
JavaScript Audio Player 是一个流行的客户端项目。在项目或网站中使用音频时会使用这种类型的简单 JavaScript 音频播放器。音乐播放器是使用不同类型的编程代码以许多高级方式制作的。
在本教程中,您将学习如何使用 HTML 5和 javascript 创建一个简单的音频播放器。Internet 上有许多创建HTML 音频播放器的教程。
但是,我注意到许多高级 JavaScript已用于创建该设计。我创建了这个音乐播放器教程来解决这个问题。
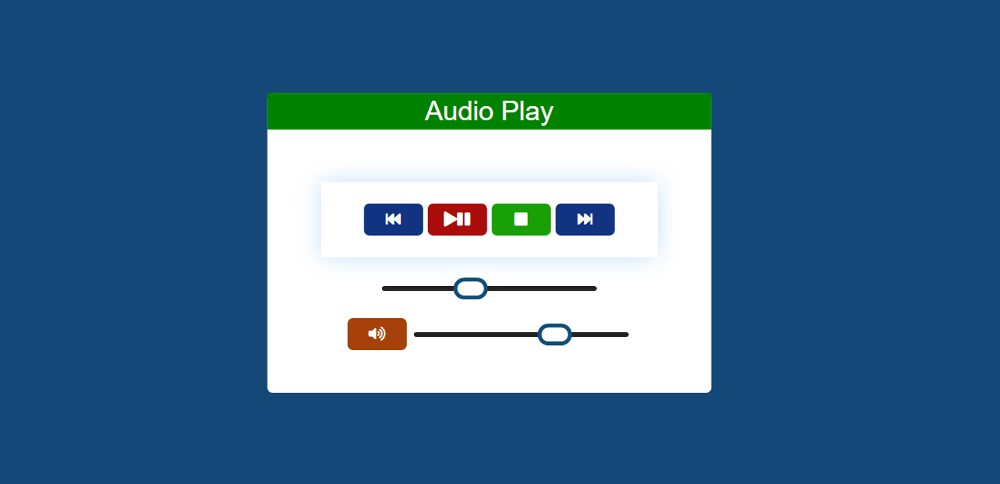
简单的 Javascript 音频播放器
您会在 Internet上找到许多有关创建简单音频播放器的教程。然而,在大多数情况下,已经使用了很多困难的 JavaScript。但是,在这种情况下,我使用了非常简单的 JavaScript,并且这里没有使用外部库。
普通的音乐播放器有很多选择。图像、歌曲更改选项、播放列表等使音频播放器变得有趣。
实时预览?
https://codepen.io/shantanu-jana/embed/wvypeKv?default-tab=result&editable=true&theme-id=light
希望通过上面的演示,您已经学会了如何创建HTML 音频播放器。使用此音乐播放器 HTML 代码,您可以从演示部分复制。
由于这是一个简单的设计,因此没有太多选择。这里只使用了一种音频。它还有一些控制按钮来控制音频。在这个简单的 JavaScript 音频播放器中也有一个声音控制按钮。
如何在 JavaScript 中创建音频播放器
现在我将逐步了解如何创建这个项目(音乐播放器 HTML CSS javascript)。在这里,我使用了 HTML、CSS 和 javascript。
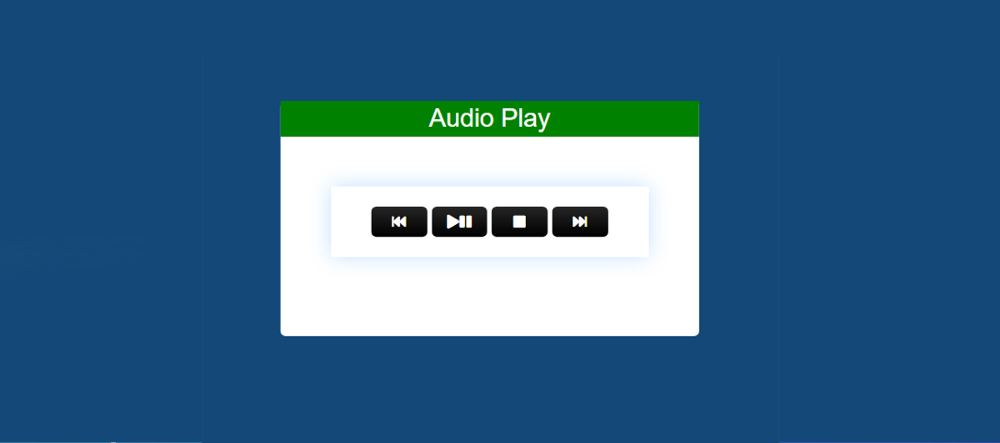
第一步: 音频播放器的基本结构
使用以下 HTML 和 CSS 在网页顶部创建了一个框。这个盒子将作为这个音频播放器的基本结构。
<div class="container"> <div class="text-container"> </div> </div>
* {
box-sizing: border-box;
}
html {
background: #084b78;
}
html, body, .container {
height: 100%;
margin: 0;
font-family: Arial, Helvetica, sans-serif;
}
.container {
display: flex;
align-items: center;
justify-content: center;
}
.text-container {
background-color: rgb(255, 255, 255);
padding: 40px 50px;
border-radius: 5px;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
text-align: center;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}

