CSS 在样式上为我们提供了很大的灵活性,但在创建新元素方面却很少。但是,我们可以通过一种方法来添加新的内容容器,以及使用 CSS 的内容,那就是使用伪元素。伪元素使用关键字:before和 :after。
伪元素如何工作#
伪元素附加到您定位的页面上已经存在的 HTML 元素。我们拥有:beforeand的原因:after是因为我们可以在之前(但在我们选择的元素内)或之后拥有内容。
为了实现这一点,让我们看一个例子。在这里,我们将在 div 之前和之后添加一些文本。
<div class="my-container">Name</div>
.my-container:before {
content: 'Hello My ';
color: orange;
}
.my-container:after {
content: ' Is...';
color: pink;
}
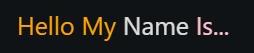
它的外观:

图标Icons#
伪元素的主要用例之一是 CSS 图标。在 Fjolt 上,我们非常广泛地使用 FontAwesome。例如,如果我们想在锚点之前添加一个图标,如果我们知道图标代码(在 FontAwesome 图标页面上给出),我们可以使用伪元素轻松做到这一点:
p:before {
font-weight: 100;
content: '\f058';
margin: 0 0.5rem 0 0;
font-family: 'Font Awesome 5 Pro';
}

Covers#
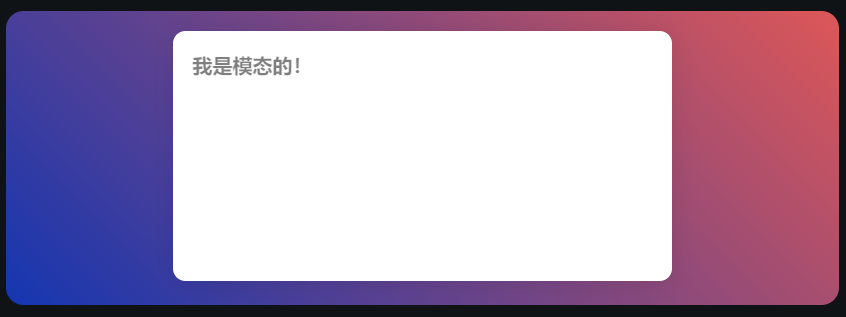
不过,我们并不局限于伪元素的内联样式。我们还可以将伪元素设置为具有绝对位置,这样它就可以占据整个容器。这经常用于为模态创建“背景”:
#container {
position: relative;
padding: 1rem;
box-sizing: border-box;
overflow: hidden;
height: 235px;
border-radius: 10px;
}
#container:after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(45deg, #0037ff, #00adff);
opacity: 0.2;
}
#modal {
background: white;
position: absolute;
left: 20%;
z-index: 10;
border-radius: 10px;
width: 60%;
height: 200px;
box-shadow: 0 2px 20px rgb(0 0 0 / 10%);
padding: 1rem;
box-sizing: border-box;
font-weight: 600;
}
<div id="container">
<div id="modal">
I am a modal!
</div>
</di