有四个非常基本的 CSS 选择器,它们是您将看到的最常见的。这些是类、星号、元素和 ID 选择。
元素选择
键入 HTML 标记以使用 CSS 定位特定的 HTML 标记,例如:
<p>My paragraph</p>
p {
color: red;
}
类选择
使用一个点.来表示一个类。下面的 CSS 针对任何带有“my-paragraph”类的段落。
<p class="my-paragraph">My paragraph</p>
.my-paragraph {
color: red;
}
ID 选择
使用#来指示 id。下面的 CSS 以 ID 为“important-paragraph”的段落为目标。
<p id="important-paragraph">My paragraph</p>
#important-paragraph {
color: red;
}
*号选择
使用星*号选择网页上的每个 HTML 元素。下面,CSS 适用于您网页上的所有 HTML。
<p>My paragraph</p>
<span>My span</span>
<i>My anything</i>
* {
color: red;
}
组合
您可以组合这些选择器来查找具有特定类或 ID 的特定元素。
例如,下面的 CSS 将只针对带有 class 的段落my-item。
虽然你可以写p#myIdor .myClass,.myClassp但不会工作,因为p没有与类名本身分开。
<p class="my-item">My paragraph</p>
<span class="my-item">My span</span>
<i class="my-item">My anything</i>
p.my-item {
color: red;
}
兄弟姐妹和直系子女#
当我们想要更具体一点时,我们可以根据元素在 HTML 中的位置来选择元素。
兄弟选择器
使用 一个+选择紧邻的下一个元素,而 一个~将选择在第一个提到的元素之后匹配的任何元素。使用 CSS,您只能选择下一个兄弟姐妹,而不能选择前一个兄弟姐妹。
以下内容只会影响第二个 div 标签item-2,因为它是item-1的直接兄弟。如果我们切换到 一个 ~,两个item-2s 都将被设置样式,因为它们都出现在 之后item-1。
<div class="item-1 item">An item</div>
<div class="item-2 item">An item</div>
<div class="item-3 item">An item</div>
<div class="item-2 item">An item</div>
.item-1 + .item-2 {
transform: scale(1.1);
box-shadow: 0 0 0 1px #00000024, 0 0 0 5px #1629bd6b;
background: linear-gradient(-135deg, #ffb50f, #ff4a04);
}

Child selection
在 CSS 中,我们还可以选择其他元素的子项。例如,p span将只选择 p 元素内的跨度。
前面的示例将选择找到的任何跨度,即使它是孩子的孩子。如果我们只想选择直接子级,我们可以通过键入来做到这一点p > span。
<p>
<span>
My Span
<span>Another Span</span>
</span>
</p>
/* Selects both 'My Span' and 'Another Span' */
p span {
color: blue;
}
/* Selects only 'My Span' */
p > span {
color: red;
}
按属性选择#
虽然内置了类和 ID 选择,但您也可以使用属性选择通过任何属性选择任何元素。这使用方括号表示法,即p[attr]. 请注意,您仍然可以在属性选择中使用 class 和 id,即p[class].
选择是否有属性使用方括号。下面将选择具有属性“数据代码”的任何 p 元素
<p data-code="123-123-123">My paragraph</p>p[data-code] {
color: red;
}选择属性是否等于或部分
有许多不同的方法可以根据特定属性的值来选择元素。
| 句法 | 描述 |
| p[data-id=“someId”] | 选择属性“data-id”等于 someId 的段落。 |
| p[data-id~=“someId”] | 选择具有属性“data-id”的段落是一个空格分隔值的列表,其中一个是“someId”。 例如 data-id="someId anotherId thisId". |
| p[data-id^=“someId”] | 选择属性“data-id”以“someId”开头的段落,即“someId-1”。 |
| p[data-id$=“someId”] | 选择属性“data-id”以“someId”结尾的段落,即“1-someId”。 |
| p[data-id*=“someId”] | 选择属性为“data-id”且包含“someId”的段落,即“this-someId-2”。 |
| p[data-id|=“someId”] | 选择具有属性“data-id”的段落是连字符分隔值的列表,其中之一是“someId”。 例如 data-id="someId-anotherId-thisId". |

状态选择#
CSS 还允许你根据它们当前所处的状态来选择项目。例如,一个项目可以悬停,所以它被称为处于悬停状态。
| 句法 | 描述 |
| a:link | 选择具有尚未访问的超链接的元素。 |
| a:visited | 选择具有已访问过的超链接的元素。 |
| a:target | 选择具有超链接的元素,该超链接是当前页面。 |
| a:active | 选择一个正在被点击或触摸的元素。 |
| a:hover | 选择被鼠标悬停的元素。 |
| a:focus | 选择一个被关注的元素,即一个输入,或者一个由选项卡选择的元素。 |
顺序选择器#
CSS 还允许您根据它们出现的顺序来选择项目。
Children
| 句法 | 描述 |
| div:first-child | 选择作为父元素的第一个子元素的任何 div。 |
| div:last-child | 选择作为父元素的最后一个子元素的任何 div。 |
| div:last-child | 选择作为父元素唯一子元素的任何 div。 |
| div:nth-child(n) | 选择作为父元素的第 n 个子元素的任何 div,其中 n 可以是使用 n 计算的数字,即2n+1. |
| div:nth-last-child(n) | 选择作为父元素的倒数第 n 个子元素的任何 div,其中 n 可以是使用 n 进行的计算的数字,即2n+1。 |
例如,以下将只针对一个 div ,它是具有 class 的元素的直接第一个子元素.example-selectors。
<p>
</p><div class="example-selectors">
<div class="item">Item</div>
<div class="item">Item</div>
</div>
<p></p>
.example-selectors > div:first-child {
color: red;
}

