什么是表单验证?
表单验证是一种通过不让任何恶意代码进入您的网站来确保表单输入安全的方法。表单验证通过以您想要的方式处理输入来限制用户。这意味着,如果您有一个要求输入用户名的输入并且您的用户输入了恶意代码。如果您不检查用户输入的内容,那么这会给您带来问题。这种情况经常发生,有时用户会故意这样做。为防止这种情况,您必须检查每个输入是否用户输入了正确的信息。
表单验证的重要性
网站最脆弱的部分是表单。攻击者可以通过使用简单的表单输入来操纵整个网站。为了防止对您的网站的恶意攻击,您需要制定策略来保护输入并使您的表单不那么容易受到攻击,您可以通过适当的表单验证来做到这一点。未经适当验证的表单就像为攻击者敞开了大门,您的宝贵数据可能会面临风险。
具有适当表单验证的网站有助于防止许多攻击,如跨站点脚本、SQL 注入等。这些攻击非常常见,它们可能会损害用户的隐私。就像我上面提到的,用户可以通过您的表单输入故意将恶意代码注入您的网站。我很确定你不希望这种情况发生。
有两种类型的表单验证:
客户端
客户端验证是在 javascript 中完成的。它基本上意味着它发生在提交输入数据之前。当您希望用户立即知道他们输入了错误的数据时,这很有帮助。例如,当用户在表单中输入一个值时,一旦他们犯了错误,他们就会得到一个错误。这有助于避免向服务器发出不必要的请求。
服务器端
当用户在向服务器发出请求后提交了输入数据时,就会发生这种情况。这是最重要的验证类型。因为,如果攻击者以某种方式通过客户端验证,他们一定无法通过服务器端验证。您必须确保将存储在数据库中的任何数据都是干净的。
编写代码
那么,既然您知道了表单验证的重要性,那么现在我将告诉您如何实现它。我只会做客户端验证。
有许多不同的方法可以做到这一点。我正在向你展示我的做法。
简单的 JavaScript 表单验证
假设我在网站上有一个简单的登录表单,下面是表单的 HTML 和 CSS。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="wrapper">
<div class="form-wrapper">
<h2 class="title">Login to Your Account</h2>
<form id="form" class="form">
<div class="form-group">
<label for="name">
Email:
</label>
<input id="email" type="email" placeholder="someone@gmail.com" required>
<p id="emailError"></p>
</div>
<div class="form-group">
<label for="password">
Password:
</label>
<input id="password" type="password" placeholder="Enter Password" required>
<p id="passwordError"></p>
</div>
<input type="submit" value="Login">
</form>
</div>
<div class="success-msg-container">
<h2 id="msg" class="msg">You have provided the correct details and your form will be processed</h2>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
让我们还添加 CSS 以使表单在网页上看起来不错。
CSS
@import url("https://fonts.googleapis.com/css2?family=Roboto+Slab:wght@300;700&display=swap");
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
font-family: "Roboto Slab", serif;
}
.wrapper {
width: 100%;
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-image: linear-gradient(
135deg,
rgb(30, 250, 180),
rgb(180, 30, 250)
);
}
.form-wrapper {
width: 100%;
max-width: 500px;
padding: 50px;
background-color: white;
box-shadow: 0 0 10px rgba(30, 250, 180, 0.4);
}
.title {
margin-bottom: 50px;
font-weight: bold;
text-align: center;
font-size: 2em;
color: black;
}
.form-group {
margin: 20px 0;
}
input {
font-size: 30px;
padding: 10px 20px;
border-radius: 10px;
border: none;
outline: none;
margin: 5px 0;
}
label {
font-size: 15px;
font-weight: bold;
}
input:not([type="submit"]) {
width: 100%;
border: 2px solid rgba(0, 0, 0, 0.7);
}
input[type="submit"] {
background-color: rgb(8, 131, 92);
color: white;
font-size: 20px;
}
input[type="submit"]:hover {
cursor: pointer;
background-color: rgb(35, 235, 171);
}
input[type="submit"]:active {
background-color: rgb(28, 80, 63);
}
.error #emailError,
.error #passwordError {
color: red;
}
.error input {
border: 2px solid red;
}
.msg {
display: none;
}
添加 HTML 和 CSS 后,我们的网页将如下所示:

