受控组件必须遵循特定的过程来进行表单编程。让我们检查单个输入元素要遵循的逐步过程。
创建一个表单元素。
<input type="text" name="username" />
为输入元素创建一个状态。
this.state = {
username: ''
}
添加一个 value 属性并从 state 中分配值。
<input type="text" name="username" value={this.state.username} />
添加一个onChange 属性并分配一个处理程序方法。
<input type="text" name="username" value={this.state.username} onChange={this.handleUsernameChange} />
编写处理程序方法并在触发事件时更新状态。
handleUsernameChange(e) {
this.setState({
username = e.target.value
});
}
在组件的构造函数中绑定事件处理程序。
this.handleUsernameChange = this.handleUsernameChange.bind(this)
最后,在验证和提交期间使用用户名从this.state获取输入值。
handleSubmit(e) {
e.preventDefault();
alert(this.state.username);
}
让我们在本章中使用控制器组件创建一个简单的表单来添加费用条目。
首先,按照创建 React 应用程序章节中的说明,使用Create React App 或 Rollup bundler创建一个新的 react 应用程序react-form-app 。
接下来,在您喜欢的编辑器中打开应用程序。
下一步,在应用程序的根目录下创建src文件夹。
在上述过程的基础上,在src文件夹下创建components文件夹。
接下来,在src文件夹下创建一个文件ExpenseForm.css来设置组件的样式。
input[type=text], input[type=number], input[type=date], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
input:focus {
border: 1px solid #d9d5e0;
}
#expenseForm div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
接下来,在src/components文件夹下创建一个文件ExpenseForm.js并开始编辑。
接下来,导入React库。
import React from 'react';
接下来,导入ExpenseForm.css文件。
import './ExpenseForm.css'
接下来,创建一个类ExpenseForm并使用 props 调用构造函数。
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
}
}
接下来,初始化组件的状态。
this.state = {
item: {}
}
接下来,创建render()方法并添加一个带有输入字段的表单以添加费用项目。
render() {
return (
<div id="expenseForm">
<form>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title" />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount" />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date" />
<label for="category">Category</label>
<select id="category" name="category"
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
接下来,为所有输入字段创建事件处理程序以更新状态中的费用明细。
handleNameChange(e) {
this.setState( (state, props) => {
let item = state.item
item.name = e.target.value;
return { item: item }
});
}
handleAmountChange(e) {
this.setState( (state, props) => {
let item = state.item
item.amount = e.target.value;
return { item: item }
});
}
handleDateChange(e) {
this.setState( (state, props) => {
let item = state.item
item.date = e.target.value;
return { item: item }
});
}
handleCategoryChange(e) {
this.setState( (state, props) => {
let item = state.item
item.category = e.target.value;
return { item: item }
});
}
接下来,在构造函数中绑定事件处理程序。
this.handleNameChange = this.handleNameChange.bind(this); this.handleAmountChange = this.handleAmountChange.bind(this); this.handleDateChange = this.handleDateChange.bind(this); this.handleCategoryChange = this.handleCategoryChange.bind(this);
接下来,为提交操作添加一个事件处理程序。
onSubmit = (e) => {
e.preventDefault();
alert(JSON.stringify(this.state.item));
}
接下来,将事件处理程序附加到表单。
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
value={this.state.item.name}
onChange={this.handleNameChange} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
value={this.state.item.amount}
onChange={this.handleAmountChange} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
value={this.state.item.date}
onChange={this.handleDateChange} />
<label for="category">Category</label>
<select id="category" name="category"
value={this.state.item.category}
onChange={this.handleCategoryChange} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
最后,导出组件。
export default ExpenseForm
ExpenseForm组件的完整代码如下 –
import React from 'react';
import './ExpenseForm.css'
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
this.state = {
item: {}
}
this.handleNameChange = this.handleNameChange.bind(this);
this.handleAmountChange = this.handleAmountChange.bind(this);
this.handleDateChange = this.handleDateChange.bind(this);
this.handleCategoryChange = this.handleCategoryChange.bind(this);
}
handleNameChange(e) {
this.setState( (state, props) => {
let item = state.item
item.name = e.target.value;
return { item: item }
});
}
handleAmountChange(e) {
this.setState( (state, props) => {
let item = state.item
item.amount = e.target.value;
return { item: item }
});
}
handleDateChange(e) {
this.setState( (state, props) => {
let item = state.item
item.date = e.target.value;
return { item: item }
});
}
handleCategoryChange(e) {
this.setState( (state, props) => {
let item = state.item
item.category = e.target.value;
return { item: item }
});
}
onSubmit = (e) => {
e.preventDefault();
alert(JSON.stringify(this.state.item));
}
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
value={this.state.item.name}
onChange={this.handleNameChange} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
value={this.state.item.amount}
onChange={this.handleAmountChange} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
value={this.state.item.date}
onChange={this.handleDateChange} />
<label for="category">Category</label>
<select id="category" name="category"
value={this.state.item.category}
onChange={this.handleCategoryChange} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
}
export default ExpenseForm;
接下来,在src文件夹下创建一个文件index.js并使用ExpenseForm组件。
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseForm from './components/ExpenseForm'
ReactDOM.render(
<React.StrictMode>
<ExpenseForm />
</React.StrictMode>,
document.getElementById('root')
);
最后,在根文件夹下创建一个public文件夹,并创建index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script type="text/JavaScript" src="./index.js"></script>
</body>
</html>
接下来,使用 npm 命令为应用程序提供服务。
npm start
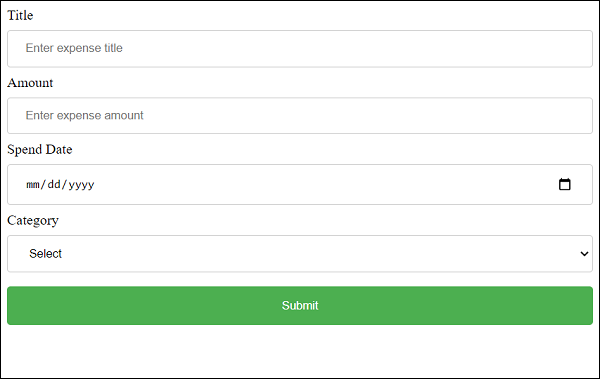
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

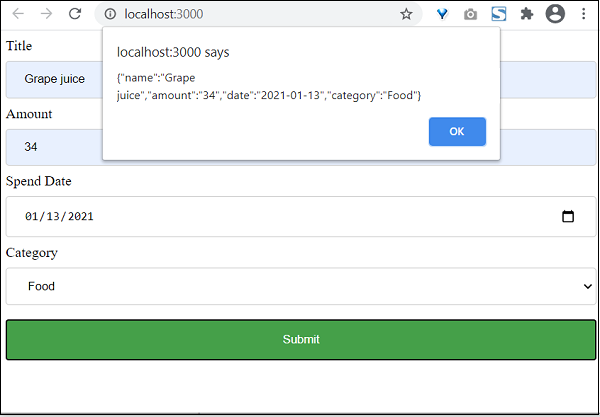
最后,输入示例费用明细并单击提交。提交的数据将被收集并显示在弹出消息框中。