
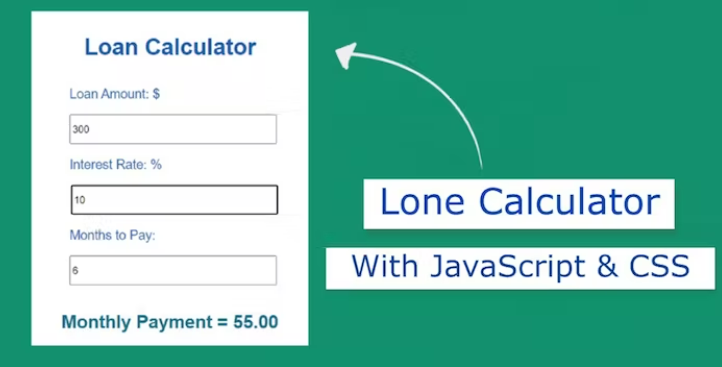
在本文中,您将学习如何使用 JavaScript、HTML 和 CSS 创建贷款计算器。这种类型的贷款计算器将帮助您计算每月需要支付多少贷款金额。所以计算器将能够很容易地计算你。
我已经制作的这些计算器中的许多都值得注意,其中包括使用 javascript 的 BMI 计算器、javascript 年龄计算器。如果您了解 JavaScript,则可以轻松创建它。
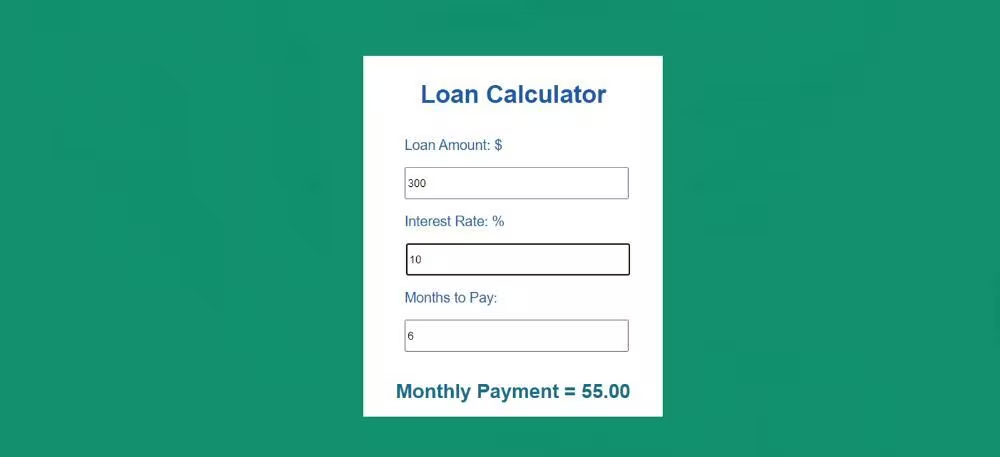
使用 JavaScript 的贷款计算器
首先,我在网页上创建了一个框。我使用 h1 标签在该框中使用了标题。然后是三个输入框。第一个输入框输入贷款金额,第二个输入框利率百分比输入,第三个输入框输入还款月份(还款月数)。
观看其现场演示以了解其工作原理。在这里,我试图完整解释我是如何制作这个 JavaScript 贷款计算器的。
最后,有一个显示将有助于显示结果。正如我所说,这个贷款计算器将能够计算您每月需要支付多少利息。我借助 HTML CSS 和 JavaScript 来制作它。HTML CSS 设计了它,JavaScript 实现了它。
1.为贷款计算器创建一个框
首先,我使用 HTML 和 CSS 设计它。我使用以下 HTML 代码创建了一个框。这个盒子的宽度:345px,height: 420px背景颜色是全白的。
<div id="loancal">
</div>
body{
background: rgb(8, 144, 110);
font-family: sans-serif;
}
#loancal {
width: 345px;
height: 420px;
background-color:white;
color: #fff;
padding: 10px;
margin: 100px auto;
}

为贷款计算器创建一个框
2.创建标题
现在我使用了标题。这个标题没有特别的意义,但它被用来增强美感。Font-size: 30px蓝色用于增加标题的大小。
<h1>Loan Calculator</h1
h1 {
font-size:30px;
text-align: center;
color: rgb(9, 95, 172);
margin-bottom: 35px;
}

