旧习惯很难改掉,但养成新习惯是必不可少的。
在 Web 开发中,当一个新的框架或库进入阶段时,没有人会感到惊讶。仅使用特定编程语言的功能从头开始实现复杂功能和创建 UI 元素并不总是最佳方式。相反,开发人员要么依赖现有框架,要么创建自己的框架供内部使用。在编程语言的情况下,情况稍微复杂一些。
相当多的编码人员对他们每天使用的编程语言的局限性感到不满。因此,我们不时会听到有关新的编程语言发布的消息。问题是,开发社区会采用它作为成熟技术的替代品吗?例如,我们可以看一下 Dart。它最初于 2011 年发布,但在 2017 年推出 Flutter 框架之前一直很不受欢迎。
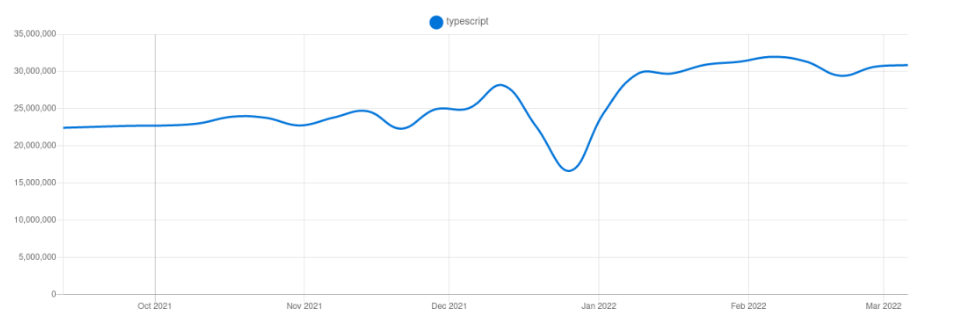
TypeScript 可以被认为是这个规则的一个例外。这项技术不到 10 年的历史,但它在开发人员中的受欢迎程度相当高。例如,在过去六个月中,每周TypeScript npm 包下载量已超过 3100 万:

今天,我们将探讨如此受欢迎背后的主要原因,并分享一些有助于您充分利用 TypeScript 的技巧。
所有这些关于 Typescript 的大惊小怪从何而来
顾名思义,TypeScript 在创建应用程序时更加强调使用类型。它的创建者充分利用了 JavaScript,并通过添加类型定义向前迈进了一步。TypeScript 是一种开源语言,因此任何有足够好奇心和技能的开发人员都可以深入研究源代码并通过GitHub做出贡献。
类型很重要
乍一看,TypeScript 应用程序可能看起来像是用 JavaScript 编写的带有少量类型数据的东西。在实践中,密切关注类型可以防止开发人员错误地使用数据。让我们看一个任何开发人员都可以在他或她的函数之一中看到的示例:
let doggo: string = "Snoopy";
let age: number = 2;
function makeOlder(age:number){
return age + 1;
}在 TypeScript 中,当你运行这段代码并尝试使用 makeOlder(doggo) 之类的东西时,你会收到一个错误,因为这个函数不需要字符串。在 JavaScript 的情况下,您将收到 Snoopy1 作为结果,没有错误通知。这种行为可能会导致代码中某个地方出现问题,您必须展示您最好的错误跟踪技能才能找到它的来源。
TypeScript 将交叉兼容性提升到一个新的水平
如今,科技进步的步伐令人叹为观止。可能对所有人来说,除了 Web 开发人员。使网络启动和运行的代码并不总是跟上事物变化的速度。TypeScript 可以在一定程度上帮助解决这个问题。为确保所有系统正常运行,开发人员可以选择他们当前需要的 JavaScript 输出版本。使用 TypeScript,您不必花费数小时测试您的应用程序在不同设备和浏览器上的行为方式。相反,您可以专注于功能并根据需要优化应用程序的逻辑。
团队之间的沟通从未如此简单
TypeScript 的上述特性为大型开发团队开辟了另一种可能性。如果你将一个复杂的系统分成几个模块,由不同的团队来实现,那么它们就不需要绑定到特定的 JavaScript 版本。用 TypeScript 编写的 Web 应用程序会很好地老化,并且您不必在每次发布主要 JavaScript 更新时都进行重构。
TypeScript 与主要框架搭配得很好
TypeScript 本身看起来很有前途。但是您可能会问,它与大多数流行框架的兼容性如何?React 目前正在兴起,许多开发人员离不开 NodeJS。
另请阅读顶级 JavaScript 框架
旧习惯很难改掉,在某些情况下,无法使用经过充分验证的开发工具会增加额外的复杂性。在我们的场景中,没有什么可担心的。TypeScript支持开箱即用的 JSX,您使用它编写的代码可以毫不费力地编译为 JavaScript,您可以使用 Node.js 运行并确保它正常运行。
让 TypeScript 成为你的超能力之一的技巧
可以帮助您创建更好的 TypeScript 应用程序的提示和技巧是一个相当广泛的主题,值得单独一本书。由于我们受限于本文的范围,我们只分享一些。但是,不要忘记,如果您决定与一家提供定制软件开发服务的可靠公司合作,您可以确信您将获得一个符合标准的应用程序,该应用程序可以在所有类型的设备上正常运行。
在 TypeScript 中,有一个功能允许您索引类型和/或接口,就好像它们是特定对象的属性一样。这是一种非常常见的技术,简单但非常有用。假设您使用 TypeScript 创建一个 Web 应用程序,其主要功能是在线销售商品和服务,并要求客户输入他们的出生日期。在这种情况下,在您的代码中的某处,您可能有以下几行:
