目录:
1.简介
2.安装
3.架构
4.入门hello world
React 是一个开源的 JavaScript 库,用于在 Web 应用程序中开发用户界面 (UI)。React 由Facebook开发和发布。Facebook 一直致力于React库,并通过修复错误和引入新功能来增强它。本教程从 React 的架构、如何设置项目、创建组件、JSX 开始,然后介绍高级概念,如状态管理、表单编程、路由,最后以一步一步的工作示例结束。
观众
本教程是为有志在开发前端 Web 应用程序领域的专业人士准备的。本教程旨在让您通过示例轻松地开始使用 React 概念。
先决条件
在继续本教程中给出的各种类型的概念之前,我们假设读者具有 HTML、CSS 和 OOPS 概念的基本知识。除此之外,如果读者对 JavaScript 有很好的了解,这将非常有帮助。
1.简介
ReactJS 是一个简单、功能丰富、基于组件的 JavaScript UI 库。它可用于开发小型应用程序以及大型复杂应用程序。ReactJS 提供了最少且可靠的功能集来启动 Web 应用程序。React 社区通过提供大量现成的组件来在创纪录的时间内开发 Web 应用程序来补充 React 库。React 社区还在 React 库之上提供了高级概念,如状态管理、路由等。
React版本
React 的初始版本 0.3.0 于 2013 年 5 月发布,最新版本17.0.1于 2020 年 10 月发布。主要版本引入了重大更改,次要版本在不破坏现有功能的情况下引入了新功能。必要时会发布错误修复。React 遵循语义版本控制(semver)原则。
特征
React 库的显着特点如下 –
- 坚实的基础架构
- 可扩展架构
- 基于组件的库
- 基于 JSX 的设计架构
- 声明式 UI 库
好处
使用React 库的几个好处如下 –
- 简单易学
- 易于精通现代和遗留应用程序
- 更快地编写功能的方法
- 大量现成组件的可用性
- 庞大而活跃的社区
应用
下面列出了几个由React 库提供支持的流行网站 –
- Facebook,流行的社交媒体应用程序
- Instagram,流行的照片分享应用程序
- Netflix,流行的流媒体应用程序
- Code Academy , 流行的在线培训应用
- Reddit,流行的内容分享应用
如您所见,每个领域最流行的应用程序都是由React Library开发的。
2.安装
本章介绍 React 库及其相关工具在您的机器中的安装。在开始安装之前,让我们先验证先决条件。
React 为开发人员提供了 CLI 工具,以加快基于 React 的 Web 应用程序的创建、开发和部署。React CLI 工具依赖于 Node.js,并且必须安装在您的系统中。希望你已经在你的机器上安装了 Node.js。我们可以使用以下命令检查它 –
node --version
您可以看到您可能已安装的 Nodejs 版本。对我来说如下所示,
v14.2.0
如果没有安装Nodejs,可以访问https://nodejs.org/en/download/ 下载安装。
工具链
为了开发表单验证、模型对话框等轻量级功能,可以通过内容交付网络(CDN)将 React 库直接包含到 Web 应用程序中。它类似于在 Web 应用程序中使用 jQuery 库。对于中大型应用,建议将应用编写成多个文件,然后使用 webpack、parcel、rollup 等打包工具编译打包应用,然后再部署代码。
React 工具链有助于创建、构建、运行和部署 React 应用程序。React 工具链基本上提供了一个启动项目模板,其中包含引导应用程序所需的所有代码。
一些用于开发 React 应用程序的流行工具链是 –
- Create React App – 面向 SPA 的工具链
- Next.js – 面向服务器端渲染的工具链
- Gatsby – 面向静态内容的工具链
开发 React 应用程序所需的工具是 –
- serve ,一个在开发过程中为我们的应用程序提供服务的静态服务器
- Babel 编译器
- 创建 React 应用 CLI
让我们在本章中学习上述工具的基础知识以及如何安装这些工具。
服务静态服务器
serve是一个轻量级的Web 服务器。它提供静态站点和单页应用程序。它加载速度快并消耗最少的内存。它可用于服务于 React 应用程序。让我们在系统中使用npm包管理器安装该工具。
npm install serve -g
让我们创建一个简单的静态站点并使用serve app 为应用程序提供服务。
打开命令提示符并转到您的工作区。
cd /go/to/your/workspace
创建一个新文件夹static_site并将目录更改为新创建的文件夹。
mkdir static_site cd static_site
接下来,使用您喜欢的 html 编辑器在文件夹内创建一个简单的网页。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Static website</title>
</head>
<body>
<div><h1>Hello!</h1></div>
</body>
</html>
接下来,运行服务命令。
serve .
