iOS、Android 和 Windows Phone 上的移动应用程序使用不同的编程语言进行编码。iOS 应用程序使用 Objective-C,Android 应用程序使用 Java 或 Kotlin 编码,而 Windows Phone 应用程序使用 .NET 技术。
但是,您可以使用 JavaScript、CSS 和 HTML 的良好知识构建出色的移动应用程序。
对于自定义 javascript 移动应用程序开发,JavaScript 一直是一种很有前途的编程语言,而且它不会很快消失。但是,JavaScript 对移动应用程序开发是否有同样的影响?
根据我们的研究,以下是用于移动应用开发的 9 个顶级 JavaScript 移动应用框架:
移动 Angular 用户界面
移动端的顶级 JavaScript 框架之一是“Mobile Angular UI”。如果你是 Angular 的粉丝,那么这个框架就是为你准备的。它提供了 Bootstrap 3 缺少的基本移动组件。开关、覆盖、可滚动区域、侧边栏和绝对定位的顶部和底部导航栏不会在滚动条上反弹,这些都是需要提及的功能。
Angular.JS 是最流行的开源前端开发框架之一,主要用于开发动态单页网页和移动应用程序(SPA)。Angular 对于将所有内容从服务器传输到浏览器并同时加载所有网页非常有用。加载内容后,单击页面上的任何链接都不会重新加载整个内容,而只是用页面更新该部分。
一些大型组织,如 PayPal、Freelancer、LinkedIn、Lego、Hopscotch 和其他一些组织正在使用 AngularJS 为他们的 UI 提供动力。
Angular 支持的网站和传统网站之间最重要的区别是 Angular 需要浏览器来开发页面,这不会对服务器施加压力,从而导致更快的页面加载。
Angular.JS 的一些有助于移动应用程序开发的特性:
- 数据绑定——双向数据绑定功能为开发人员在开发移动应用程序时节省了大量时间,无需编写大量代码。它有助于模型和视图组件之间的自动数据同步。
- 模板:HTML 模板由浏览器直接分析到 DOM 中。
- Angular.JS 有内置的指令。
- AngularJS 有一个内置的依赖注入,它允许开发人员简单地构建、理解和评估应用程序。
如果您计划开发基于 Angular.JS 的移动应用程序,您可以聘请擅长开发独特的世界级应用程序的 Angular.JS 开发人员。为此,您可能还需要聘请Angular.JS 开发公司。
Vue.JS
与其较小的框架尺寸、反应性、可重用性、详细的文档、打字稿支持和极其简单的学习曲线相比,Vue.JS 框架发展迅速。
它有几个独特的因素,其中大多数可能成为劣势。它是一个非常通用的框架,对于组织和开发人员来说非常灵活。此外,Vue.Js 目前在市场上的需求量很大,因为它为现代和高性能应用程序提供了解决方案。
如果您正在寻找创建应用程序,Vue.JS 可能是一个很好的选择,因为它提供了多种功能,例如:
- Vue.JS 使用虚拟 DOM
- Vue 中的数据绑定功能允许对 HTML 属性进行操作和分配值、分配类、更改样式等
- 组件也是 Vue.JS 的关键方面,它有助于构建可在 HTML 中重用的自定义元素
- VueJS 允许 HTML模板与 DOM 绑定到 Vue 的实例数据
React.JS
React 是自 2003 年 Facebook 推出以来最著名的 JavaScript 框架。将其用于本地开发的潜力是React 的关键优势之一。广泛的社区、Facebook 的支持、饱和的环境、提高的效率和可重用的组件是 React 成功的关键原因。React.js 非常适合构建跨平台或 SPA 应用程序和设计移动应用程序。
让我们看看 React.JS 的一些特性:
- React.js为大多数设备开发了高质量的 UI
- ReactJS 应用程序包含几个组件;其中每个组件都可以访问其逻辑和控件
- ReactJS 使用单向数据流
- ReactJS 使用 JSX 文件,使应用程序易于理解和编码
- 它提供了高效的性能,因为它维护了一个虚拟 DOM
Node.JS
Node.js 是一个免费的开源服务器,可在各种平台(Windows、Linux、Unix、Mac、OS X 等)上运行。它在服务器上使用 JavaScript。
Node.js 是首选,因为它包含丰富的各种 JavaScript 模块库,有助于进一步简化 Web 开发。许多公司聘请 Node.js 开发人员来运行具有许多功能的 Web 应用程序。
- Node.js 速度极快,建立在 Google Chrome 的 V8 JavaScript 引擎之上,并且它的库对于代码执行速度非常快。
- Node.js 使用带有事件循环的单线程模型。
- Node.js 具有高度可扩展性,因为它不会以非阻塞方式响应。
- Node.js 应用程序从不缓冲数据,并且可以轻松地将数据分段输出。
PHONEGAP/CORDOVA
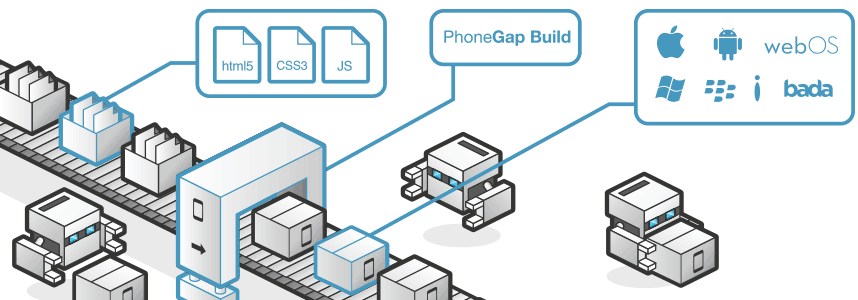
PhoneGap(Apache Cordova 的发行版)是一个软件开发框架,可帮助您重用现有的 Web 开发技能来快速制作使用 HTML、CSS 和 JavaScript 构建的混合移动应用程序。因此,这并不完全是一个 JavaScript 移动应用程序框架。但是,在开始之前,您需要了解 PhoneGap。
PhoneGap 是您的 Web 应用程序代码和移动操作系统 API 之间的媒介。此图将帮助您更好地理解:

