布局
在本教程中,我们将学习 Qt 的布局。我们将使用 Designer 而不是以编程方式进行。
文件->新建文件或项目…
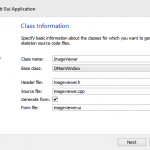
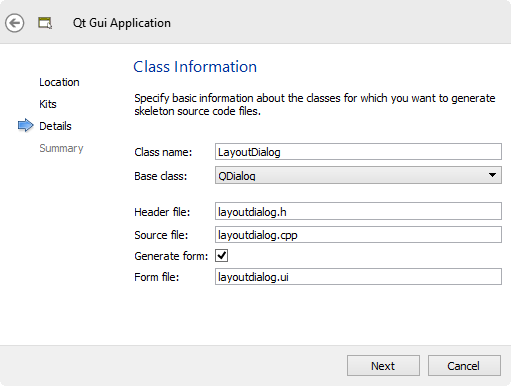
应用程序->Qt Gui 应用程序->选择…
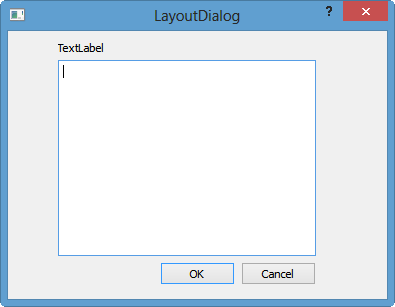
我们将使用 QDialog。

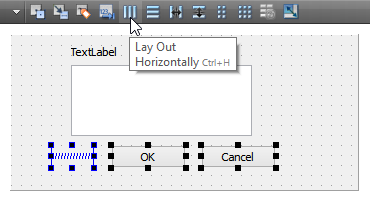
在放置 Label、TextEdit、Spacer 和两个 PushButtons 之后,我们希望对对话框底部的项目使用水平布局。

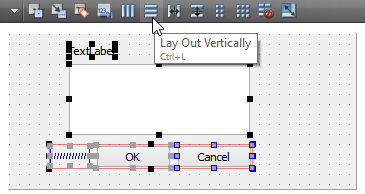
然后,我们需要垂直排列所有的小部件:

运行代码:

请注意,我们可以通过直接输入代码来设置布局。
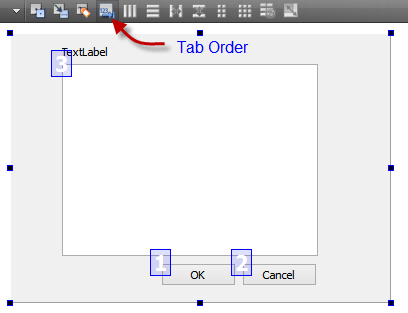
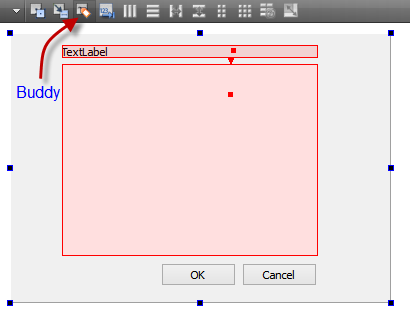
Buddies和Tab顺序
什么是Buddie?
它是一种根据输入控件链接小部件的方法。例如,在我们的例子中,如果我们的标签TextLabel可以将焦点转移到TextEdit (如果已在它们之间设置了 Buddies)。

我们还可以设置或更改标签顺序。