构建 Web 应用程序是整整一代开发人员共同成长的过程。然而,在 android 和 iOS 中构建手机应用程序通常需要 Swift 或 Kotlin 的知识,这可能不是你编程的第一语言。
让你的所有代码在所有设备上工作,在同一个 repo 中,是那些首先构建 web 的梦想场景。幸运的是,我们可以使用Apache Cordova实现这一点。在本文中,我们将研究如何将 React 项目转换为原生 iOS 或 Android 应用程序。让我们开始吧。
注意:本教程基于react-create-app. 如果您以前没有使用过它,您可以使用以下命令创建一个新应用程序。这将创建一个标准的 React 文件结构:
npx react-create-app my-app
第 1 步:Cordova#
Cordova 允许我们将 HTML、CSS 和 Javascript 网站转变为原生 iOS 应用程序。首先,让我们在命令行上安装它。这里-g很重要,所以我们可以在命令行上使用cordova:
npm i -g cordova
接下来,我们需要创建一个 cordova 文件夹。打开您的反应项目,并在基本目录中,运行以下命令:
cordova create cordova
这个简单的行在你的 React 文件夹结构中创建了一个名为“cordova”的新项目。您可以cordova create myApp创建一个 myApp 文件夹,但我发现在现有项目中标记此文件夹 cordova 更容易。
第 2 步:更新您的 Package.json#
在您的根 React 目录中,您将拥有一个package.json文件。我们需要为此添加一行,即"homepage" : "./". 这需要添加,以便我们将来构建的所有cordova文件都有正确的路径:
// ...
"private": true,
"homepage": "./",
"dependencies": {
// ...
第 3 步:移动您的 cordova 脚本#
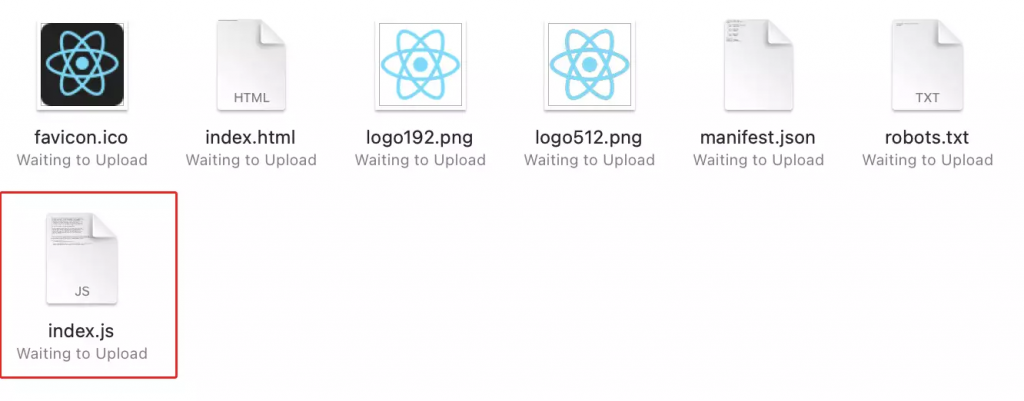
接下来,进入您的 cordova 文件夹,找到将在./cordova/www/js/index.js. 复制此脚本并将其放在您的 React./public文件夹中,如下所示:

更新你的 index.html 文件./public以包含这个新文件,在你的rootdiv 之后:
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
<!-- this is your cordova script index.js file: -->
<script src="index.js"></script>
</body>
更新你的 index.jsx#
接下来,我们需要更新我们的 React./src文件夹中的 index.jsx 文件,以便在 cordova 可用时它能够识别 cordova。为此,请将其更新为如下所示:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import { Social } from './components/Social'
let startApp = () => {
ReactDOM.render(
<react.strictmode>
<app>
<social>
</social></app></react.strictmode>,
document.getElementById('root')
);
}
if(!window.cordova) {