第 2 步: 在音乐播放器中添加标题
现在,这个简单的 JavaScript 音频播放器已经添加了一个标题。此标题仅用于设计。
<span class="text">Audio Play</span>
.text {
color: #ffffff;
display: block;
background-color: green;
margin: -40px -50px 30px -50px;
font-size: 25px;
padding: 3px;
}

第 3 步: 控制音频播放器的按钮
现在在这里添加了不同类型的控制按钮。基本上有四个按钮来控制这个js 音频播放器。
对于快进,对于快退,它有播放和停止按钮。每个按钮都添加了点击功能。
<div class="playback_controls">
<button onclick="skip('back')"><i class="fa fa-fast-backward"></i></button>
<button onclick="playpause()"><i class="fa fa-play"></i><i class="fa fa-pause"></i></button>
<button onclick="stop()"><i class="fa fa-stop"></i></button>
<button onclick="skip('fwd')"><i class="fa fa-fast-forward"></i></button>
</div>
.playback_controls{
box-shadow: 0 0 20px rgba(0,139,253,0.25);
padding: 20px 40px;
}
button {
background: #000000;
color: #ffffff;
background: linear-gradient(0deg,#000000,#262626);
font-size: 14px;
border: none;
outline: none;
padding: 0px 15px;
width: 55px;
height: 30px;
line-height: 30px;
border-radius: 5px;
}

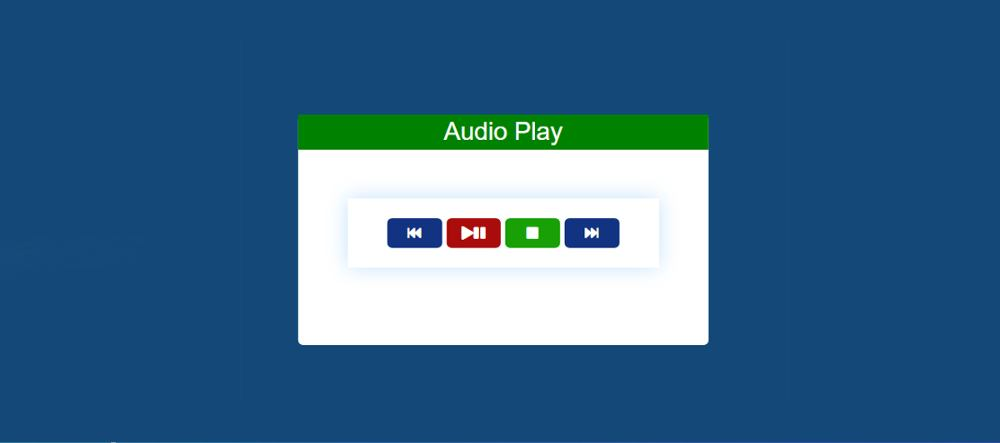
您自己的 CSS 为四个按钮添加了不同的背景颜色。
button:nth-child(1){
background: rgb(2, 57, 130);
}
button:nth-child(2){
background: rgb(172, 4, 4);
}
button:nth-child(3){
background: rgb(24, 157, 6);
}
button:nth-child(4){
background: rgb(2, 57, 130);
}

