在 Covid-19 之后,世界变得越来越偏远。虽然以前很常见,但“let me share my screen..让我分享我的屏幕.. ”这句话已经成为商业世界的标准用语。因此,越来越需要网络平台内的屏幕共享等服务。
为了解决这个问题,新的Javascript Screen Capture API允许用户授权网站捕获他们的屏幕。授予权限后,我们可以在 Web 应用程序中使用该数据。一个例子可能是,我们将此数据作为屏幕共享应用程序的一部分实时发送给另一个用户。
它是如何工作的?#
下面显示了一个简单的例子来说明它是如何工作的。
let captureVideo = async function() {
try {
let getScreenData = await navigator.mediaDevices.getDisplayMedia({
video: true,
audio: true
});
videoElement.srcObject = getScreenData;
} catch (e) {
console.log(e);
}
}
然后我们有一些看起来像这样的 HTML。请注意,您的视频元素自动播放或设置为播放很重要:
<video id="my-video-stream" autoplay></video>
该getDisplayMedia功能只有两个选项,那就是它是否应该访问视频或音频,或两者。我们await在这里使用,因为我们需要等待用户允许我们访问他们的屏幕。
在我们授予访问权限后,所有数据都可以通过我们定义的getScreenData变量访问。返回的数据类型是MediaStream,它是用于基于 Web 的媒体流的定制类型。
演示#
为了实现这一点,我使用上面的代码制作了一个简单的演示,当您单击下面的按钮时该演示就会启动。 注意:如果这不起作用,您的浏览器可能不受支持!这目前在大多数桌面浏览器和极少数移动浏览器上有效。向下滚动以获取支持表以获取更多信息。
视频将在这里播放点我
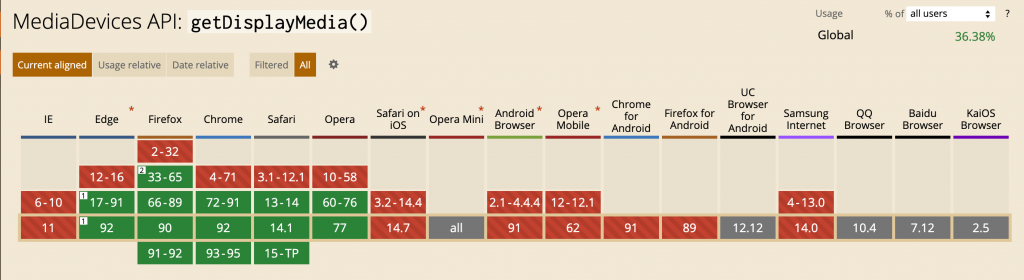
支持#
与大多数新规范一样,这并不是所有浏览器都支持的功能,尽管支持可能比您想象的要多。基本上所有桌面浏览器都支持这一点,这通常是我们共享屏幕的设备。请参阅下文了解当前支持此功能的浏览器。