我最近position: sticky在野外看到了更多。CSS 中粘性和固定之间的区别一直让我感到困惑,因为我只是对它产生了肤浅的兴趣。然而,在尝试之后,我发现Sticky非常有用。
粘性元素基本上保持在它们所在的位置,直到我们滚动过去。当我们这样做时,它们会卡在视口上,直到您滚动经过它们的容器,此时它们将停止滚动。它与任何其他 CSS 定位一样工作,即:
.el {
position: sticky;
top: 10px;
}
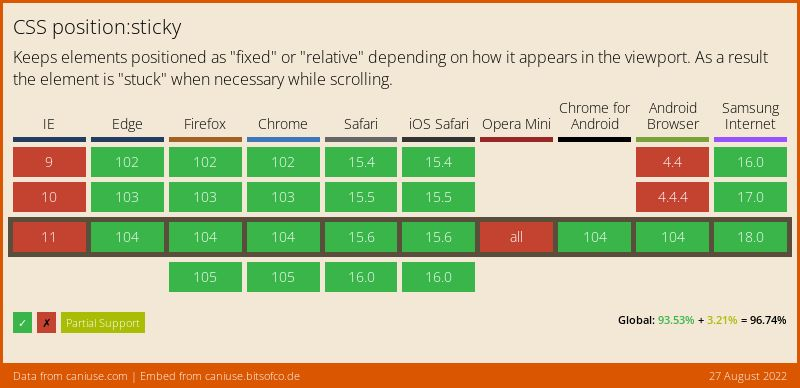
根据Caniuse.com的说法,支持也比您想象的要好,95% 的用户可以查看带有或不带有前缀的粘性:

一个例子#
我很粘
如果您使用上述支持的浏览器之一,则上述示例应仅在您滚动时滚动到容器。这与使用 fixed 不同,因为 fixed 总是根据视口定位。
当您滚动经过上面的框时,文本“我很粘”应该跟随您,直到到达其容器的底部,之后它将停止。使其工作的代码仅是 CSS,如下所示:
.sticky-box {
width: 250px;
height: 350px;
background: rgb(77 85 109 / 10%);
}
.sticky-element {
position: sticky;
top: 10px;
}
这真的很酷,因为这需要 Javascript 才能工作。我们现在可以只用 CSS 完成这些事情。正如您所料,它也适用于水平滚动。
现实生活中的例子#
有很多用例对此很有用,其中最好的一个可能是一个菜单,它只会跟随您一小会儿,然后随着您进入页面的下方而消失。
下面的 codepen 演示仅是 CSS,并为您提供了一个菜单,该菜单会跟随您一小段时间,然后消失。如果用户向上滚动,它会重新出现,就像变魔术一样。https://codepen.io/smpnjn/embed/dyvvEVJ?height=265&theme-id=dark&default-tab=css,result
我不得不说,能够在没有 Javascript 的情况下构建这些东西让生活变得更加轻松。让我们希望我们继续看到这种快速的 CSS 更改,它们在构建产品和网站时为我们提供了更多的灵活性。