在 PhoneGap 的帮助下,您可以使用您在 JavaScript、HTML 和 CSS 中编写的相同代码,并为 Android 和 iOS 等移动操作系统生成 API。
除了 PhoneGap,还有一些框架,例如Xamarin、ionic和 Corona ,可以帮助您将 JavaScript 文件转换为移动 API。
Titanium
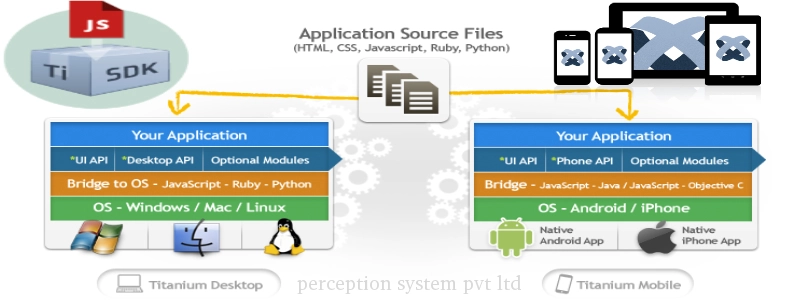
Appcelerator 的 Titanium 是一个开源应用程序开发解决方案平台,允许使用 HTML、JavaScript 和 CSS 等 Web 技术创建本地应用程序(移动和桌面)。Titanium Mobile SDK 是当今最流行的跨平台移动开发解决方案之一,拥有超过 916109 名移动开发人员和 460、587、474 台设备运行加速器驱动的应用程序。借助自定义跨平台应用程序开发,构建高质量、可扩展和交互式的混合应用程序。
以下是 Titanium 工作原理的架构:

jQuery Mobile 框架将“少写多做”的议程提升到了一个新的水平。它是用于构建应用程序或移动友好型网站的顶级 JavaScript 移动应用程序框架之一。
jQuery Mobile 支持多种与现代平台(如 Android、iOS)以及最早的平台(如 Opera Mini 和诺基亚 Symbian)兼容的用户界面。借助 PhoneGap,您可以将 jQuery Web 应用程序代码集成到交互式iOS 或 Android 应用程序中。
Sencha Touch
Sencha Touch(类似于Ext JS)是唯一为开发人员提供最佳解决方案的框架,这些开发人员可以在 Android、iOS、Kindle Fire 等平台上创建快速且令人印象深刻的移动应用程序。它带有许多创造性和有用的组件,可在所有类型的移动应用程序上高效运行。以下是功能的一瞥:

