让我们修改ExpenseEntryItem组件并尝试使用属性。
在您喜欢的编辑器中打开我们的费用管理器应用程序。
打开src/components文件夹中的ExpenseEntryItem文件。
使用参数 props 引入构造函数。
constructor(props) {
super(props);
}
接下来,更改渲染方法并从 props 中填充值。
render() {
return (
<div>
<div><b>Item:</b> <em>{this.props.name}</em></div>
<div><b>Amount:</b> <em>{this.props.amount}</em></div>
<div><b>Spend date:</b>
<em>{this.props.spenddate.tostring()}</em></div>
<div><b>Category:</b> <em>{this.props.category}</em></div>
</div>
);
}
这里,
- name表示字符串类型的项目名称
- amount表示项目的类型数量
- sendDate表示该项目的 Spend Date 类型为date
- category表示项目的String类型的类别
现在,我们已经成功地使用属性更新了组件。
import React from 'react'
import './ExpenseEntryItem.css';
import styles from './ExpenseEntryItem.module.css'
class ExpenseEntryItem extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div><b>Item:</b> <em>{this.props.name}</em></div>
<div><b>Amount:</b> <em>{this.props.amount}</em></div>
<div><b>Spend Date:</b>
<em>{this.props.spendDate.toString()}</em></div>
<div><b>Category:</b> <em>{this.props.category}</em></div>
</div>
);
}
}
export default ExpenseEntryItem;
现在,我们可以通过index.js中的属性传递所有属性来使用该组件。
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseEntryItem from './components/ExpenseEntryItem'
const name = "Grape Juice"
const amount = 30.00
const spendDate = new Date("2020-10-10")
const category = "Food"
ReactDOM.render(
<React.StrictMode>
<ExpenseEntryItem
name={name}
amount={amount}
spendDate={spendDate}
category={category} />
</React.StrictMode>,
document.getElementById('root')
);
接下来,使用 npm 命令为应用程序提供服务。
npm start
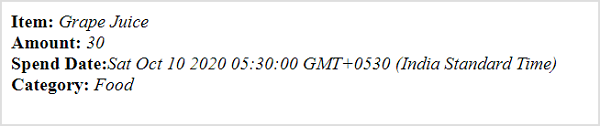
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

在网页中使用 CDN 执行此操作的完整代码如下 –
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React based application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class ExpenseEntryItem extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div><b>Item:</b> <em>{this.props.name}</em></div>
<div><b>Amount:</b> <em>{this.props.amount}</em></div>
<div><b>Spend Date:</b> <em>{this.props.spendDate.toString()}</em></div>
<div><b>Category:</b> <em>{this.props.category}</em></div>
</div>
);
}
}
const name = "Grape Juice"
const amount = 30.00
const spendDate = new Date("2020-10-10")
const category = "Food"
ReactDOM.render(
<ExpenseEntryItem
name={name}
amount={amount}
spendDate={spendDate}
category={category} />,
document.getElementById('react-app') );
</script>
</body>
</html>
对象作为属性
让我们在本章中学习如何使用 JavaScript 对象作为属性。
在您喜欢的编辑器中打开我们的费用管理器应用程序。
接下来,打开ExpenseEntryItem.js文件。
接下来,更改render()方法并通过 this.props.item 属性访问输入对象 item。
render() {
return (
<div>
<div><b>Item:</b> <em>{this.props.item.name}</em></div>
<div><b>Amount:</b> <em>{this.props.item.amount}</em></div>
<div><b>Spend Date:</b>
<em>{this.props.item.spendDate.toString()}</em></div>
<div><b>Category:</b> <em>{this.props.item.category}</em></div>
</div>
);
}
接下来,打开index.js并在 JavaScript 对象中表示费用条目。
const item = {
id: 1,
name : "Grape Juice",
amount : 30.5,
spendDate: new Date("2020-10-10"),
category: "Food"
}
接下来,使用组件属性中的花括号 ({}) 语法将对象传递给组件。
<ExpenseEntryItem item={item} />
index.js的完整代码如下 –
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseEntryItem from './components/ExpenseEntryItem'
const item = {
id: 1,
name : "Grape Juice",
amount : 30.5,
spendDate: new Date("2020-10-10"),
category: "Food"
}
ReactDOM.render(
<React.StrictMode>
<ExpenseEntryItem item={item} />
</React.StrictMode>,
document.getElementById('root')
);
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

在网页中使用 CDN 执行此操作的完整代码如下 –
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React based application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
class ExpenseEntryItem extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<div><b>Item:</b>
<em>{this.props.item.name}</em></div>
<div><b>Amount:</b>
<em>{this.props.item.amount}</em></div>
<div><b>Spend Date:</b>
<em>{this.props.item.spendDate.toString()}</em>
</div>
<div><b>Category:</b>
<em>{this.props.item.category}</em>
</div>
</div>
);
}
}
const item = {
id: 1,
name : "Grape Juice",
amount : 30.5,
spendDate: new Date("2020-10-10"),
category: "Food"
}
ReactDOM.render(
<ExpenseEntryItem item={item} />,
document.getElementById('react-app')
);
</script>
</body>
</html>