从历史上看,在使用前端 Javascript 时,不可能在用户的计算机上编写或编辑文件。这样做的理由是防止从 Internet 直接访问用户的文件更安全。
新的文件系统 API 改变了这一点,并为我们创建了一种安全的方式来更改、编辑和添加用户计算机上的文件。这意味着我们最终可以从前端 Javascript 文件写入用户的计算机,只要他们给我们许可。
它是如何工作的?#
我们可以将三个关键函数与文件系统 API 一起使用:
- window.showSaveFilePicker – 它允许我们将文件保存到用户计算机,然后我们可以对其进行读/写访问。
- window.showOpenFilePicker – 它允许我们打开用户计算机上的现有文件,然后我们可以读取/写入该文件。
- window.showDirectoryPicker – 它使我们能够访问一个目录,然后我们可以对该目录进行读/写。
这些都是异步兼容函数,所以我们可以在继续之前等待用户对每个函数的响应。如果他们通过浏览器对话框提供访问权限来响应,那么我们可以使用响应直接写入用户光盘。
使用 showSaveFilePicker 的示例#
让我们看一个例子。下面,我们有一个按钮,当用户单击该按钮时,将打开一个保存文件对话框。此对话框的默认建议文件名为“My First File.txt”。
let saveFile;
document.getElementById('someButton').addEventListener('click', async () => {
try {
saveFile = await window.showSaveFilePicker({
suggestedName: 'My First File.txt'
});
const file = await saveFile.getFile();
const contents = await file.text();
} catch(e) {
console.log(e);
}
});
使用await saveFile.getFile(),我们可以在创建后获取文件。然后,我们可以使用file.text(). 当然,由于这个文件是刚刚创建的,所以它是空的。
因为我们有我们的文件,如果它存在,保存在saveFile变量中,我们可以在别处访问它。例如,我们可以使用文本区域来更新文件的内容:
document.getElementById('add-text').addEventListener('keyup', async(e) => {
if(typeof saveFile !== "undefined") {
if ((await saveFile.queryPermission()) === 'granted') {
const writable = await saveFile.createWritable();
await writable.write(document.getElementById('add-text').value);
await writable.close();
}
}
});
总结一下我们在这里所做的:
- 首先,我们检查是否定义了 saveFile。
- 然后,我们检查是否已“授予”该文件的权限。
- 然后我们使用 将文本区域的值写入文件
writable.write()。 - 最后,我们用它
writable.close()来结束我们的写作。
用 showOpenFilePicker 代替
有时,您不想保存文件 – 您想要打开一个已经存在的文件。这些函数的主要目的是请求用户许可以访问他们的文件。因此,showOpenFilePicker具有与showSaveFilePicker.
如果您需要打开一个文件而不是保存它,您可以将保存功能替换为showOpenFilePicker以允许用户打开现有文件。
保存文件演示#
下面是我们到目前为止所描述内容的演示。单击按钮创建一个文件,然后在文本区域中键入。如果您在计算机上查看该文件,您会看到它已更新。
请注意,在撰写本文时,此演示仅适用于最新版本的 Chrome 和 Edge。创建一个新文件
创建文件后,当您在此文本区域中键入内容时,它会自动保存到您的光盘中。
showDirectoryPicker 示例#
让我们看另一个例子,这次是目录。在此示例中,用户将选择一个目录。
let directory;
document.getElementById('addToFolder').addEventListener('click', async () => {
try {
directory = await window.showDirectoryPicker({
startIn: 'desktop'
});
for await (const entry of directory.values()) {
let newEl = document.createElement('div');
newEl.innerHTML = `<strong>${entry.name}</strong> - ${entry.kind}`;
document.getElementById('folder-info').append(newEl);
}
} catch(e) {
console.log(e);
}
});
以上将允许用户选择一个目录,然后我们将可以访问该目录。然后,我们将使用上面定义的for循环显示该文件夹中所有文件的列表。
创建文件和文件夹
现在可以访问此目录,我们可以使用getDirectoryHandle()or创建文件或目录getFileHandle():
// Creates a file
let newFile = directory.getFileHandle('newFile.txt', { create: true });
// Creates a directory
let newFile = directory.getDirectoryHandle('myNewDirectory');
我们还可以从我们有权访问的目录中删除文件和目录。为此,我们只需执行以下操作:
// Deletes a folder, recursively (i.e. it will delete all within it as well)
directory.removeEntry('Some Directory', { recursive: true });
// Deletes a file
directory.removeEntry('SomeFile.html');
目录访问演示#
当您单击下面的按钮时,它将列出您所选目录中的所有文件和文件夹。因此,如果您有很多文件,请期望有很多行。
请再次注意,这仅适用于最新版本的 Edge 和 Chrome。授予对文件夹的访问权限
现在我们可以访问该目录,单击下方以在其中创建一个文件。创建一个新文件
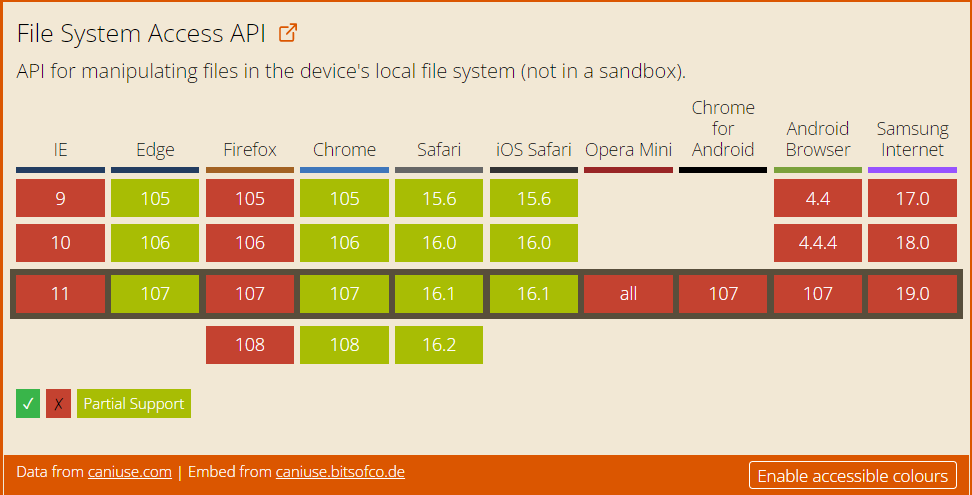
支持#
由于这是一项新技术,因此支持因浏览器而异。对于基于 Blink 的浏览器,支持非常广泛:

结论#
文件访问 API 改变了游戏规则。它允许我们让纯前端 Web 应用程序更改和编辑文件,这为新应用程序开辟了各种途径。
我们希望您喜欢这篇文章。请参阅下面的一些有用链接:



![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)