是时候让我跟上现代 CSS 的速度了。
CSS 中有很多新东西我知道的太少了。
为了改变这一点,我开始了#现代CSS100天。
为什么或多或少现代 CSS?
因为有些主题将是关于尖端功能的,而其他主题已经存在了很长一段时间,但我对此几乎没有经验。
:has()允许您检查父元素是否包含特定的子元素。
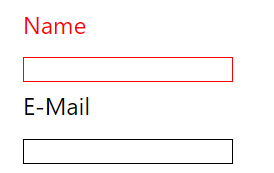
在以下示例中,每个.form-item包含/具有aria-invalid属性设置为“true”的子级的每个都以红色显示文本。(目前仅在Chrome/Edge 105+ 和 Safari 15.4+ 中)

<form>
<div class="form-item">
<label for="name">Name</label><br>
<input type="text" id="name" required aria-invalid="true">
</div>
<div class="form-item">
<label for="email">E-Mail</label><br>
<input type="text" id="email">
</div>
</form>
.form-item {
--color: #000;
/* The default color is #000 */
color: var(--color);
}
input {
/* The default border-color is #000 */
border: 1px solid var(--color);
}
/* If the .form-item contains an element with [aria-invalid="true"],
the text and border color changes to #F00 */
.form-item:has([aria-invalid="true"]) {
--color: #F00;
}