在 HTML 中,您可以看到我有一个简单的表单,其中包含两个要求输入电子邮件和密码的输入。现在,我想做的是,如果用户输入了错误的电子邮件,它会显示一条消息“请输入有效的电子邮件”。同样,如果用户提交了一个空表单,那么我会向他们显示一条错误消息,上面写着“请填写详细信息”。所以,现在是时候添加javascript了。
Javascript
const email = document.getElementById("email");
const password = document.getElementById("password");
const form = document.getElementById("form");
const msg = document.getElementById("msg");
// Function to validate the email
const validateEmail = (inputEmail)=> inputEmail.value.match(/^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/);
// Function to validate password
const validatePassword = (inputPassword) => inputPassword.value.match(/^(([^<>()\[\]\\.,;:\s@"]+(\.[^<>()\[\]\\.,;:\s@"]+)*)|(".+"))@((\[[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}\.[0-9]{1,3}])|(([a-zA-Z\-0-9]+\.)+[a-zA-Z]{2,}))$/);
// Function used to display errors
const generateError = (errorName, errorMsg) =>{
const emailError = document.getElementById("emailError");
const passwordError = document.getElementById("passwordError");
if(errorName == "email"){
emailError.innerText = errorMsg;
}else if(errorName == "password"){
passwordError.innerText = errorMsg;
}
}
const formValidate = (inputEmail, inputPassword) =>{
if(!validateEmail(inputEmail)){
emailError = "please enter a valid email address";
generateError("email",emailError);
return;
}
if(!validatePassword(inputPassword)){
passwordError = "please enter correct password";
generateError(generateError("password",passwordError));
return;
}
}
//triggers when user submits the form
form.addEventListener("submit",(e) => {
e.preventDefault();
formValidate(email, password);
});
// Focusout event listener. Triggers when the user clicks anywhere else besides the input
email.addEventListener("focusout", (e)=>{
if(!validateEmail(email)){
email.style.borderColor = "red";
generateError("email", "Please enter a valid email");
email.parentElement.classList.add("error");
}
});
// Focusout event listener. Triggers when the user clicks anywhere else besides the input
password.addEventListener("focusout", (e)=>{
if(!validatePassword(password)){
password.style.borderColor = "red";
generateError("password", "Please enter a valid password");
password.parentElement.classList.add("error");
}
});
解释
现在让我解释一下我在 javascript 中做了什么。首先,让我们谈谈电子邮件。很简单,我希望用户只输入电子邮件而不输入其他任何内容。一种简单的方法是输入type=”email”。
<input id="email" type="email" placeholder="Enter email" required>
对于密码,您必须使用输入type=”password”。
<input id="password" type="password" placeholder="Enter password" required>
您可以做的下一件事是将用户是否输入了有效的电子邮件与正则表达式代码进行匹配,以确保用户输入了有效的电子邮件地址。我还在输入标签中添加了 **“*required” *** 属性,这不会让用户在不提供详细信息的情况下进一步处理。
函数validateEmail和validatePassword将表单值与正则表达式匹配,并根据结果返回 true 或 false。如果出现错误,则不会进一步处理。
要显示错误消息,我只需使用“ generateError ”函数选择要放置错误消息的特定元素。
emailError.innerText = errorMsg;
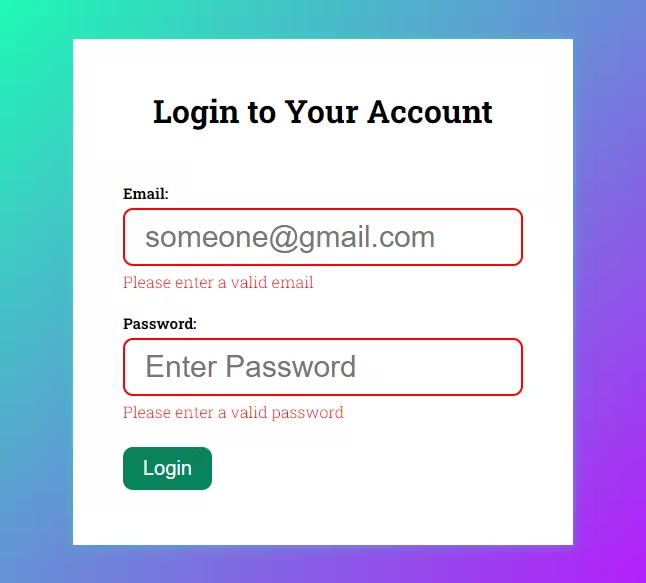
这就是它的样子:

重要提示:有很多人没有正确验证表单,这会对敏感数据造成潜在威胁。因此,养成不仅在客户端而且在服务器端正确验证表单的习惯。服务器端验证非常重要!
您可以在 codepen 上找到该项目。如果您认为可以使其看起来更好、更安全,请随意使用代码并进行一些更改。这是我上面解释的代码的实时版本:
请参阅Tamur的 javascript 中的Pen Form 验证
validate-form-inputs-with-html-css-and-javascript




![21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript] 21 个最佳 Javascript IDE 和代码编辑器 [CSS、HTML、JavaScript]](https://www.code8cn.com/wp-content/uploads/2022/10/image-219-150x150.png)