我们还可以提供单个文件index.html而不是整个文件夹。
serve ./index.html
接下来打开浏览器,在地址栏输入http://localhost:5000,回车。服务应用程序将服务于我们的网页,如下所示。

服务将使用默认端口 5000为应用程序提供服务。如果它不可用,它将选择一个随机端口并指定它。
│ Serving! │ │ │ │ - Local: http://localhost:57311 │ │ - On Your Network: http://192.168.56.1:57311 │ │ │ │ This port was picked because 5000 is in use. │ │ │ │ Copied local address to clipboard!
Babel 编译器
Babel 是一个 JavaScript 编译器,它将 JavaScript 的许多变体(es2015、es6 等)编译成所有浏览器都支持的标准 JavaScript 代码。React 使用 JSX,一个 JavaScript 的扩展来设计用户界面代码。Babel 用于将 JSX 代码编译成 JavaScript 代码。
要安装 Babel 及其 React 伴侣,请运行以下命令 –
npm install babel-cli@6 babel-preset-react-app@3 -g ... ... + babel-cli@6.26.0 + babel-preset-react-app@3.1.2 updated 2 packages in 8.685s
Babel 帮助我们用下一代高级 JavaScript 语法编写我们的应用程序。
创建 React App 工具链
Create React App是一个现代 CLI 工具,用于创建单页 React 应用程序。它是 React 社区支持的标准工具。它也处理 babel 编译器。让我们在本地系统中安装Create React App 。
> npm install -g create-react-app + create-react-app@4.0.1 added 6 packages from 4 contributors, removed 37 packages and updated 12 packages in 4.693s
更新工具链
React Create App工具链使用 react-scripts 包来构建和运行应用程序。一旦我们开始处理应用程序,我们可以随时使用npm包管理器将 react-script 更新到最新版本。
npm install react-scripts@latest
使用 React 工具链的优势
React 工具链提供了很多开箱即用的功能。使用 React 工具链的一些优点是 –
- 应用程序的预定义和标准结构。
- 适用于不同类型应用程序的现成项目模板。
- 包括开发网络服务器。
- 包含第三方 React 组件的简单方法。
- 用于测试应用程序的默认设置。
3.架构
React 库建立在坚实的基础之上。它简单、灵活且可扩展。正如我们之前所了解的,React 是一个用于在 Web 应用程序中创建用户界面的库。React 的主要目的是使开发人员能够使用纯 JavaScript 创建用户界面。通常,每个用户界面库都会引入一种新的模板语言(我们需要学习)来设计用户界面,并提供在模板内部或单独编写逻辑的选项。
React 没有引入新的模板语言,而是引入了三个简单的概念,如下所示 –
React元素
HTML DOM 的 JavaScript 表示。React 提供了一个 API,React.createElement来创建 React Element。
JSX
用于设计用户界面的 JavaScript 扩展。JSX 是一种基于 XML 的可扩展语言,几乎不需要修改即可支持 HTML 语法。JSX 可以编译为 React Elements 并用于创建用户界面。
React组件
React 组件是 React 应用程序的主要构建块。它使用 React 元素和 JSX 来设计其用户界面。React 组件基本上是一个 JavaScript 类(扩展React.component类)或纯 JavaScript 函数。React 组件具有属性、状态管理、生命周期和事件处理程序。React 组件既可以做简单的逻辑,也可以做高级的逻辑。
让我们在 React 组件一章中了解有关组件的更多信息。
React 应用程序的工作流程
让我们通过创建和分析一个简单的 React 应用程序来了解本章中 React 应用程序的工作流程。
打开命令提示符并转到您的工作区。
cd /go/to/your/workspace
接下来,创建一个文件夹static_site并将目录更改为新创建的文件夹。
mkdir static_site cd static_site
例子
接下来,创建一个文件hello.html并编写一个简单的 React 应用程序。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script language="JavaScript">
element = React.createElement('h1', {}, 'Hello React!')
