在 CSS 历史的大部分时间里,它只在 2D 平面上操纵事物。然后,一个新的规范出现了,谈论我们如何继续这样做,并通过 CSS 转换进入 3d 维度。
CSS 变换也是移动项目的更好方法,因为它们是硬件加速的。这意味着您的计算机将使用您的 GPU 来生成运动,使用 CSS 转换会明显更好。
简单的翻译#
让我们从简单的开始。CSS 转换支持许多值,其中最有用的一种是转换。我们可以通过多种方式进行翻译:
- translateX(x) – 沿 x 轴平移。
- translateY(y) – 沿 y 轴平移。
- translateZ(z) – 沿 z 轴平移。
- translate3d(x, y, z) – 沿所有轴一起平移。
如您所料,translate 接受距离值,即 1rem、1px、1em 等。让我们看一个简单的示例:
div > .transformed {
transform: none;
transition: transform 0.5s ease-out;
}
div:hover > .transformed {
transform: translateX(10px) translateY(20px);
}
我们可以在变换中用空格分隔多个变换。请注意我如何将鼠标悬停在父 div 上。我为什么这样做?好吧,既然 p 将要移动,如果悬停在那上面,那么一旦它移动,用户就不会再悬停在 p 上!这是一个很好的做法,可以确保为您的用户提供一致的体验。
它看起来如何
悬停在我身上!
变换定位对比#
只是为了好玩,还记得我说过变换和定位使用不同的处理吗?这是他们如何比较的并排示例。如果您快速将鼠标悬停在这么多时间上,您会注意到这些框不同步。这是因为硬件加速的不同。
这是一个很小的变化,因为这些元素非常小且简单,但在非常大的物体上,这开始变得明显。
悬停在我身上!定位变换
为了进一步证明这一点,我创建了两个按钮,它们将通过转换或翻译来移动文档的整个正文。单击下面的它们以查看您是否可以注意到差异:通过变换移动按位置移动
同样,影响并不大,但它会对复杂的应用程序产生很大的影响。
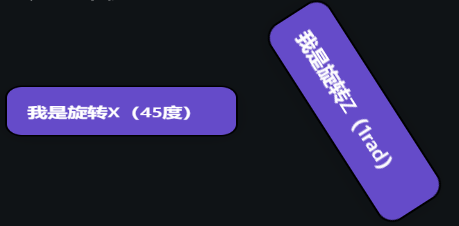
旋转#
我们还可以使用旋转功能旋转项目。它们类似于翻译效果:
- rotateX(x) – 沿 x 轴旋转。
- rotateY(y) – 沿 y 轴旋转。
- rotateZ(z) – 沿 z 轴旋转。
- rotate3d(x, y, z) – 沿所有轴一起旋转。
对于旋转,我们使用不同的单位。我们可以使用或来分别表示度数deg、弧度或圈数。radturn
这是一个例子:

缩放#
最后,我们可以用 缩放对象scale。与之前的选项一样,我们可以沿所有 3 个轴进行操作:
- scaleX(x) – 沿 x 轴缩放。
- scaleY(y) – 沿 y 轴缩放。
- scaleZ(z) – 沿 z 轴缩放。
- scale(x, y, z) 或 scale(all) – 沿所有轴共同缩放。
Scale 接受大于 0 之间的数字。因此,数字 0.5 将比原始元素小 50%,而 2 将大 2 倍。
一个真实世界的例子#
我最喜欢的过渡缩放效果之一是缩放以显示效果,或缩放以显示模态效果。它在代码中看起来像这样:
<div class="modal">
I am a modal!
</div>
.modal {
transform: scale(0.001);
opacity: 0;
transition: transform 0.1s ease-out, opacity 0.1s ease-out;
pointer-events: none;
background: white;
padding: 1rem;
color: black;
box-shadow: 0 2px 20px rgba(0,0,0,0.1);
}
.modal.show {
transform: scale(1);
opacity: 1;
pointer-events: all;
}
显示模态我是模态的!
保留 3D#
当您在特定容器中处理在 3D 空间中转换的多个项目时,您会期望它们将保持单个 3D 空间。然而,事实并非如此。如果不使用transform-style,每个项目将保留一个单独的 3D 空间。通过将以下代码添加到容器中,您可以确保项目将相互移动:
.container {
transform-style: preserve-3d;
}
制作 3D 立方体#
使用我们已经介绍过的和preserve-3d,我们可以看看我们如何创建一个多维数据集。我还添加了一个删除或添加preserve-3d属性的按钮 – 这样您就可以看到它如何影响形状:添加/删除preserve-3d
#cube-element {
width: 200px;
height: 200px;
transform-style: preserve-3d;
transform: rotateX(20deg) rotateY(10deg) rotateZ(10deg);
}
#cube-element > div {
width: 100%;
height: 100%;
background: #5f86e240;
position: absolute;
}
#cube-element .front {
background: rgb(51 67 109 / 15%);
transform: translateZ(100px);
}
.back {
transform: rotateY(180deg) translateZ(100px);
}
#cube-element .right {
background: rgb(51 67 109 / 15%);
transform: rotateY(90deg) translateZ(100px);
}
#cube-element .left {
background: rgb(51 67 109 / 45%);
transform: rotateY(-90deg) translateZ(100px);
}
#cube-element .top {
background: rgb(51 67 109 / 0%);
transform: rotateX(90deg) translateZ(100px);
}
#cube-element .bottom {
background: rgb(51 67 109 / 5%);
transform: rotateX(-90deg) translateZ(100px);
}
<div id="cube-element">
<div class="front"></div>
<div class="back"></div>
<div class="right"></div>
<div class="left"></div>
<div class="top"></div>
<div class="bottom"></div>
</div>