Interface Customer {
name: string;
address: string;
dateOfBirth: {
day: number;
month: number;
year: number;
}
};大约 1000 行之后,您可以在某个函数中使用以下代码:
const newDateOfBirth: Customer["dateOfBirth"] = {
day: 4,
month: 5,
year: 1990,
};这个 100% 有效的代码将为newDateOfBirth变量提供来自Customer接口的类型。
您并不总是事先知道哪种类型会在代码的特定部分变得有用。有时一个数字可以解决问题,在某些情况下,您需要相同的变量来表现得像一个字符串。在 TypeScript 中,您可以使用Union Types。要将两种或多种类型组合在一起,您可以使用这个小家伙:“|”。我们来看一个函数声明的小例子,其中数字和字符串可以和平共处:
function(customerId: number | string) {
//some useful code
}在某些情况下,如果您在 TypeScript 中使用联合类型,您将面临额外的挑战。例如
interface Customer {
name: string;
age: number;
address: string;
email?: string;
//other customer info
}
,使用诸如toUpperCase之类的方法可能会使 TypeScript 感到困惑,因为它不知道您要传递的确切类型。因此,您可以使用以下内容检查customerId是否为字符串:typeof === “string”。
TypeScript 提供了一些有用的实用程序类型,可以在您创建新类型时将您从大量的代码编写中解放出来。Pick and Omit可用于定义您想从现有类型中获取哪些项目,并使它们成为新类型的一部分。让我们来看看它们是如何运作的。假设您使用此代码创建客户界面:
interface Customer {
name: string;
age: number;
address: string;
email?: string;
//other customer info
}现在,如果您需要一个只包含客户姓名和年龄的新类型,例如,在一个检查特定人员是否足够大可以接受特定服务的函数中,您可以使用 Pick:
type CustomerAge = Pick<Customer, 'name' | 'age'>;
const newCustomer: CustomerAge = {
name: 'John',
age: 25,
};分隔符“|” 在这种情况下,确保两个字段都将被选中。Omit 以相反的方式工作,并允许删除您不想使用的字段。例如,我们可以使用以下代码删除地址字段:
type CustomerAge = Omit<Customer, 'address'>;
const newCustomer: CustomerAge = {
name: 'James',
age: 33,
};您可能注意到我们使用了“?” 玩类型时的符号。在 TypeScript 中,它的用法为您可能想要或可能不想使用的字段启用可选表示法。例如,如果我们使用以下代码:
interface Customer {
name: string;
age: number;
email: string;
//other customer info
}
let: newCustomer: Customer {
name: "Julia",
age: 23,
}:由于缺少所需的属性,我们将把自己置于一个棘手的境地。添加问号是一种简单而优雅的方法,可以使特定属性成为可选并获得更大的灵活性。
结论
每个成功的开发人员的主要思维功能之一就是不断学习。采用最佳实践有助于编写易于维护且不易出错的代码。将新框架添加到您的技能列表中,可以提高解决复杂问题的灵活性,并允许用更少的代码实现更多目标。JavaScript 曾经被设计为可移植和轻量级,但随着时间的推移,它已经超越了自身,现在正在数十亿台设备上运行。牢记开发人员从其他语言中学到的所有经验教训,重新设计这样的技术几乎是不可能的。幸运的是,TypeScript 正是新想法的涌入,它有助于创建更好的代码,而不必忘记你以前知道的一切。