ReactDOM.render(element, document.getElementById('react-app'));
</script>
</body>
</html>
接下来,使用服务 Web 服务器为应用程序提供服务。
serve ./hello.html
输出
接下来,打开您喜欢的浏览器。在地址栏中输入http://localhost:5000然后回车。

让我们分析代码并进行少量修改以更好地理解 React 应用程序。
在这里,我们使用了 React 库提供的两个 API。
React.createElement
用于创建 React 元素。它需要三个参数 –
- 元素标签
- 元素属性作为对象
- 元素内容 – 它也可以包含嵌套的 React 元素
ReactDOM.render
用于将元素渲染到容器中。它需要两个参数 –
- React元素或 JSX
- 网页的根元素
嵌套React元素
由于React.createElement允许嵌套 React 元素,让我们添加嵌套元素,如下所示 –
例子
<script language="JavaScript">
element = React.createElement('div', {}, React.createElement('h1', {}, 'Hello React!'));
ReactDOM.render(element, document.getElementById('react-app'));
</script>
输出
它将生成以下内容 –
<div><h1> Hello React!</h1></div>
使用 JSX
接下来,让我们完全移除 React 元素并引入 JSX 语法,如下所示 –
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React Application</title>
</head>
<body>
<div id="react-app"></div>
<script src="https://unpkg.com/react@17/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js" crossorigin></script>
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script>
<script type="text/babel">
ReactDOM.render(
<div><h1>Hello React!</h1></div>,
document.getElementById('react-app')
);
</script>
</body>
</html>
在这里,我们包含了 babel 来将 JSX 转换为 JavaScript,并在 script 标签中添加了type=“text/babel” 。
<script src="https://unpkg.com/@babel/standalone/babel.min.js"></script> <script type="text/babel"> ... ... </script>
接下来,运行应用程序并打开浏览器。应用程序的输出如下 –

接下来,让我们创建一个新的 React 组件 Greeting,然后尝试在网页中使用它。
<script type="text/babel">
function Greeting() {
return <div><h1>Hello JSX!</h1></div>
}
ReactDOM.render(<Greeting />, document.getElementById('react-app') );
</script>
结果相同,如下所示 –
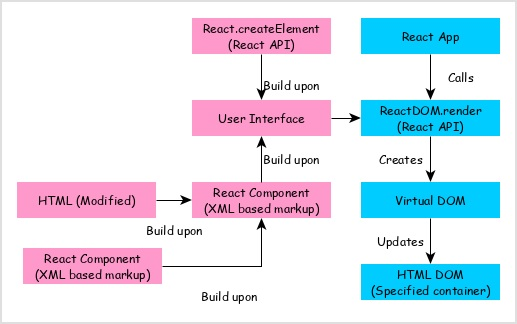
通过分析应用程序,我们可以将 React 应用程序的工作流程可视化,如下图所示。

React 应用程序通过传递使用 React 组件(以 JSX 或 React 元素格式编码)创建的用户界面和渲染用户界面的容器来调用ReactDOM.render方法。
ReactDOM.render处理 JSX 或 React 元素并发出 Virtual DOM。
虚拟 DOM 将被合并并渲染到容器中。
React 应用程序的架构
React 库只是 UI 库,它不强制任何特定模式来编写复杂的应用程序。开发人员可以自由选择他们选择的设计模式。React 社区提倡一定的设计模式。其中一种模式是通量模式。React 库还提供了很多概念,如高阶组件、上下文、渲染道具、参考等,以编写更好的代码。React Hooks 正在演变概念以在大型项目中进行状态管理。让我们尝试了解 React 应用程序的高级架构。

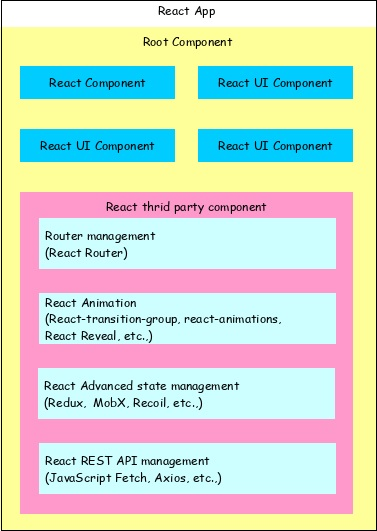
- React 应用程序从单个根组件开始。
- 根组件是使用一个或多个组件构建的。
- 每个组件都可以与其他组件嵌套到任何级别。
- 组合是 React 库的核心概念之一。因此,每个组件都是通过组合较小的组件而不是从另一个组件继承一个组件来构建的。
- 大多数组件都是用户界面组件。
- React 应用程序可以包含用于特定目的的第三方组件,例如路由、动画、状态管理等。
4.入门hello world
正如我们之前所了解的,React 库可以用于简单和复杂的应用程序。简单的应用程序通常在其脚本部分包含 React 库。在复杂的应用程序中,开发人员必须将代码拆分为多个文件,并将代码组织成标准结构。在这里,React 工具链提供了预定义的结构来引导应用程序。此外,开发人员可以自由地使用自己的项目结构来组织代码。
让我们看看如何创建简单和复杂的 React 应用程序 –
- 使用 CDN 的简单应用程序
- 使用React Create App cli的复杂应用程序
- 使用定制方法的复杂应用
使用汇总捆绑器
Rollup是小型快速的 JavaScript 打包器之一。让我们在本章中学习如何使用 rollup bundler。
打开终端并转到您的工作区。
cd /go/to/your/workspace
接下来,创建一个文件夹,expense-manager-rollup并移动到新创建的文件夹。此外,在您喜欢的编辑器或 IDE 中打开该文件夹。
mkdir expense-manager-rollup cd expense-manager-rollup
接下来,创建并初始化项目。
npm init -y
接下来,安装 React 库(react 和 react-dom)。
npm install react@^17.0.0 react-dom@^17.0.0 --save
接下来,安装 babel 及其预设库作为开发依赖项。
npm install @babel/preset-env @babel/preset-react @babel/core @babel/plugin-proposal-class-properties -D
接下来,安装 rollup 及其插件库作为开发依赖项。