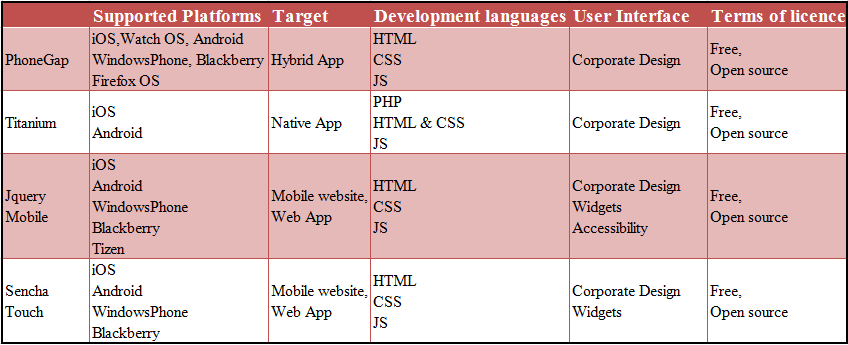
下面是以上四种框架的特性对比:

React Native
如果您喜欢Native 移动应用程序,那么您有两个选择 – Xamarin 和 React Native。Xamarin 只允许您在本机编程时编写相同类型的代码——类似的界面设计工具和类似的调用。
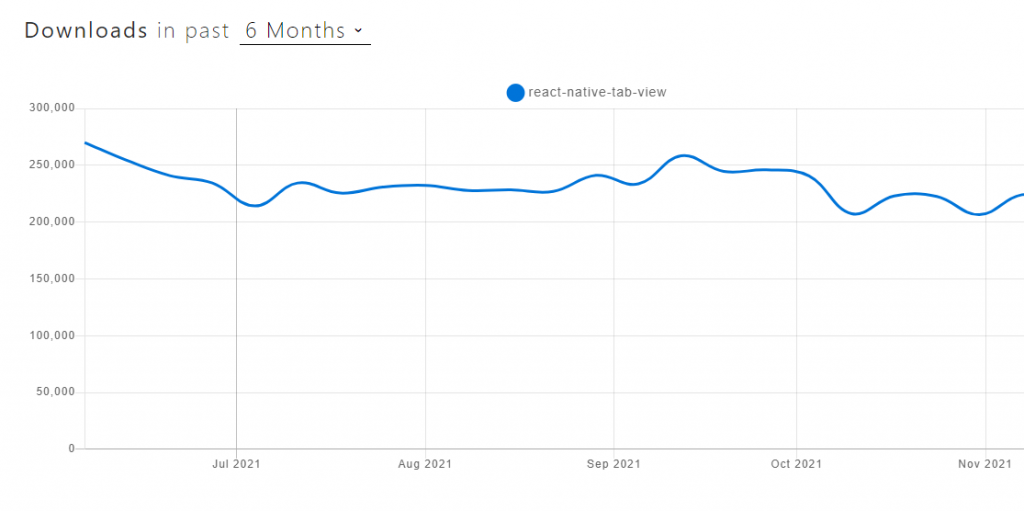
另一方面,React Native(来自 Facebook)采用了完全不同的原生应用程序开发路径——JavaScript 代码、类似 CSS 的样式表,以及用于布局的非常熟悉的、类似 HTML 的标签。这是一张图表,可以清楚地了解 React Native 的流行程度——