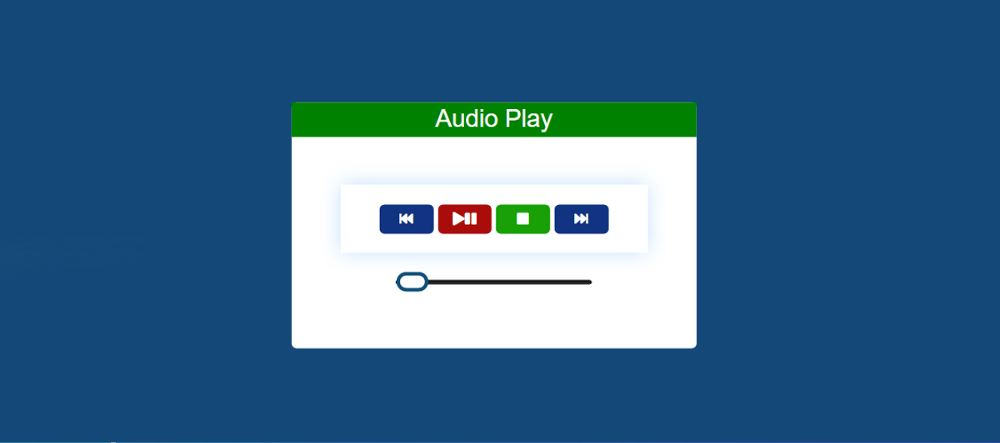
第 4 步: 音频的距离控制滑块
现在它需要创建一个范围滑块来控制音乐的距离。这意味着您可以使用此控制按钮确定要在哪里收听音频。
<div id="seekbar"> <input type="range" oninput="setPos(this.value)" id="seek" value="0" max=""> </div>
input[type="range"] {
border: 1px solid #000000;
height: 5px;
max-width: 200px;
width: 100%;
vertical-align: middle;
border-radius: 20px;
background-color: #232323;
outline: none;
}
input::-webkit-slider-thumb {
-webkit-appearance: none;
width: 32px;
height: 20px;
border: 4px solid #035179;
-webkit-border-radius: 10px;
border-radius: 10px;
background: #ffffff;
}

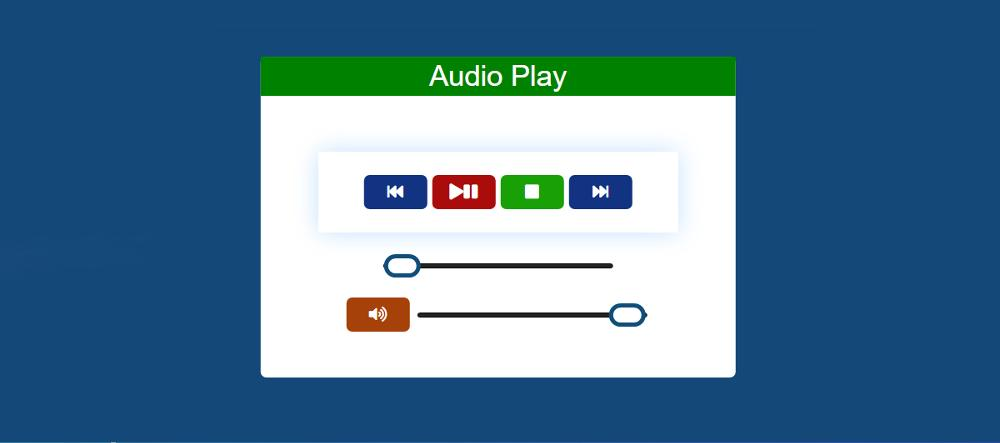
第 5 步: 音频播放器的声音控制滑块
现在您需要在这个Simple JavaScript Audio Player中创建一个音量控制按钮。有两件事可以控制音量。
首先,有一个按钮,基本上是打开和关闭此音乐播放器中的音频。然后有一个范围滑块,通过它可以控制音量的值。
<div class="volume_controls">
<button id="mute" onclick="mute()"><i class="fa fa-volume-up"></i></button>
<input type="range" id="volume" oninput="setVolume(this.value)" min="0" max="1" step="0.01" value="1">
</div>
.volume_controls button{
background: rgb(167, 62, 1);
}

第 6 步: 使用 JavaScript 激活音频播放器
JavaScript 将帮助您实现这个简单的音频播放器。虽然js在这个设计中扮演着最重要的角色。为此,您必须对 JavaScript 有所了解。
var song = new Audio;
var muted = false;
var vol = 1;
song.type = 'audio/mpeg';
// audio url
song.src = 'https://www.bensound.com/bensound-music/bensound-summer.mp3';
function skip(time) {
if (time == 'back') {
song.currentTime = (song.currentTime - 5);
} else if (time == 'fwd') {
song.currentTime = (song.currentTime + 5);
}
}
//pause button
function playpause() {
if (!song.paused) {
song.pause();
} else {
song.play();
}
}
//stop button
function stop() {
song.pause();
song.currentTime = 0;
document.getElementById('seek').value = 0;
}
function setPos(pos) {
song.currentTime = pos;
}
//sound mute button
function mute() {
if (muted) {
song.volume = vol;
muted = false;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-up"></i>';
} else {
song.volume = 0;
muted = true;
document.getElementById('mute').innerHTML = '<i class="fa fa-volume-off"></i>';
}
}
function setVolume(volume) {
song.volume = volume;
vol = volume;
}
song.addEventListener('timeupdate',function() {
curtime = parseInt(song.currentTime,10);
document.getElementById('seek').max = song.duration;
document.getElementById('seek').value = curtime;
})

这种设计足以用作不同网页上的免费音乐播放器。由于我将其设计为针对初学者,因此我使用了最简单的代码。如果有任何问题,那么您绝对可以通过评论让我知道。