创建标题
3.制作3个输入框
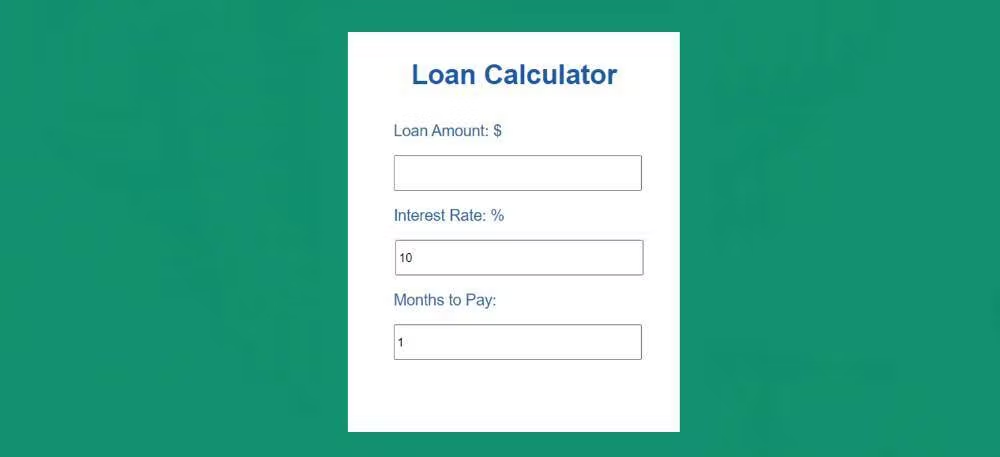
现在我创建了一些 3 个输入框来输入贷款相关信息。输入框主要用于输入贷款金额、利率和总还款月份。
为每个输入框设置最小值和最大值。您可以在最小值和最大值之间输入您的信息。
<div class="input">
<p>Loan Amount: $</p>
<input id="amount" type="number" min="1" max="5000000" onchange="computeLoan()">
<p>Interest Rate: %</p>
<input id="interest_rate" min="0" max="100" value="10" step=".1" onchange="computeLoan()">
<p>Months to Pay: </p>
<input id="months" type="number" min="1" max="300" value="1" step="1" onchange="computeLoan()">
</div>
.input{
margin-left: 40px;
margin-right: 40px;
}
p{
color: rgb(17, 103, 170);
font-size: 17px;
}
input{
width: 100%;
height: 33px;
}

制作3个输入框
4.创建显示查看结果
现在是创建一个小区域的时候了。结果可以在这个区域找到。这里text-align: center和蓝色用于将文本放置在中间。
<h2 id="payment"></h2>
h2{
text-align: center;
color: rgb(6, 111, 139);
margin-top: 35px;
}
5. 贷款计算器的 JavaScript 代码
如果你知道基本的 HTML CSS,那么上面的设计肯定不是你理解的问题。现在是让它全面运作的时候了。
如果您了解基本的 JavaScript,您可以轻松理解以下 JavaScript 代码。我在这里的每一行都放了必要的信息。
function computeLoan(){
//The global constants of some class functions(value) are determined using the following three line codes
const amount = document.querySelector('#amount').value;
const interest_rate = document.querySelector('#interest_rate').value;
const months = document.querySelector('#months').value;
//The interest rate has been calculated.
//The total amount of interest per month has been calculated by the following calculation.
//That calculation is stored in a constant called "interest"
const interest = (amount * (interest_rate * 0.01)) / months;
//The bottom line calculates how much to pay each month.
//Here the total amount is divided by the month (which you will input) and the monthly interest is added to it.
//All these calculations are stored in a constant called "payment".
let payment = ((amount / months) + interest).toFixed(2);
//regedit to add a comma after every three digits
//That is, a comma (,) will be added after every three numbers.
//Example 50,000
payment = payment.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
//With the help of innerHTML, the information stored in the "payment" is displayed on the webpage.
document.querySelector('#payment').innerHTML = `Monthly Payment = ${payment}`
}

带有 HTML 和 CSS 的 JavaScript 贷款计算器希望上面的教程可以帮助您了解如何创建这个 JavaScript 贷款计算器。我已经分享了如何制作JavaScript BMI 计算器。
如果您需要下载代码来制作这个贷款计算器,您可以通过下面的下载链接获得帮助。
build-a-javascript-loan-calculator-with-html-and-css




![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)
