JavaScript 双等于和三等于的区别
在使用 javascript 时,您可能遇到过双等于和三等于运算符。人们是否会对何时使用这些特定情况或什么感到困惑?在这篇文章中,让我们揭开更多相关内容。
相等运算符 ==
- 该
==运算符是 JavaScript 中的相等运算符。 - 如果操作数属于不同类型,它会执行类型强制,这意味着它会在进行比较之前尝试将操作数转换为相同类型。
- 例如,如果您使用 比较字符串和数字
==,JavaScript 将在进行比较之前尝试将字符串转换为数字。
例子:
console.log(5 == '5') // true
严格相等运算符 ===
- 该
===运算符是严格相等运算符。 - 它不执行类型强制。它检查操作数的值和类型。如果它们属于不同类型,则比较结果为 false。
- 这被认为更安全,通常建议这样做,除非您明确想要类型强制。
例子:
console.log(5 === '5') // false console.log(5 === 5) // true
常见陷阱
由于类型强制可能会产生意外结果,因此大多数开发人员更喜欢使用类型===强制来避免细微的错误。如有疑问,使用===通常是更安全的选择。
===下面是一些示例,显示了和之间的区别==
0 == false // true, because of type coercion 0 === false // false, because the types are different
0检查时的值false是相同的,因为0和false在 JavaScript 中具有相同的值,但是当检查类型和值时,该值是 false,因为0is anumber和falseis boolean。所以,这里的值是相同的,类型是不同的,这就是为什么我们可以在这里看到类型强制的效果。
console.log("" == false) //true
console.log("" === false) //false
在第一种情况下==返回true,因为在 javascript 中空字符串和 false 被认为是相等的。而在第二种情况下,类型不同,因此===返回false。
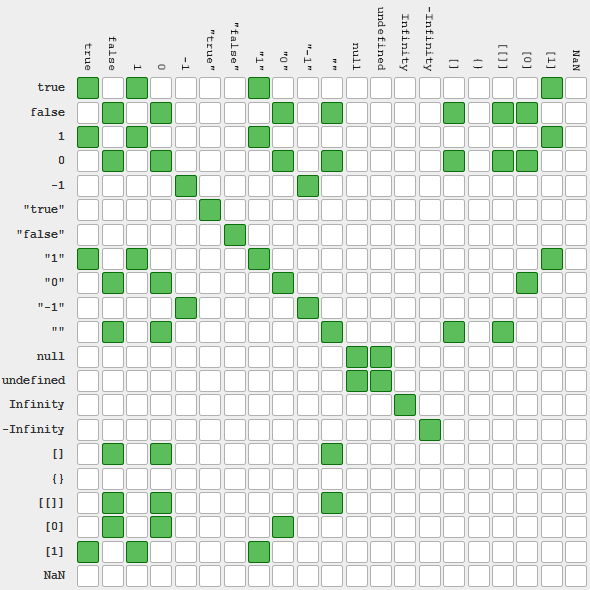
下图是解释 javascript 中类型相等性的真值表:

图片来源: https: //dorey.github.io/JavaScript-Equality-Table/
那么使用哪一个呢?
==现在,既然我们已经更好地理解了和之间的区别,===现在的问题是,何时使用这些?
在我看来,我个人从来没有使用过==原因,我觉得真实是没有用的。为什么,当我进行相等比较时,我只比较值而不比较它们的类型。这是一种非常罕见的情况,或者说没有,这将需要您使用==,即使使用它可以完成您的工作,但不检查类型可能会引发潜在的错误。因此,更安全的选择始终是===。


![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)