npm i -D rollup postcss@8.1 @rollup/plugin-babel @rollup/plugin-commonjs @rollup/plugin-node-resolve @rollup/plugin-replace rollup-plugin-livereload rollup-plugin-postcss rollup-plugin-serve postcss@8.1 postcss-modules@4 rollup-plugin-postcss
接下来,为异步编程安装 corejs 和 regenerator 运行时。
npm i regenerator-runtime core-js
接下来在根文件夹下创建一个babel配置文件.babelrc来配置babel编译器。
{
"presets": [
[
"@babel/preset-env",
{
"useBuiltIns": "usage",
"corejs": 3,
"targets": "> 0.25%, not dead"
}
],
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
接下来,在根文件夹中创建一个rollup.config.js文件来配置汇总捆绑器。
import babel from '@rollup/plugin-babel';
import resolve from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
import replace from '@rollup/plugin-replace';
import serve from 'rollup-plugin-serve';
import livereload from 'rollup-plugin-livereload';
import postcss from 'rollup-plugin-postcss'
export default {
input: 'src/index.js',
output: {
file: 'public/index.js',
format: 'iife',
},
plugins: [
commonjs({
include: [
'node_modules/**',
],
exclude: [
'node_modules/process-es6/**',
],
}),
resolve(),
babel({
exclude: 'node_modules/**'
}),
replace({
'process.env.NODE_ENV': JSON.stringify('production'),
}),
postcss({
autoModules: true
}),
livereload('public'),
serve({
contentBase: 'public',
port: 3000,
open: true,
}), // index.html should be in root of project
]
}
接下来,更新package.json并包含我们的入口点(public/index.js 和 public/styles.css)以及构建和运行应用程序的命令。
...
"main": "public/index.js",
"style": "public/styles.css",
"files": [
"public"
],
"scripts": {
"start": "rollup -c -w",
"build": "rollup"
},
...
接下来,在应用程序的根目录中创建一个 src 文件夹,该文件夹将保存应用程序的所有源代码。
接下来,在 src 下创建一个文件夹 components 来包含我们的 React 组件。这个想法是创建两个文件,<component>.js 用于编写组件逻辑,<component.css> 用于包含组件特定的样式。
应用程序的最终结构如下 –
|-- package-lock.json |-- package.json |-- rollup.config.js |-- .babelrc `-- public |-- index.html `-- src |-- index.js `-- components | |-- mycom.js | |-- mycom.css
让我们创建一个新组件HelloWorld以确认我们的设置工作正常。在 components 文件夹下创建一个文件HelloWorld.js并编写一个简单的组件来发出Hello World消息。
import React from "react";
class HelloWorld extends React.Component {
render() {
return (
<div>
<h1>Hello World!</h1>
</div>
);
}
}
export default HelloWorld;
接下来,在src文件夹下创建我们的主文件index.js并调用我们新创建的组件。
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './components/HelloWorld';
ReactDOM.render(
<React.StrictMode>
<HelloWorld />
</React.StrictMode>,
document.getElementById('root')
);
接下来,在根目录中创建一个公用文件夹。
接下来,创建一个 html 文件 index.html(在 public 文件夹* 下),这将是我们应用程序的入口点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Expense Manager :: Rollup version</title>
</head>
<body>
<div id="root"></div>
<script type="text/JavaScript" src="./index.js"></script>
</body>
</html>
接下来,构建并运行应用程序。
npm start
npm build 命令将执行汇总并将我们的应用程序捆绑到单个文件dist/index .js 文件中并开始为应用程序提供服务。dev命令将在源代码更改时重新编译代码,并在浏览器中重新加载更改。
> expense-manager-rollup@1.0.0 build /path/to/your/workspace/expense-manager-rollup > rollup -c rollup v2.36.1 bundles src/index.js → dist\index.js... LiveReload enabled http://localhost:10001 -> /path/to/your/workspace/expense-manager-rollup/dist created dist\index.js in 4.7s waiting for changes...
