通常,React 允许通过 className 属性使用 CSS 类对组件进行样式设置。由于 React JSX 支持 JavaScript 表达式,因此可以使用许多常见的 CSS 方法。一些顶级选项如下 –
- CSS 样式表– 普通 CSS 样式以及className
- 内联样式– 作为 JavaScript 对象的 CSS 样式以及 camelCase 属性。
- CSS Modules – 本地范围的 CSS 样式。
- Styled component – 组件级别样式。
- Sass 样式表– 通过在构建时将样式转换为普通 CSS 来支持基于 Sass 的 CSS 样式。
- 后处理样式表– 通过在构建时将样式转换为普通 css 来支持后处理样式。
在本章中,让我们学习如何应用这三种重要的方法来设计我们的组件。
- CSS 样式表
- 内联样式
- CSS 模块
CSS 样式表
CSS 样式表是常用的、常见的且经过时间考验的方法。只需为一个组件创建一个 CSS 样式表并输入该特定组件的所有样式。然后,在组件中,使用 className 来引用样式。
让我们为 ExpenseEntryItem组件设置样式。
在您喜欢的编辑器中打开费用管理器应用程序。
接下来,打开ExpenseEntryItem.css文件并添加一些样式。
div.itemStyle {
color: brown;
font-size: 14px;
}
接下来,打开ExpenseEntryItem.js并将className添加到主容器。
import React from 'react';
import './ExpenseEntryItem.css';
class ExpenseEntryItem extends React.Component {
render() {
return (
<div className="itemStyle">
<div><b>Item:</b> <em>Mango Juice</em></div>
<div><b>Amount:</b> <em>30.00</em></div>
<div><b>Spend Date:</b> <em>2020-10-10</em></div>
<div><b>Category:</b> <em>Food</em></div>
</div>
);
}
}
export default ExpenseEntryItem;
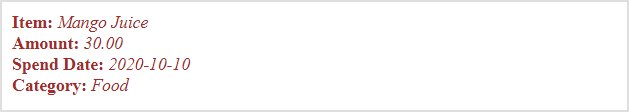
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

CSS 样式表易于理解和使用。但是,当项目规模增加时,CSS 样式也会增加,最终会在类名中产生很多冲突。此外,仅 Webpack bundler 支持直接加载 CSS 文件,其他工具可能不支持。
内联样式
内联样式是设置 React 组件样式的最安全方法之一。它使用基于 DOM 的 css 属性将所有样式声明为JavaScript 对象,并通过样式属性将其设置为组件。
让我们在组件中添加内联样式。
在您喜欢的编辑器中打开费用管理器应用程序并修改 src 文件夹中的ExpenseEntryItem.js文件。声明一个对象类型的变量并设置样式。
itemStyle = {
color: 'brown',
fontSize: '14px'
}
这里,fontSize代表 css 属性 font-size。所有 css 属性都可以通过以camelCase格式表示来使用。
接下来,使用花括号 {} 在组件中设置itemStyle样式 –
render() {
return (
<div style={ this.itemStyle }>
<div><b>Item:</b> <em>Mango Juice</em></div>
<div><b>Amount:</b> <em>30.00</em></div>
<div><b>Spend Date:</b> <em>2020-10-10</em></div>
<div><b>Category:</b> <em>Food</em></div>
</div>
);
}
此外,样式可以直接在组件内部设置 –
render() {
return (
<div style={
{
color: 'brown',
fontSize: '14px'
}
}>
<div><b>Item:</b> <em>Mango Juice</em></div>
<div><b>Amount:</b> <em>30.00</em></div>
<div><b>Spend Date:</b> <em>2020-10-10</em></div>
<div><b>Category:</b> <em>Food</em></div>
</div>
);
}
现在,我们已经成功地在我们的应用程序中使用了内联样式。
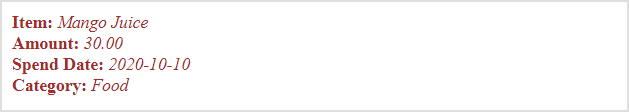
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

CSS 模块
Css Modules提供了最安全和最简单的方式来定义样式。它使用具有普通语法的普通 css 样式表。在导入样式时,CSS 模块会将所有样式转换为本地范围的样式,这样就不会发生名称冲突。让我们更改我们的组件以使用CSS 模块
在您喜欢的编辑器中打开费用管理器应用程序。
接下来,在 src/components 文件夹下新建一个样式表 ExpenseEntryItem.module.css 文件,并编写常规的 css 样式。
div.itemStyle {
color: 'brown';
font-size: 14px;
}
在这里,文件命名约定非常重要。React 工具链将通过CSS Module预处理以.module.css结尾的 css 文件。否则,它将被视为普通样式表。
接下来,打开src/component文件夹中的ExpenseEntryItem.js文件并导入样式。
import styles from './ExpenseEntryItem.module.css'
接下来,将样式用作组件中的 JavaScript 表达式。
<div className={styles.itemStyle}>
现在,我们已经成功地在我们的应用程序中使用了 CSS 模块。
最终和完整的代码是 –
import React from 'react';
import './ExpenseEntryItem.css';
import styles from './ExpenseEntryItem.module.css'
class ExpenseEntryItem extends React.Component {
render() {
return (
<div className={styles.itemStyle} >
<div><b>Item:</b> <em>Mango Juice</em></div>
<div><b>Amount:</b> <em>30.00</em></div>
<div><b>Spend Date:</b> <em>2020-10-10</em></div>
<div><b>Category:</b> <em>Food</em></div>
</div>
);
}
}
export default ExpenseEntryItem;
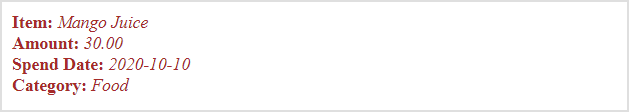
接下来,使用 npm 命令为应用程序提供服务。
npm start
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。





![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)