抽象的:
HTML(超文本标记语言)有许多标签和属性可用于开发网页。表属性就是其中之一。表格属性用于在网页上创建表格。该表由易于汇总信息的数据组成。让我们微笑着走得更远!
范围:
本文将详细介绍 HTML 中的表格属性及其优势。在表格的帮助下,我们有很多优势,比如我们可以可视化我们的数据并轻松理解我们的数据。我们有一些表格标签的标签和样式。在本文结束时,您将能够为网页创建表格。让我们更多地了解这一点!
HTML中的Table属性介绍:
HTML 中的表格属性是通过使用<table>标签定义的,它有一些标签,如<tr>, <td>, <th>, <caption>, <thead>, <tbody>, <tfoot>, <colgroup>, <col>… 用于将数据填充到我们网页上的表格中。表格允许开发人员将数据排列成行和列。
让我们通过越来越多的例子来了解表属性及其重要性。
句法:
<table>
-----------
-----------
</table>
我们在表格标签内使用<tr>,等标签。<th>
- <tr> 用于插入表格行。
- <th> 用作标题。
- <td> 用于在该特定行中插入数据。
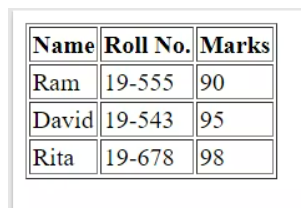
示例 1:(including <tr>, <th>, <td>)
<table>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
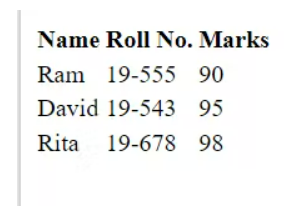
输出:
**

**
为了让它更时尚,我们使用样式属性和标签<caption>,例如添加边框、背景……
示例 2:(including <tr>, <th>, <td> and also using border attribute)
<table border= “1”>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
输出:

我们也可以将它与 CSS 属性一起使用。
table, td, th {
Border: 1px solid;
}
我们得到与上面相同的输出。
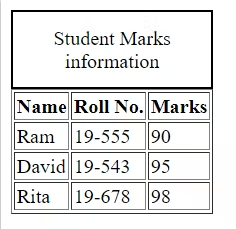
示例 3:(including <tr>, <th>, <td>, <caption> and also using border attribute)
<table border="1">
<caption>
Student Marks information
</caption>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
<style>
caption {
border: 2px solid;
padding: 0.7rem;
}
</style>
输出:

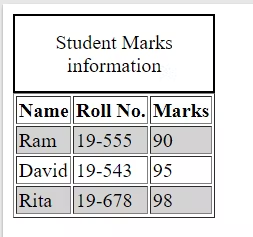
示例 4:(adding background color to any 2 row)
<table border="1">
<caption>
Student Marks information
</caption>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr bgcolor= lightgray>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr bgcolor= lightgray>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
<style>
caption {
border: 2px solid;
padding: 0.7rem;
}
</style>
输出:

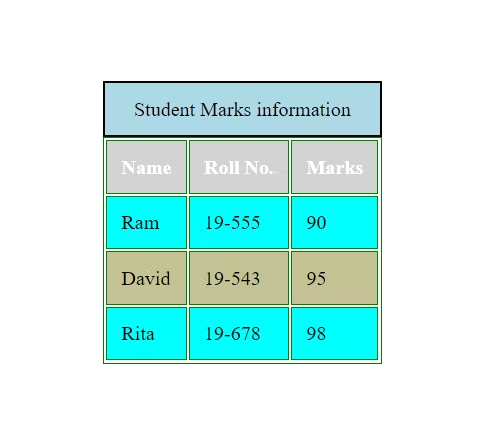
示例 4:(Even and Odd cell Styling of HTML Table)
\
<table border="1">
<caption>
Student Marks information
</caption>
<tr>
<th>Name</th>
<th>Roll No.</th>
<th>Marks</th>
</tr>
<tr>
<td>Ram</td>
<td>19-555</td>
<td>90</td>
</tr>
<tr>
<td>David</td>
<td>19-543</td>
<td>95</td>
</tr>
<tr>
<td>Rita</td>
<td>19-678</td>
<td>98</td>
</tr>
</table>
<style>
td, caption, th {
padding: 0.7rem;
}
table, td, th {
border: 1px solid green;
margin: 5rem;
}
tr:nth-child(even) {
background-color: rgb(0, 255, 255);
}
tr:nth-child(odd) {
background-color: rgba(113, 112, 0, 0.418);
}
th {
color: white;
background-color: lightgray;
}
caption {
border: 2px solid;
background-color: lightblue;
}
</style>
输出:

表属性
| 标签 | 定义 |
|---|---|
| <表> … </表> | 用于定义表。 |
| <tr> … </tr> | 用于定义表中的一行。 |
| <th> … </th> | 用于定义表格中的标题单元格。 |
| <td> … </td> | 用于定义表格中的单元格。 |
| <标题> … </标题> | 用来写标题。 |
| <table align= “center”> … <table> | 使用对齐表居中 |
| <表格边框=“”> … </table> | 用于获取表格边框 |
| <table colspan or rowspan= “”> … </table> | 用于表中的行跨度或列跨度 |
| <table bgcolor= “”> … </table> | 用于获取 bgcolor 到表格中的单元格 |
| <table cellpadding= “”> … </table> | 用于获取表格中的单元格间距 |
| <table cellspacing=“”> … </table> | 用于获取表格中的单元格填充 |
| <头> | 用于对表格中的标题内容进行分组 |
| <tbody> | 用于对表格中的正文内容进行分组 |
| <tfoot> | 用于对表格中的页脚内容进行分组 |
HTML中表格属性的优点
- 表格用于快速轻松地获取信息。
- 表格用于在显示行和列时提供有效的可读性。
- 表格降低了搜索任何信息的复杂性,并以简单的格式表示视觉信息。
- 当给出新数据时,我们可以在表格中快速轻松地添加信息。
结论
现在,我们到了文章的结尾,在这里我们学习了 HTML 中的表格属性和使用样式 CSS 属性的表格样式。
要了解有关 HTML 表格属性的更多信息,请访问 Scaler 主题
what-are-table-attributes-and-their-advantages-in-html