
在本教程中,我们将学习如何使用 React js 创建一个模态弹出窗口。之前我们学习了如何使用 JavaScript 创建一个弹出窗口。
React 是一个免费的开源前端 JavaScript 库。要创建这个react js 模态弹出示例,您需要对 react 有一些了解。React js 用于创建大多数用户界面组件。
在此之前,我们仅使用 Html 和 CSS 创建了一个模态弹出窗口。有了它,我学会了如何使用弹出窗口创建不同的元素。必须通过单击按钮手动打开此反应模式弹出窗口。
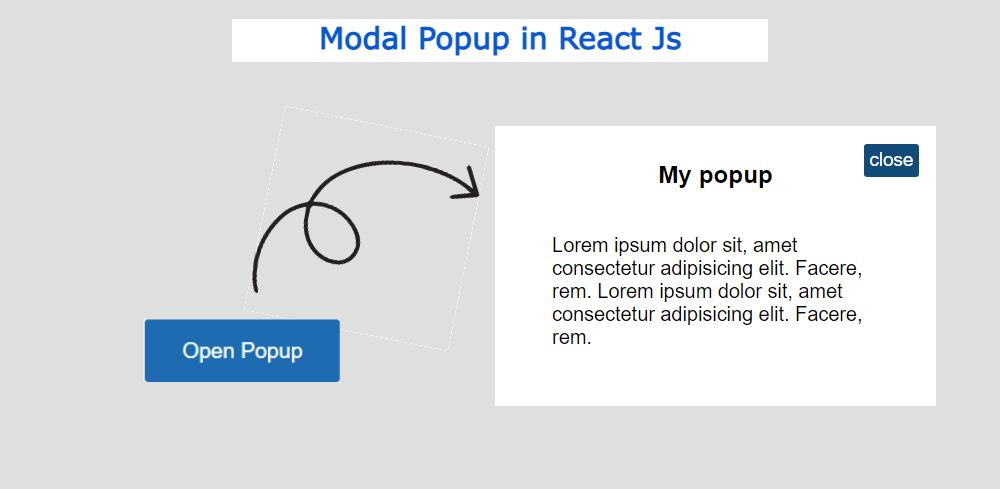
React Js 中的简单模式弹出窗口
模型弹出窗口是我们在各种网站上看到的常见 Web 元素。每次我们访问一个网页时,我们都会在一段时间后看到这样的弹出窗口。
尽管在那种情况下会使用自动弹出窗口。但是,这个react js 模态弹出示例不是自动的。它必须通过单击按钮打开。
演示:
https://codepen.io/shantanu-jana/embed/eYVbGvp?default-tab=result&editable=true&theme-id=light
由于这是React modal的一个基本示例,因此这里没有太多信息。弹出窗口包含一些文本和一个取消按钮。还有一个弹出按钮,单击它后,我们将看到一个简单的模式弹出窗口。
我们已经在一篇文章中讨论过如何使用 JavaScript 创建一个自动弹出窗口。您可以使用这个 react js 弹出示例轻松创建弹出登录表单、弹出注册表单和电子邮件订阅表单。
使用 React 创建一个简单的模态弹出窗口
现在我们将学习如何创建这个反应弹出表单。如果您想逐步了解,请按照以下教程进行操作。但是,如果您愿意,可以使用文章下方的按钮下载所有代码。
正如我之前所说,React 是一个开源的 JavaScript 库,因此您必须使用React 的 CDN 链接来激活代码。
第一步: React Modal Popup 的 HTML 代码
以下代码是 HTML 代码。在 React 的情况下,HTML 被大量使用。在这里,我们将使用’createElement’在 JavaScript 中创建所有元素。
<div id="app"></div>
第二步: Popup窗口的CSS代码
我们将使用以下 CSS 代码设计这个项目(react js 中的模态弹出窗口)。虽然我还没有创建任何元素。基本上,您必须使用以下 CSS 来设计我们将在 React 中创建的元素。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: "Fira Sans", sans-serif;
}
main {
padding: 32px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
min-height: 100vh;
}
.popup {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgb(223, 223, 223);
padding: 10px;
display: flex;
align-items: center;
justify-content: center;
}
.popup-inner {
position: relative;
padding: 32px;
width: 100%;
max-width: 400px;
background-color: white;
}
button{
background-color: rgb(7, 112, 177);
padding: 15px 30px;
color: #fff;
font-size: 17px;
cursor: pointer;
border: none;
border-radius: 3px;
}
.popup-inner .close-btn {
position: absolute;
top: 16px;
right: 16px;
background-color: rgb(4, 77, 120);
padding: 5px;
}
h3{
text-align: center;
font-size: 22px;
}
h6{
font-weight: 500;
font-size: 18px;
margin: 20px;
margin-top: 40px;
}
第 3 步: 通过 React Js 激活 Modal Popup
现在我们将通过 react js 激活这个简单的模态弹出窗口。在这里,我把所有的反应放在一起。尽管我试图在这里解释所有代码。如果您了解 Basic React js,那么您将毫无问题地理解这些代码。
const { useState } = React;
function Popup(props) {
return props.trigger ?
//createElement() method creates the HTML element specified by tagName
React.createElement("div", { className: "popup" },
React.createElement("div", { className: "popup-inner" },
React.createElement("button", { className: "close-btn", onClick: () => props.setTrigger(false) }, "close"),
props.children)) :
null;
}
function App(props) {
//useState is a Hook that allows you to have state variables in functional components
const [popup, setPopup] = useState(false);
return (
//Different Elements of the Popup Window
React.createElement("div", null,
React.createElement("main", null,
React.createElement("br", null),
React.createElement("button", { onClick: () => setPopup(true) }, "Open Popup")),
React.createElement(Popup, { trigger: popup, setTrigger: setPopup },
React.createElement("h3", null, "My popup"),
React.createElement("h6", null, "Lorem ipsum dolor sit, .... elit. Facere, rem.")
)));
}
//ReactDOM is a package that provides DOM specific methods
//ReactDOM. render() function takes two arguments, HTML code and an HTML element
ReactDOM.render(
React.createElement(App, null),
document.getElementById('app'));
希望您能够使用上述代码在按钮单击时创建此反应模式弹出窗口。您可以通过单击下面的按钮下载所有代码。
如果你想自动打开这个React 弹出窗口,请在评论中告诉我。如果你喜欢 react js 中这个简单的模态弹出窗口,那么一定要分享这个教程。