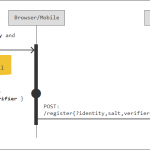
首先,按照Http Client Programming -> Expense Rest API Server中的说明创建一个新的费用 Rest API 应用程序并启动服务器。费用服务器将在http://localhost:8000运行。
创建骨架应用程序
打开终端并转到您的工作区。
> cd /go/to/your/workspace
接下来,使用Create React App工具创建一个新的 React 应用程序。
> create-react-app react-expense-app
它将使用启动模板代码创建一个新文件夹react-expense-app 。
接下来,转到Expense管理器文件夹并安装必要的库。
cd react-expense-app npm install
npm install将在node_modules文件夹下安装必要的库。
删除src和public文件夹下的所有文件。
接下来,在 src 下创建一个文件夹components来包含我们的 React 组件。应用程序的最终结构如下:
|-- package-lock.json |-- package.json `-- public |-- index.html `-- src |-- index.js `-- components | |-- mycom.js | |-- mycom.css
让我们创建我们的根组件App,它将呈现整个应用程序。
在 components 文件夹下创建一个文件App.js并编写一个简单的组件来发出Hello World消息。
import React from "react";
class App extends React.Component {
render() {
return (
<div>
<h1>Hello World!</h1>
</div>
);
}
}
export default App;
接下来,在 src 文件夹下创建我们的主文件index.js并调用我们新创建的组件。
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App'
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
);
接下来,创建一个 html 文件index.html(在 public 文件夹下),这将是我们应用程序的入口点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Expense App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。