CSS 用它的选择器做了很多事情,但它仍然可以做更多的事情来让开发人员更轻松。在本指南中,我们将研究来自 CSS 选择器规范 4 的一些主要开发,以及它如何使您的开发生活更轻松。
对这些新功能的支持差异很大,因此在大多数情况下,您不能在生产中使用它们。然而,这将使您了解 CSS 如何改变以使我们的生活更轻松。如需更全面地了解当前选择器,请在此处阅读我们的完整选择器指南。
:has CSS 父选择器#
CSS Parent Selection是 CSS 开发人员多年来一直渴望的东西。:has解决了它,最后给了我们一个可靠的父选择器。:has允许父级和先前的兄弟级选择。
让我们看一个例子。下面的 CSS 将适用于p具有子跨度的段落
<p>
I am targeted by the CSS
<span>
I am a span
</span>
</p>
p:has(> span) {
color: red;
}
同样,:has() 解决了先前兄弟选择器的问题。下面将针对一个p段落,其下一个兄弟是p.
<p>I am targeted</p>
<p>I am not</p>
div:has(:not(h1)) {
color: red;
}
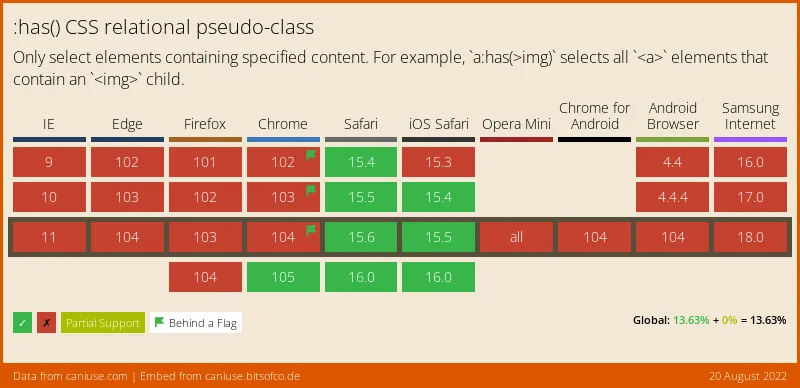
支持 CSS :has() 父选择器
支持:has()的浏览器

:is() CSS 选择器#
写出很多行来选择 CSS 中的某些元素是很常见的。这样的事情并不少见:
div span,
section span,
h1 span {
color: red;
}
当然有更简单的方法吗?嗯,这:is() 是不是更简单的方法。上面的代码可以归结为:
:is(div, section, h1) span {
color: red;
}
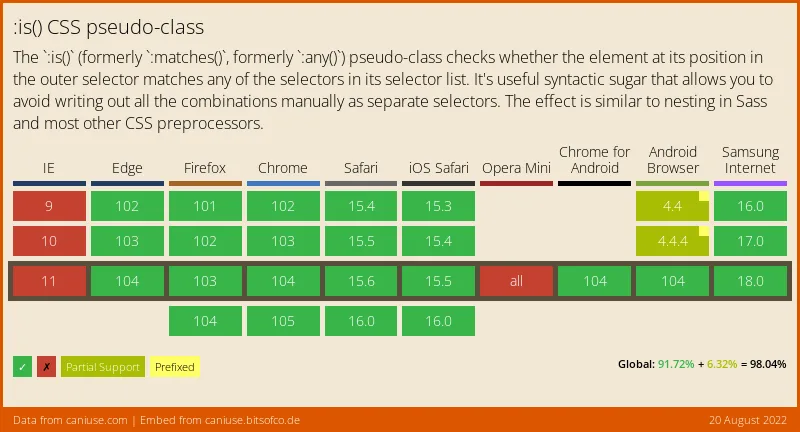
:is() CSS 选择器支持

:where() CSS 选择器#
:where()是另一个 4 级选择器,唯一的区别是它的特异性始终为 0。CSS 中的特异性决定了哪些样式会覆盖哪些样式。指定零意味着:where()永远不会使样式更具体,这在某些情况下可能很有用,即确保某些样式不会覆盖其他样式。
将来,该子句可能会包含一个数字,可以让我们设置特异性,这是人们以前一直在使用!important的东西。
:where(div, section, h1) span {
color: red;
}
选择器列表:not()#
大多数浏览器都支持 :not() ,但仅适用于简单的选择器。什么是简单选择器?它只是一个单一的元素。通过此更新,我们将能够选择不包含在元素中的元素。例如,下面将只针对不包含在一个部分中的 div:
div:not(section div) {
color: red;
}
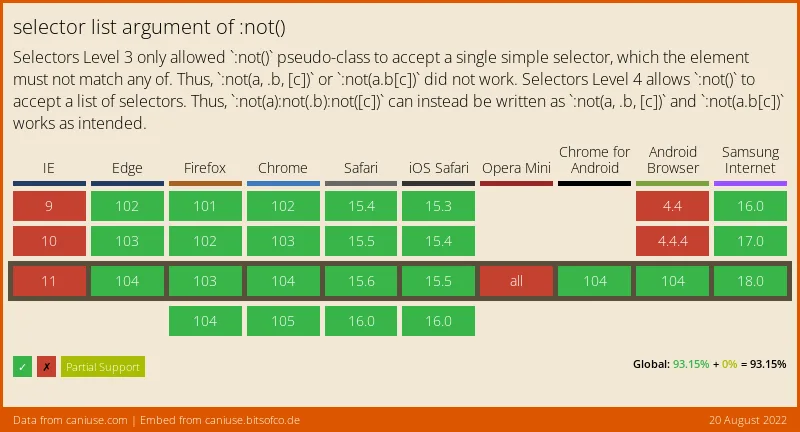
:not() 选择器列表支持

网格列选择#
许多列选择器正在计划用于下一级 CSS 选择器。重要的是,这些不仅适用于表格,还适用于网格。这意味着我们最终能够为特定的网格列或项目设置样式,这是我们以前无法做到的。
新规范中有 3 个列选择器:
| 句法 | 描述 |
| E || F | 在 E 列中选择一个单元格 F。 |
| nth-col(n) | 选择表格或表格中的特定列 |
| nth-last0col(n) | 从末尾选择网格或表格中的特定列 |
如您所料,我们可以将这些组合起来以设置该列中的单元格样式:
.grid:nth-col(2n) || .title-cell {
color: red;
}
结论#
在本指南中,我们查看了即将在 CSS 中推出的主要 CSS 选择器。这些更改将简化许多目前需要复杂脚本的事情。
我希望你喜欢这个指南——如果你想了解更多关于 CSS 的知识,你可以免费查看我的完整指南。