startApp()
} else {
document.addEventListener('deviceready', startApp, false)
}
reportWebVitals();
如果您通过 Web 访问上面的代码,它将运行一个普通的 react 应用程序,或者它将运行deviceready我们在 iOS 或 Android 上的 cordova 事件。
如果您在 typescript 上运行,则需要将 cordova 对象添加到 window 对象中。您可以通过将以下内容添加到index.tsx文件顶部的导入语句下方来做到这一点:
declare global {
interface Window { cordova: any; }
}
window.cordova = window.cordova || false;
第 4 步:将构建命令添加到您的 package.json#
接下来,将构建命令添加到您的 package.json。当我们构建时,我们想做两件事:
- 创建一个正常的 React 构建,供 Web 使用
- 将该构建复制到
./cordova/www,以便它可用于 iOS 和 Android
更新您的package.json脚本,使其类似于下面的代码。请注意我们如何更新构建行:
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build && cp -r build/* ./cordova/www",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
接下来,运行您的构建:
npm run build
如果一切按计划进行,您的cordova/www文件夹中就会有一个构建。现在我们已经完成了,在命令行上使用 cd cordova 进入您的 cordova 文件夹:
cd cordova
我们现在可以使用 cordova 命令行添加我们的设备。我将添加iOS。您可以通过键入以下内容来做到这一点:
cordova platform add ios
最后,我们需要构建我们的 iOS 应用程序。为此,请在 cordova 文件夹中运行以下命令:
cordova build ios
注意:您需要安装 XCode 才能执行此操作,因此请确保您已安装它,并且之前至少打开过一次。在 Android 上,您可能有一些类似的限制。
第 5 步:在 XCode 中启动它#
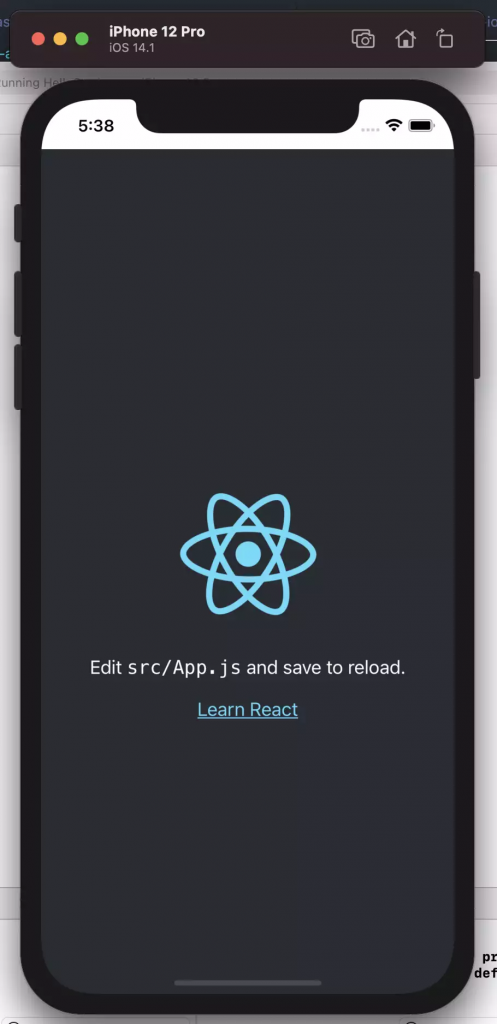
接下来,./cordova/platforms/ios在 XCode 中打开您的文件夹。当你这样做时,你可以模拟你的新设备,并且你应该有一个基于你的 React 代码的功能齐全的 iOS 应用程序:

维护#
要在添加新功能时保持代码的最新版本,只需运行npm run build以构建您的 React 代码,这将在 cordova 中自动创建一个版本。
跟着这个cd cordova移动到 cordova 目录,并cordova build ios确保 XCode 存在最新的构建。您也可以创建自己的 cordova 构建脚本,或者将所有内容合并到npm run build.
结论#
cordova platform add android我们已经介绍了 iOS,但您可以使用和为 android 做同样的事情cordova build android。
完成所有这些之后,只需更新您的应用程序图标和名称即可。我们希望您喜欢这篇文章 – 请参阅下面的一些您可能会觉得有用的链接: