该应用程序使用下面给出的第三方反应库 –
- Redux
- React Redux
- React Router
- Formik
- Redux Thunk(用于异步获取 api)
使用以下命令使用 npm 包管理器安装所有库 –
npm install --save redux react-redux react-router-dom formik redux-thunk
配置路由器
接下来,在src/components文件夹下创建一个新文件Home.js并编写一个基本的Home组件。
import React from "react";
class Home extends React.Component {
render() {
return (
<div>
<h1>Home</h1>
</div>
);
}
}
export default Home;
接下来,在src/components文件夹下创建一个新文件ExpenseEntryItemForm.js并编写一个基本的ExpenseEntryItemForm组件。
import React from "react";
class ExpenseEntryItemForm extends React.Component {
render() {
return (
<div>
<h1>Expense list</h1>
</div>
);
}
}
export default ExpenseEntryItemForm;
接下来,在src/components文件夹下创建一个新文件ExpenseEntryItemList.js并编写一个基本的ExpenseEntryItemList组件。
import React from "react";
class ExpenseEntryItemList extends React.Component {
render() {
return (
<div>
<h1>Expense form</h1>
</div>
);
}
}
export default ExpenseEntryItemList;
在src/components文件夹下创建一个新文件App.css并为应用程序添加通用样式。
html {
font-family: sans-serif;
}
a{
text-decoration: none;
}
p, li, a{
font-size: 14px;
}
nav ul {
width: 100%;
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: rgb(235,235,235);
}
nav li {
float: left;
}
nav li a {
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 16px;
}
nav li a:hover {
background-color: rgb(187, 202, 211);
}
input[type=text], input[type=number], input[type=date], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
input:focus {
border: 1px solid #d9d5e0;
}
#expenseForm div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
#expenseForm span {
color: red;
}
html {
font-family: sans-serif;
}
table {
border-collapse: collapse;
border: 2px solid rgb(200,200,200);
letter-spacing: 1px;
font-size: 0.8rem;
}
td, th {
border: 1px solid rgb(190,190,190);
padding: 10px 20px;
}
th {
background-color: rgb(235,235,235);
}
td, th {
text-align: left;
}
tr:nth-child(even) td {
background-color: rgb(250,250,250);
}
tr:nth-child(odd) td {
background-color: rgb(245,245,245);
}
caption {
padding: 10px;
}
tr.highlight td {
background-color: #a6a8bd;
}
接下来,打开App.js并导入路由器依赖项。
import {
BrowserRouter as Router,
Link,
Switch,
Route
} from 'react-router-dom';
接下来,导入App.css。
import './App.css';
接下来,导入新创建的组件。
import Home from './Home'; import ExpenseEntryItemList from './ExpenseEntryItemList'; import ExpenseEntryItemForm from './ExpenseEntryItemForm';
接下来,在App组件中配置 Router。
class App extends React.Component {
render() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/list">List Expenses</Link>lt;/li>
<li><Link to="/add">Add Expense</Link></li>
</ul>
</nav>
<Switch>
<Route path="/list">
<div style={ { padding: "10px 0px" } }>
<ExpenseEntryItemList />
</div>
</Route>
<Route path="/add">
<div style={ { padding: "10px 0px" } }>
<ExpenseEntryItemForm />
</div>
</Route>
<Route path="/">
<div>
<Home />
</div>
</Route>
</Switch>
</div>
</Router>
);
}
}
App 组件的完整源代码如下 –
import React from "react";
import {
BrowserRouter as Router,
Link,
Switch,
Route
} from 'react-router-dom';
import './App.css';
import Home from './Home';
import ExpenseEntryItemList from './ExpenseEntryItemList';
import ExpenseEntryItemForm from './ExpenseEntryItemForm';
class App extends React.Component {
render() {
return (
<Router>
<div>
<nav>
<ul>
<li><Link to="/">Home</Link></li>
<li><Link to="/list">List Expenses</Link></li>
<li><Link to="/add">Add Expense</Link></li>
</ul>
</nav>
<Switch>
<Route path="/list">
<div style={{ padding: "10px 0px" }}>
<ExpenseEntryItemList />
</div>
</Route>
<Route path="/add">
<div style={{ padding: "10px 0px" }}>
<ExpenseEntryItemForm />
</div>
</Route>
<Route path="/">
<div>
<Home />
</div>
</Route>
</Switch>
</div>
</Router>
);
}
}
export default App;
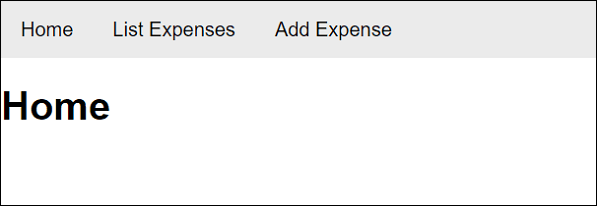
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。