正如我们之前所了解的,不受控制的组件不支持基于 React 的表单编程。如果不使用 React api,就无法获取 React DOM 元素(表单元素)的值。获取 react 组件内容的一种方法是使用 React ref功能。
React 为它的所有 DOM 元素提供了一个 ref 属性和一个相应的 api,React.createRef() 来创建一个新的引用(this.ref)。新创建的引用可以附加到表单元素,并且可以在必要时(在验证和提交期间)使用this.ref.current.value访问附加的表单元素的值。
让我们看一下在非受控组件中进行表单编程的分步过程。
创建参考。
this.inputRef = React.createRef();
创建一个表单元素。
<input type="text" name="username" />
在表单元素中附加已创建的引用。
<input type="text" name="username" ref={this.inputRef} />
要设置输入元素的默认值,请使用defaultValue属性而不是value属性。如果使用 value,它将在组件的渲染阶段更新。
<input type="text" name="username" ref={this.inputRef} defaultValue="default value" />
最后,在验证和提交期间使用this.inputRef.current.value获取输入值。
handleSubmit(e) {
e.preventDefault();
alert(this.inputRef.current.value);
}
在本章中,让我们创建一个简单的表单来使用不受控制的组件添加费用条目。
首先,按照创建 React 应用程序章节中的说明,使用Create React App 或 Rollup bundler创建一个新的 react 应用程序react-form-uncontrolled-app 。
接下来,在您喜欢的编辑器中打开应用程序。
在应用程序的根目录下创建src文件夹。
接下来,在src文件夹下创建components文件夹。
接下来,在src文件夹下创建一个文件ExpenseForm.css来设置组件的样式。
input[type=text], input[type=number], input[type=date], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
input:focus {
border: 1px solid #d9d5e0;
}
#expenseForm div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
接下来,在src/components文件夹下创建一个文件ExpenseForm.js并开始编辑。
接下来,导入 React 库。
import React from 'react';
接下来,导入ExpenseForm.css文件。
import './ExpenseForm.css'
接下来,创建一个类ExpenseForm并使用props调用构造函数。
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
}
}
接下来,为所有输入字段创建 React 引用。
this.nameInputRef = React.createRef(); this.amountInputRef = React.createRef(); this.dateInputRef = React.createRef(); this.categoryInputRef = React.createRef();
接下来,创建render()方法并添加一个带有输入字段的表单以添加费用项目。
render() {
return (
<div id="expenseForm">
<form>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title" />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount" />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date" />
<label for="category">Category</label>
<select id="category" name="category" >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
接下来,为提交操作添加一个事件处理程序。
onSubmit = (e) => {
e.preventDefault();
let item = {};
item.name = this.nameInputRef.current.value;
item.amount = this.amountInputRef.current.value;
item.date = this.dateInputRef.current.value;
item.category = this.categoryInputRef.current.value;
alert(JSON.stringify(item));
}
接下来,将事件处理程序附加到表单。
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
ref={this.nameInputRef} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
ref={this.amountInputRef} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
ref={this.dateInputRef} />
<label for="category">Category</label>
<select id="category" name="category"
ref={this.categoryInputRef} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
最后,导出组件。
export default ExpenseForm
ExpenseForm组件的完整代码如下
import React from 'react';
import './ExpenseForm.css'
class ExpenseForm extends React.Component {
constructor(props) {
super(props);
this.nameInputRef = React.createRef();
this.amountInputRef = React.createRef();
this.dateInputRef = React.createRef();
this.categoryInputRef = React.createRef();
}
onSubmit = (e) => {
e.preventDefault();
let item = {};
item.name = this.nameInputRef.current.value;
item.amount = this.amountInputRef.current.value;
item.date = this.dateInputRef.current.value;
item.category = this.categoryInputRef.current.value;
alert(JSON.stringify(item));
}
render() {
return (
<div id="expenseForm">
<form onSubmit={(e) => this.onSubmit(e)}>
<label for="name">Title</label>
<input type="text" id="name" name="name" placeholder="Enter expense title"
ref={this.nameInputRef} />
<label for="amount">Amount</label>
<input type="number" id="amount" name="amount" placeholder="Enter expense amount"
ref={this.amountInputRef} />
<label for="date">Spend Date</label>
<input type="date" id="date" name="date" placeholder="Enter date"
ref={this.dateInputRef} />
<label for="category">Category</label>
<select id="category" name="category"
ref={this.categoryInputRef} >
<option value="">Select</option>
<option value="Food">Food</option>
<option value="Entertainment">Entertainment</option>
<option value="Academic">Academic</option>
</select>
<input type="submit" value="Submit" />
</form>
</div>
)
}
}
export default ExpenseForm;
接下来,在 src 文件夹下创建一个文件index.js并使用 ExpenseForm 组件。
import React from 'react';
import ReactDOM from 'react-dom';
import ExpenseForm from './components/ExpenseForm'
ReactDOM.render(
<React.StrictMode>
<ExpenseForm />
</React.StrictMode>,
document.getElementById('root')
);
最后,在根文件夹下创建一个public文件夹,并创建index.html文件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>React App</title>
</head>
<body>
<div id="root"></div>
<script type="text/JavaScript" src="./index.js"></script>
</body>
</html>
接下来,使用 npm 命令为应用程序提供服务。
npm start
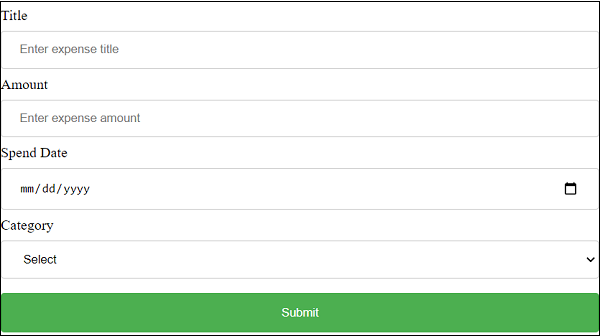
接下来,打开浏览器,在地址栏输入http://localhost:3000,回车。

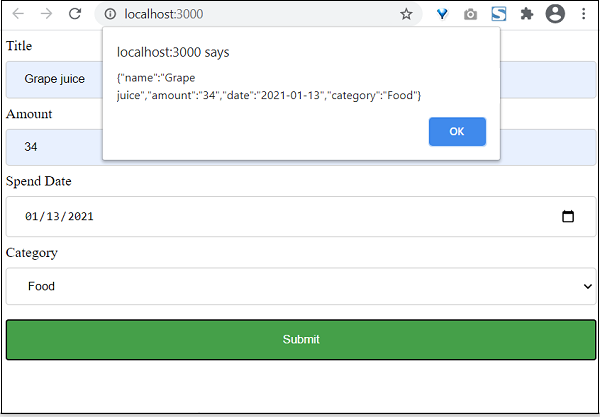
最后,输入示例费用明细并单击提交。提交的数据将被收集并显示在弹出消息框中。