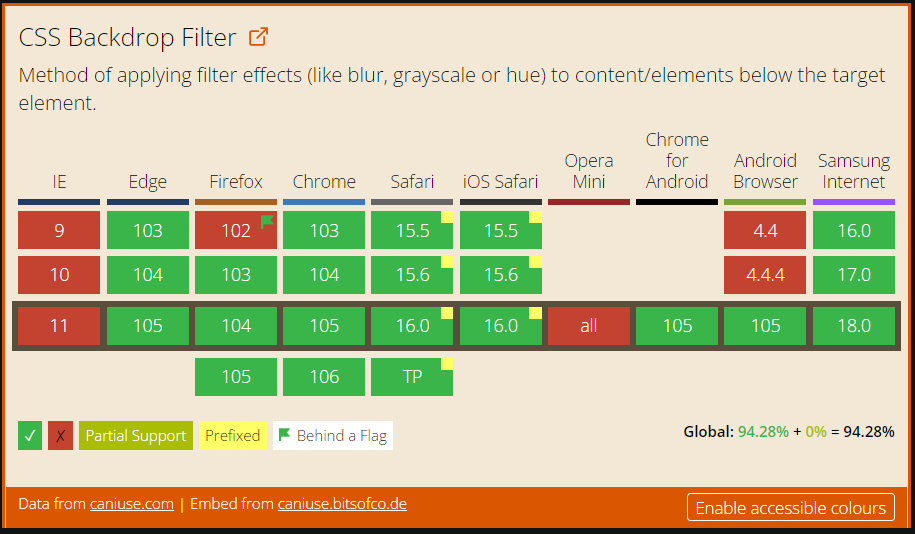
支持玻璃变形效果#
玻璃态射效果倾向于非常优雅地退化,好像它不受支持,根本没有显示效果。但是,它得到了广泛的支持,如下表所示。