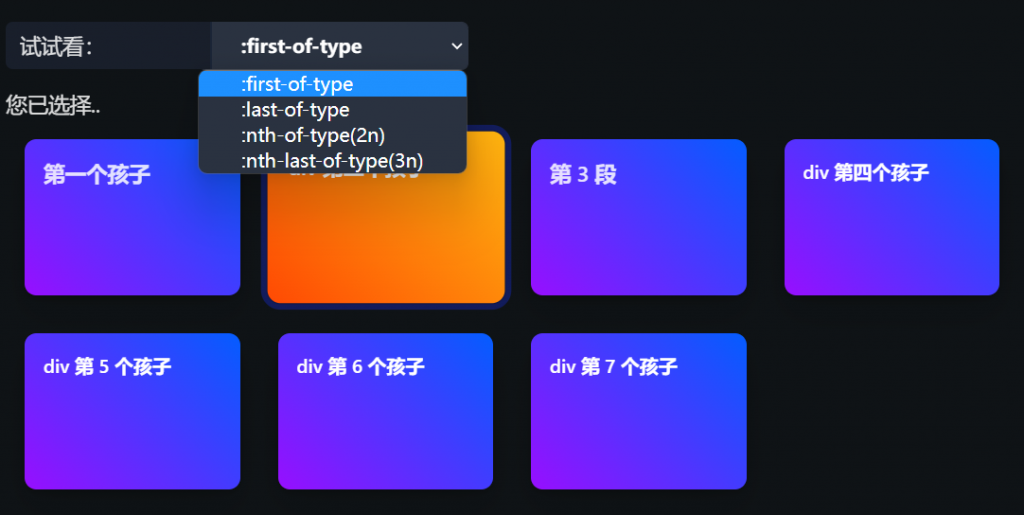
类型选择器
除了子选择器,CSS 允许我们选择特定元素类型的元素,即元素中的第一个 div。我们同时拥有子选择器和类型选择器的原因是,一个元素中可以有不同的标签,所以第一个子元素可能是 h1,但 div:first-of-type 不一定是第一个子元素。
| 句法 | 描述 |
| div:first-of-type | 选择一个 div,它是其兄弟姐妹中的第一个 div。 |
| div:last-of-type | 选择一个 div,它是其兄弟姐妹中的最后一个 div。 |
| div:only-of-type | 选择一个 div,它是其兄弟姐妹中唯一的 div。 |
| div:nth-of-type(n) | 在其 sivling 中选择其类型的第 n 个 div,其中 n 可以是使用 n 进行的计算的数字,即2n+1. |
| div:nth-last-of-type(n) | 在其 sivling 中选择其类型中倒数第 n 个的任何 div,其中 n 可以是使用 n 进行的计算的数字,即2n+1. |
例如,以下将仅针对 div 中的第一个 div .example-selectors。
<p>
</p><div class="example-selectors">
<div class="item">Item</div>
<div class="item">Item</div>
</div>
<p></p>
.example-selectors > div:first-of-type {
color: red;
}

输入和 UI 选择器#
除了 HTML 元素的状态外,还有许多特定于 UI 元素的元素,主要是输入和文本区域。除了这些之外,我们之前提到的:focus经常用于突出显示焦点表单输入元素。
:optional/:required
在表单中具有必需的输入是很常见的。我们通常用所需的标签标记这些。这些 CSS 选择器选择特别需要或可选的输入。
<input type="text" required>
input:required {
color: red;
}
:optional/:required
在表单中具有必需的输入是很常见的。我们通常用所需的标签标记这些。这些 CSS 选择器选择特别需要或可选的输入。
<input type="text" required>
input:required {
color: red;
}
其他有用的选择器#
:root
:root 是一个特殊的选择器,主要用于定义 CSS 变量。它选择文档的根,即htmlHTML 文档中的标记。
:valid/:invalid
输入可以有有效和无效输入。例如,类型 number 的输入不能输入文本。如果在其中输入了文本,则输入将无效,因此我们可以使用:invalid选择器。
<input type="number" required>
input:invalid {
border: 1px solid red;
}
:checked
可以检查某些输入,例如复选框。如果我们想选择一个已经被检查过的输入并设置不同的样式,我们可以使用:checked选择器。
:enabled/:disabled
可以禁用所有输入,当有人在表单中输入了禁用另一个问题的内容时,这很有用。当某些东西被禁用时,以不同的方式设置它是正常的——即降低它的不透明度。可以使用这些选择器选择禁用的元素。
<input type="text" disabled>
input:disabled {
opacity: 0.5
}
:read-only/:read-write
同样,输入可以标记为只读,我们可以使用这些选择器来定位它。
<input type="text" readonly>
input:read-only {
opacity: 0.5
}
:in-range/:out-of-range
一些输入接受值的范围,例如范围输入元素。如果范围从 1 到 10,但用户提供的值为 11,我们可以使用这些选择器对输入进行不同的样式设置。
<input type="range" min="1" max="10">
input:out-of-range {
color: red;
}