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。服务应用程序将服务于我们的网页,如下所示。

使用包裹捆绑器
Parcel是零配置的快速打包工具。它只需要应用程序的入口点,它将自行解决依赖关系并捆绑应用程序。让我们在本章中学习如何使用包裹捆绑器。
首先,安装包裹捆绑器。
npm install -g parcel-bundler
打开终端并转到您的工作区。
cd /go/to/your/workspace
接下来,创建一个文件夹,expense-manager-parcel并移动到新创建的文件夹。此外,在您喜欢的编辑器或 IDE 中打开该文件夹。
mkdir expense-manager-parcel cd expense-manager-parcel
接下来,创建并初始化项目。
npm init -y
接下来,安装 React 库(react 和 react-dom)。
npm install react@^17.0.0 react-dom@^17.0.0 --save
接下来,安装 babel 及其预设库作为开发依赖项。
npm install @babel/preset-env @babel/preset-react @babel/core @babel/plugin-proposal-class-properties -D
接下来在根文件夹下创建一个babel配置文件.babelrc来配置babel编译器。
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
"@babel/plugin-proposal-class-properties"
]
}
接下来,更新 package.json 并包含我们的入口点 (src/index.js) 以及构建和运行应用程序的命令。
...
"main": "src/index.js",
"scripts": {
"start": "parcel public/index.html",
"build": "parcel build public/index.html --out-dir dist"
},
...
接下来,在应用程序的根目录中创建一个src文件夹,该文件夹将保存应用程序的所有源代码。
接下来,在 src 下创建一个文件夹components来包含我们的 React 组件。这个想法是创建两个文件,<component>.js用于编写组件逻辑,<component.css>用于包含组件特定的样式。
应用程序的最终结构如下 –
|-- package-lock.json |-- package.json |-- .babelrc `-- public |-- index.html `-- src |-- index.js `-- components | |-- mycom.js | |-- mycom.css
让我们创建一个新组件HelloWorld以确认我们的设置工作正常。在 components 文件夹下创建一个文件HelloWorld.js并编写一个简单的组件来发出 Hello World消息。
import React from "react";
class HelloWorld extends React.Component {
render() {
return (
<div>
<h1>Hello World!</h1>
</div>
);
}
}
export default HelloWorld;
接下来,在src文件夹下创建我们的主文件index.js并调用我们新创建的组件。
import React from 'react';
import ReactDOM from 'react-dom';
import HelloWorld from './components/HelloWorld';
ReactDOM.render(
<React.StrictMode>
<HelloWorld />
</React.StrictMode>,
document.getElementById('root')
);
接下来,在根目录中创建一个公用文件夹。
接下来,创建一个 html 文件index.html(在public文件夹中),这将是我们应用程序的入口点。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Expense Manager :: Parcel version</title>
</head>
<body>
<div id="root"></div>
<script type="text/JavaScript" src="../src/index.js"></script>
</body>
</html>
接下来,构建并运行应用程序。
npm start
npm build 命令将执行 parcel 命令。它将即时捆绑并提供应用程序。每当更改源代码时,它都会重新编译,并在浏览器中重新加载更改。
> expense-manager-parcel@1.0.0 dev /go/to/your/workspace/expense-manager-parcel > parcel index.html Server running at http://localhost:1234 √ Built in 10.41s.
接下来打开浏览器,在地址栏输入http://localhost:1234,回车。

要创建应用程序的生产包以将其部署在生产服务器中,请使用build命令。它将生成一个index.js文件,其中包含 dist 文件夹下的所有捆绑源代码。
npm run build > expense-manager-parcel@1.0.0 build /go/to/your/workspace/expense-manager-parcel > parcel build index.html --out-dir dist √ Built in 6.42s. dist\src.80621d09.js.map 270.23 KB 79ms dist\src.80621d09.js 131.49 KB 4.67s dist\index.html 221 B 1.63s


![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)


