现在是时候让我快速了解现代CSS了。
CSS中有很多新的东西,我对它知之甚少。
为了改变这一点,我开始#现代CSS100天。
为什么或多或少是现代的CSS?
因为有些主题将是关于尖端功能的,而其他东西已经存在了很长一段时间,但我几乎没有这方面的经验。
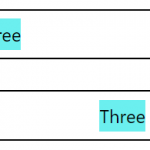
您可以将第二个值传递给 CSS 函数,该函数在尚未设置属性时充当回退。var()
回退Fallbacks
div {
background-color: var(--not-set, #000);
}
/* Result: #000 background */
回退也可以是自定义属性(具有自己的回退)。
div {
background-color: var(--not-set, var(--also-not-set, #00F));
}
/* Result: #00F background */
当回退失败时
如果不使用自定义属性,并且为属性设置了一个有效值,后跟另一个具有无效值的声明,则第二个声明将被忽略。
div {
background-color: #F00;
background-color: blahaha;
}
/* Result: #F00 background */
当第二个声明中的值是不存在的自定义属性时,不会忽略该声明。将改用属性的继承值或其初始值,具体取决于属性是否继承。
div {
background-color: #F00;
background-color: var(--not-set);
}
/* Result: transparent background */