因此,如果您的团队已经对 React 友好,那么 React Native 可能是一个不错的选择。
Meteor
Meteor 是另一个 JavaScript 移动应用程序框架,可以帮助您开发交互式移动应用程序。它允许您的 JavaScript 代码用于移动应用程序,并让您可以持续控制您的应用程序。借助此功能,您可以在没有开发人员帮助的情况下更新 JavaScript 代码,并使用代码热推送功能将更改立即部署到所有移动平台上的用户。
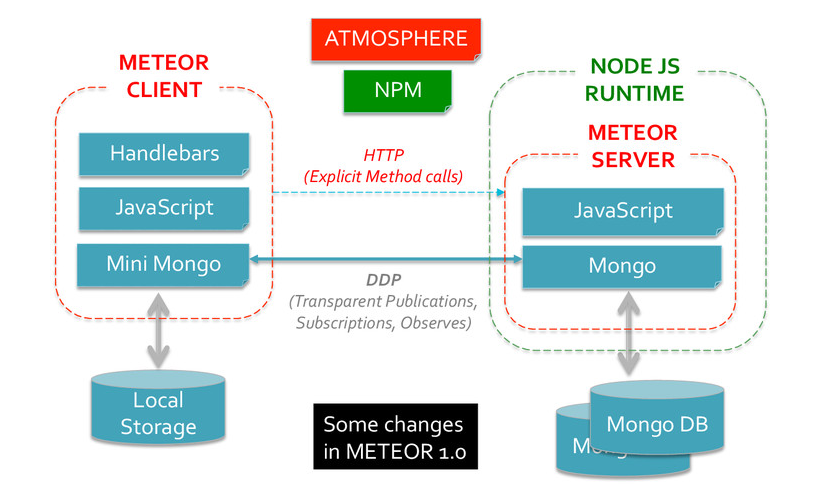
Meteor(版本:1.0)的另一个特点是通过在手机内存中实现其 miniMongo 数据库来维护数据的本地副本。您可以获得电话到服务器的数据通信和同步。miniMongo 是 MongoDB API 的 JavaScript 实现。这是架构:

NativeScript
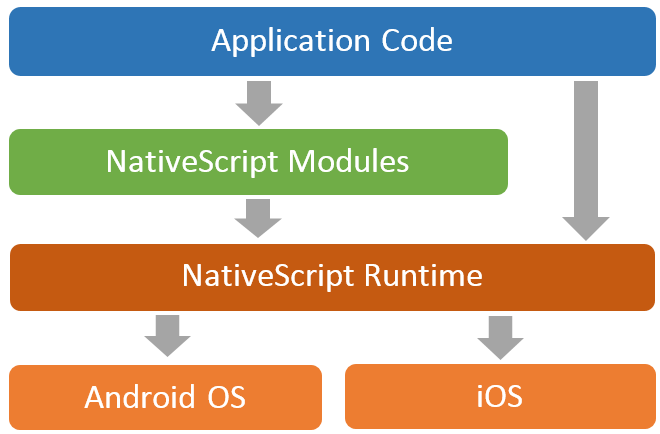
NativeScript 是Telerik的一项发明,用于从单一代码源构建多平台原生移动应用程序。NativeScript 的架构是:

NativeScript 站点和 GitHub 页面将运行时描述为使开发人员能够利用 JavaScript 和 TypeScript(甚至 Angular 2.0)为 Android、iOS 和 Windows Phone(使用 Windows 通用系统)构建本机应用程序并在平台上提供代码。
Ratchet
Ratchet 是用于移动开发列表的顶级 JavaScript 框架中的另一个重要元素。它旨在为开发人员和设计人员提供构建移动和 Web 应用程序的框架。该框架由为您带来流行的 Bootstrap 框架的同一团队创建,这确保了 Ratchet 的高质量。无论您是想针对 Android、iOS 还是两者,Ratchet 都能胜任。
为移动设备选择合适的 JavaScript 框架与特定框架可以提供的功能数量无关。这是关于框架的真正功能以及如何在您自己的移动应用程序开发项目中正确应用该功能。因此,根据您的项目需求选择这些顶级 JavaScript 移动框架之一,并节省时间和成本。